🎉前端开发书籍推荐🎉
文章首发公众号:萌萌哒草头将军,欢迎关注
做为多年学习JavaScript的开发者,一路走来,几多坎坷,回头再看来时的路,特别感谢下面几本书带我入行前端。
💎《JavaScript高级程序设计》

推荐指数:⭐⭐⭐⭐⭐
推荐理由:内容扎实,且不深奥。
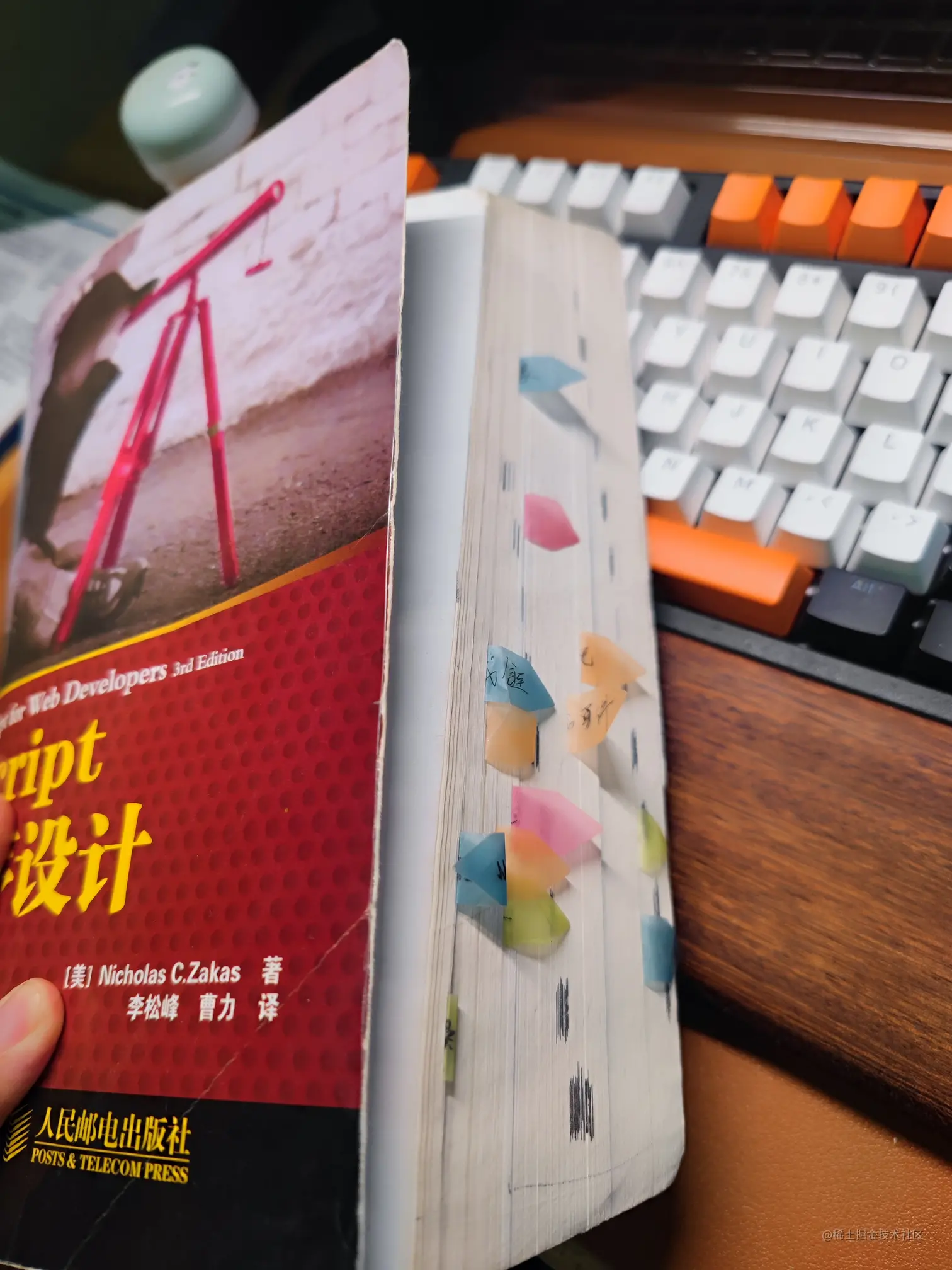
这本书在我大学的时候就已经买了,当时经济实力有限,买的是影印版,不过也被我研读了多遍,并且做了详细的记录。这本书见证了我的前端之路,一直被我珍藏至今。

现在已经出了第四版了。前端入门进阶宝典,所以也被广大开发者称为《红宝书》。
💎《Javascript权威指南》

推荐指数:⭐⭐⭐⭐⭐
推荐理由:内容全面,讲解详细,配合红宝书效果更佳。
该书被称为《犀牛书》,书如其名,真的是权威指南,即使你买了红宝书,我也推荐你买一本,因为这两本对相同的知识讲解,侧重点不同。
比如对于闭包,红宝书很详细,从作用域,到作用域链,再到活动对象,讲解由浅到深,十分详细,而《犀牛书》中仅仅是给出闭包的概念,然后举例说明差异。
但是《犀牛书》对于类型转换toString、valueof讲解则十分详细,《红宝书》则浅浅的带过。
《犀牛书》更像是一本字典,有不懂的问题,可以及时查漏补缺。
💎《图解HTTP》

推荐指数:⭐⭐⭐⭐
推荐理由:图文并茂,简洁明了
这本书作为第三本推荐,绝不是空穴来风,大量的图来解释枯燥的概念,形象生动,老少皆宜。
前端开发一大部分的时间都是在和后端的接口打交道,而Http无疑是沟通的桥梁。
读完这本书,你将会了解到网络分层模型、Http协议和TCP/IP的关系、后端的数据怎么从服务端到达浏览器的、常用Http状态码的含义、请求头的各种含义、你输入url浏览器发生了什么等热门面试题的答案。
我买的是三件套《图解Http》《图解TCP/IP》《图解网络硬件》,《图解网络硬件》一点也不推荐,不懂的硬件直接百度吧,还是彩色图片。如果你是做运维相关的前端开发,《图解TCP/IP》同样值得一看。

💎《数据结构与算法JavaScript描述》

推荐指数:⭐⭐⭐⭐
推荐理由:进阶利器,闭眼入就对了。
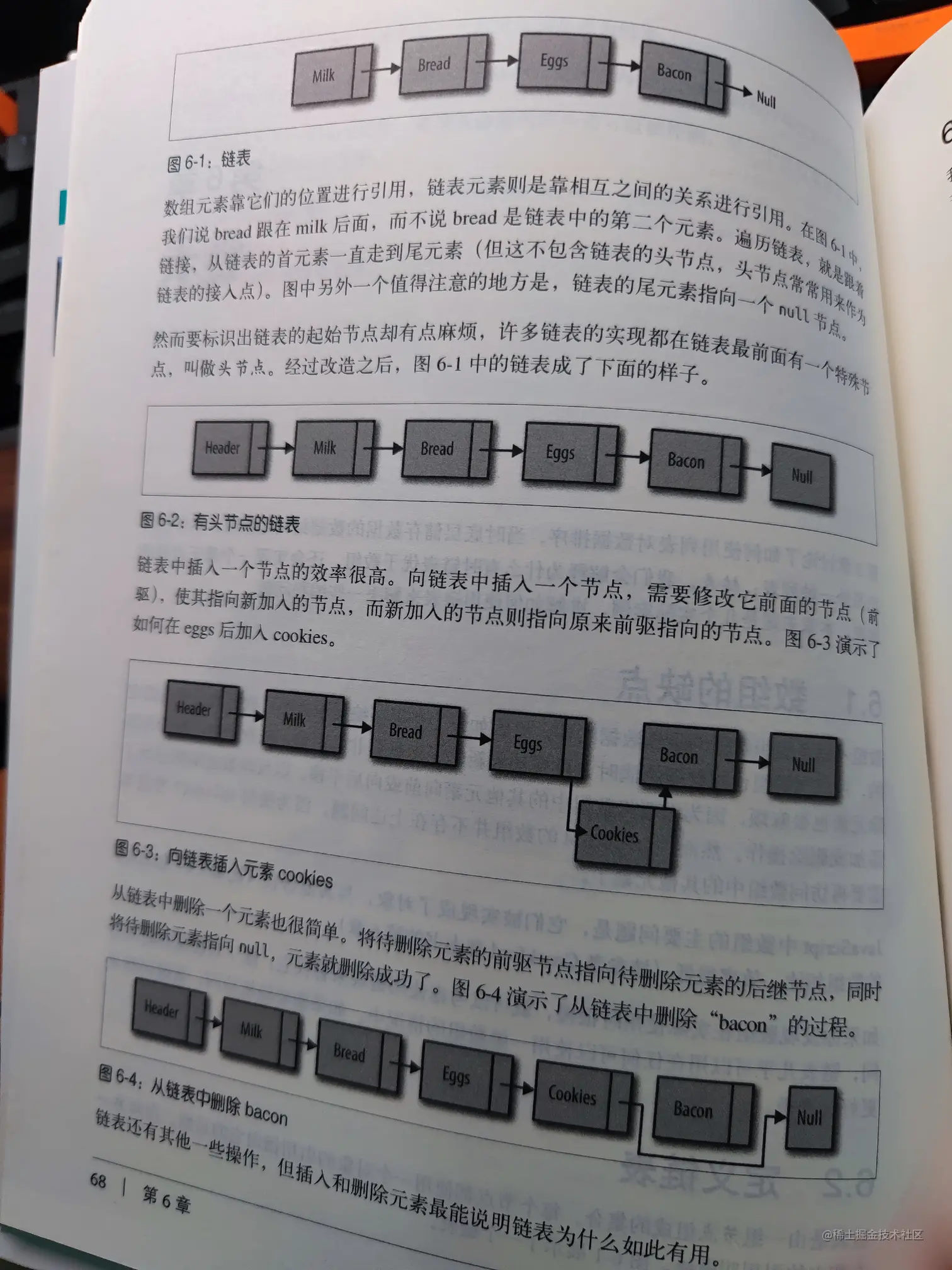
大多数同学选择前端,主要还是因为数据结构和算法方面比较薄弱,但是这本书却使用了简洁的方法实现了各种数据结构和算法。
对于难懂的数据结构,有详细的结构图解释,是我读过最容易理解的版本了,不过这本书目前还是ES5语法版本实现,我在前面的文章中使用ES6语法实现过,并做了部分笔记。

💎《JavaScript设计模式》

推荐指数:⭐⭐⭐
推荐理由:常见的设计模式都有,讲解的比较简单易懂,但是实现比较简陋。
这本书是你入门中级后继续提升的有利法宝,不管什么框架,底层都逃不出两三个设计模式的,所以十分推荐你进阶的时候去读它。
目前有两本名为《JavaScript设计模式》的书,我买的是徐涛翻译版本影印版(和红宝书一起买的),但是最近查阅发现流行的是张容铭著作的版本,这里请自行斟酌买哪个版本。
我买的这个版本将设计模式分为创建型、行为型和结构型三种,前面部分分别讲解了十三种设计模式,后半部分讲解了老牌框架JQuery设计的各种设计模式,虽然从现在的情况看JQuery已经凉了,但是它的设计智慧,真的令人敬佩。
这本书的缺点也是语法版本较旧,不过我也写了最新语法的部分笔记。
今天的内容就这些了,如果你有更好的书籍,可以告诉我!
现在,关注我的公众号会有送书福利,具体请在公众号回复:活动,即可查看详情
链接:https://juejin.cn/post/7238552719266644029
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
