SwiftUI关于菜单 iOS 的长按 & macOS 右键的实现
长按 按钮或者图片出现菜单是个很平常的操作。
从app的icon 到app 内部的按钮 可以将内部的一些操作整合到这个特点内
SwiftUI 自带的菜单选择 ContextMenu
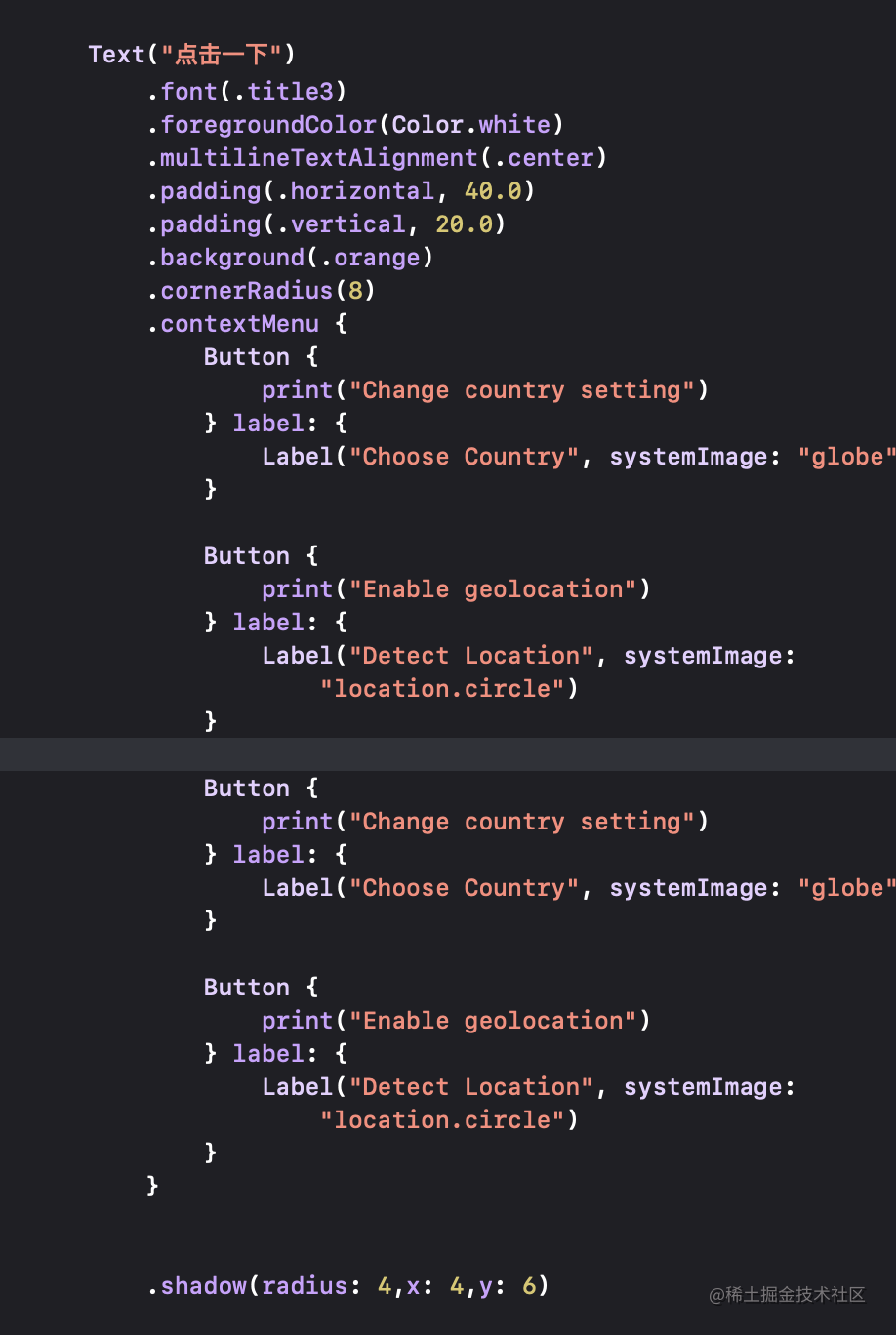
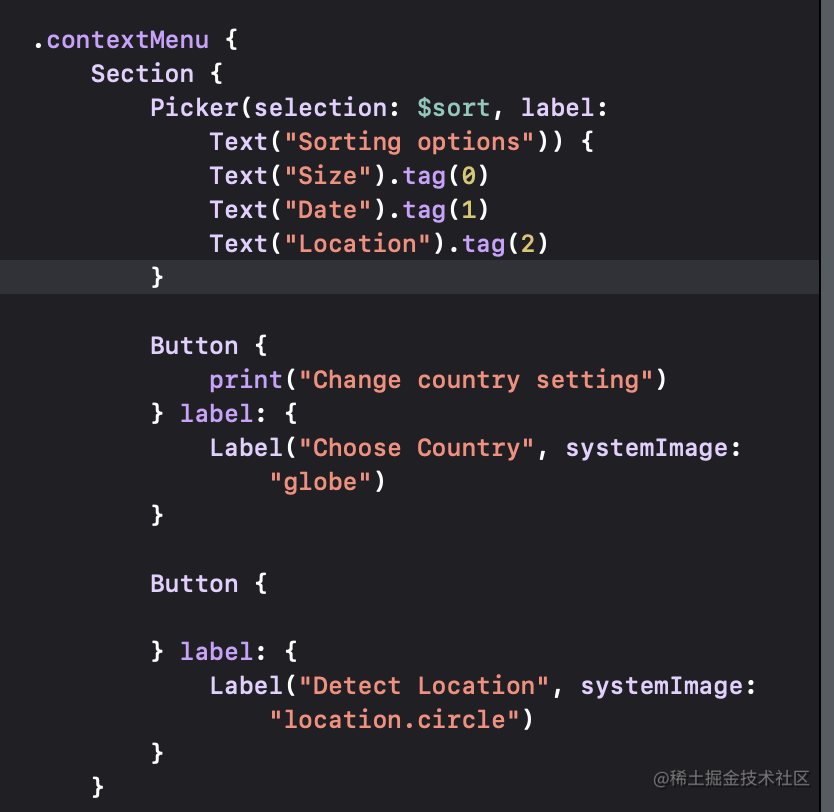
代码

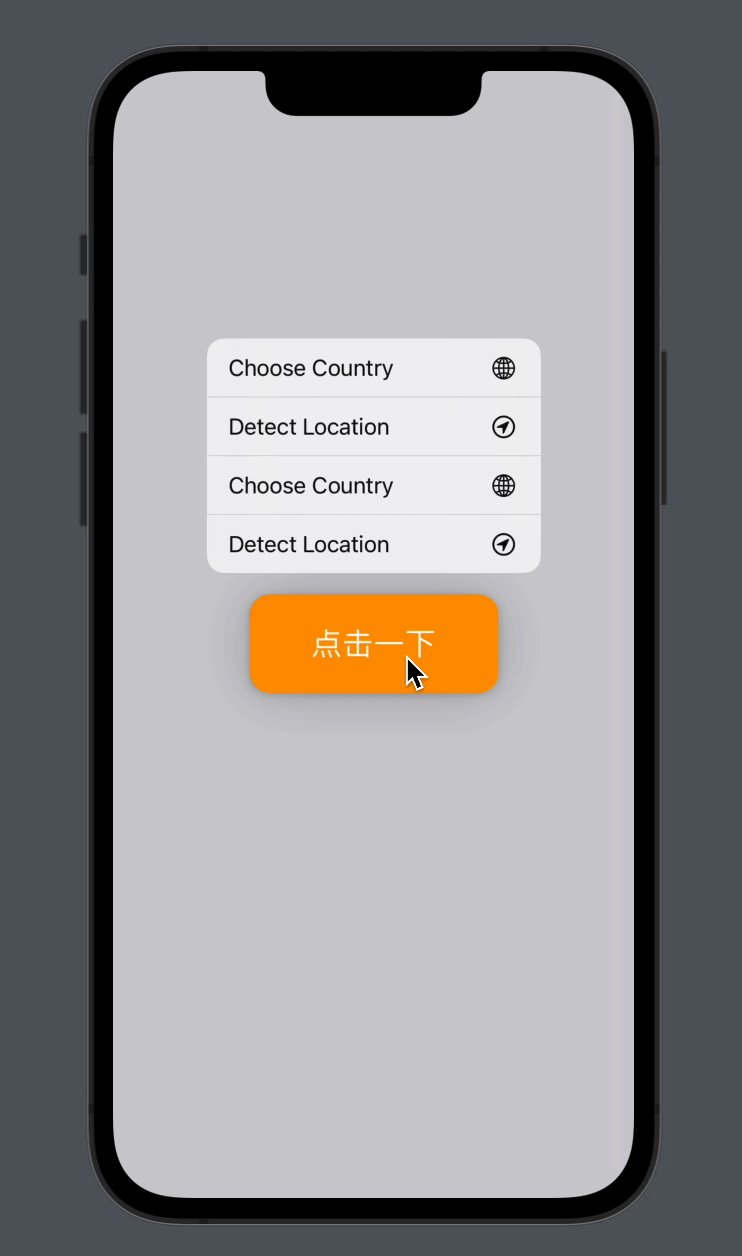
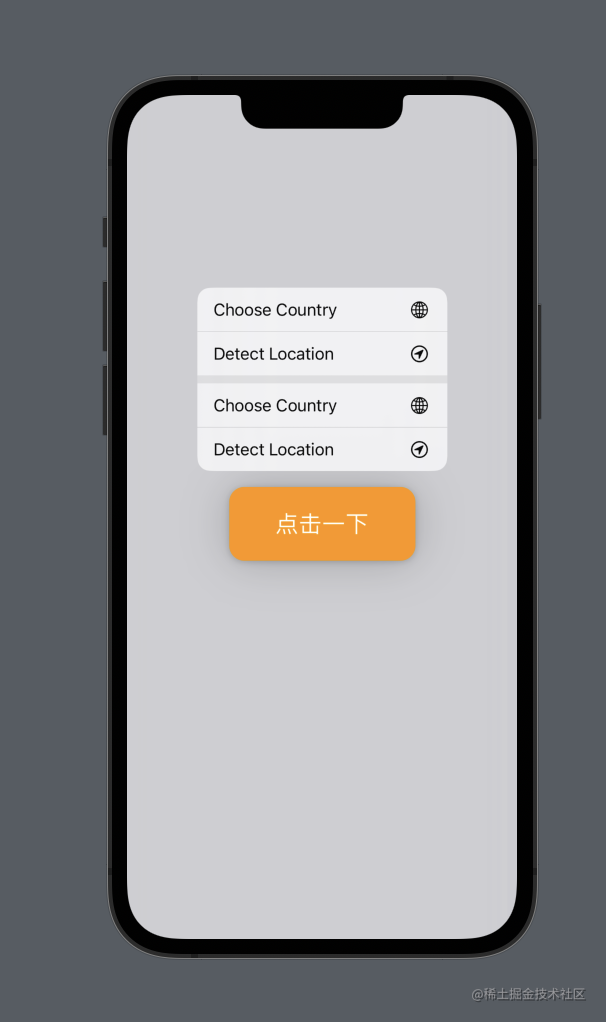
iOS 效果

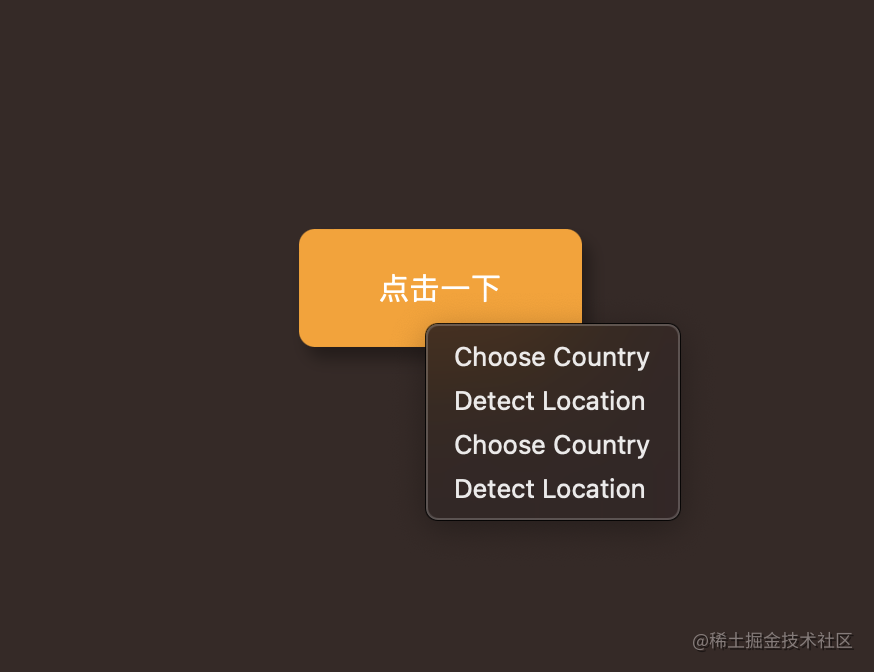
macOS
在mac上不是长按了,是右键的菜单操作

文案可能要修改一下,应该叫 右键
这里有一个有趣的点,mac 版本的样式是没有图标。必须加一句
Button(action: { fileData.selectedFilesToOperate = [item] //单个
fileWindow.isShowMoveFileView = true })
{ Label("移动", systemImage: "folder")
.labelStyle(.titleAndIcon)
}
但是现实的情况往往没有如此的简单,至少产品和老板的需求,都不是那么简单。下面几个我自己遇到的情况
可能不太全面,但是按图索骥应该可以给看遇到相似问题的人一点启发的感觉
问题1 菜单 不能太单调,分别来显示
Section {
Button1
Button2 ....
}
用section 包裹 可以让菜单有明显的分区

问题2 菜单里面放点别的
那再放开一点,,contextMenu 内部 放点别的
contextMenu {
// picker
// list
// toggle
// image...
}

放入单选记得选什么的 Picker

放入子菜单
这里用到了 Menu 这个标签
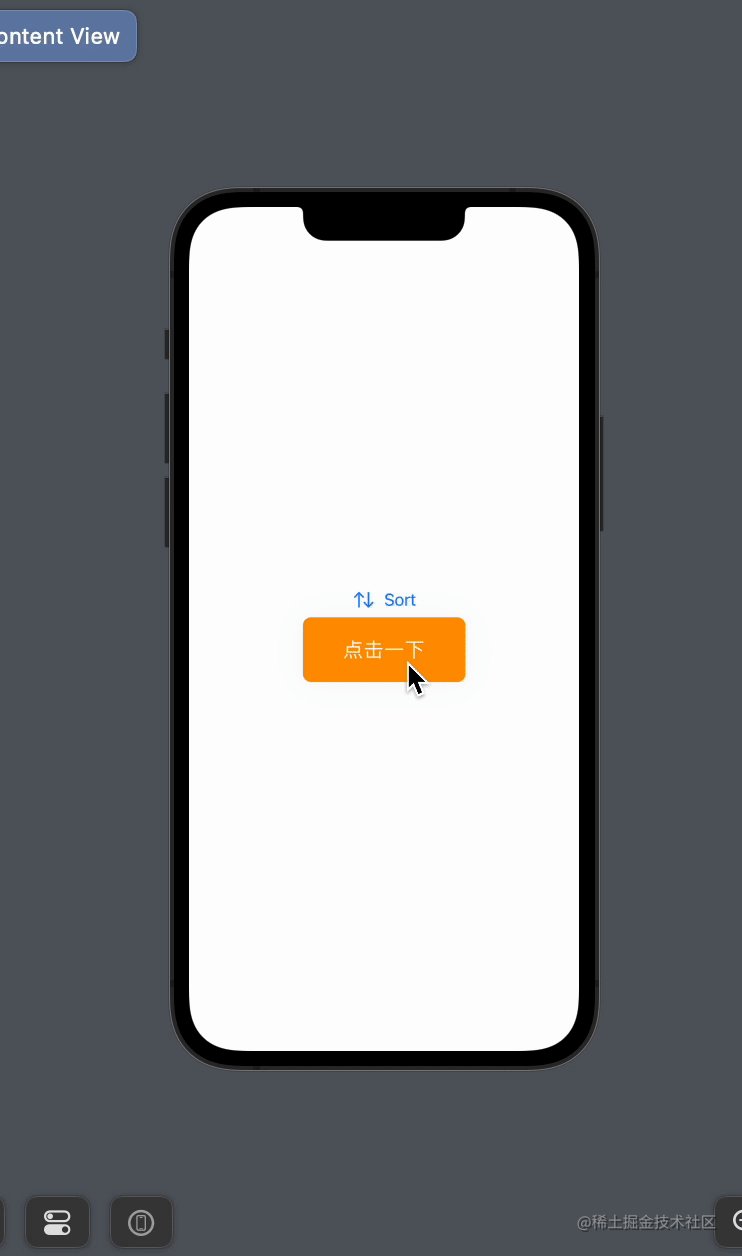
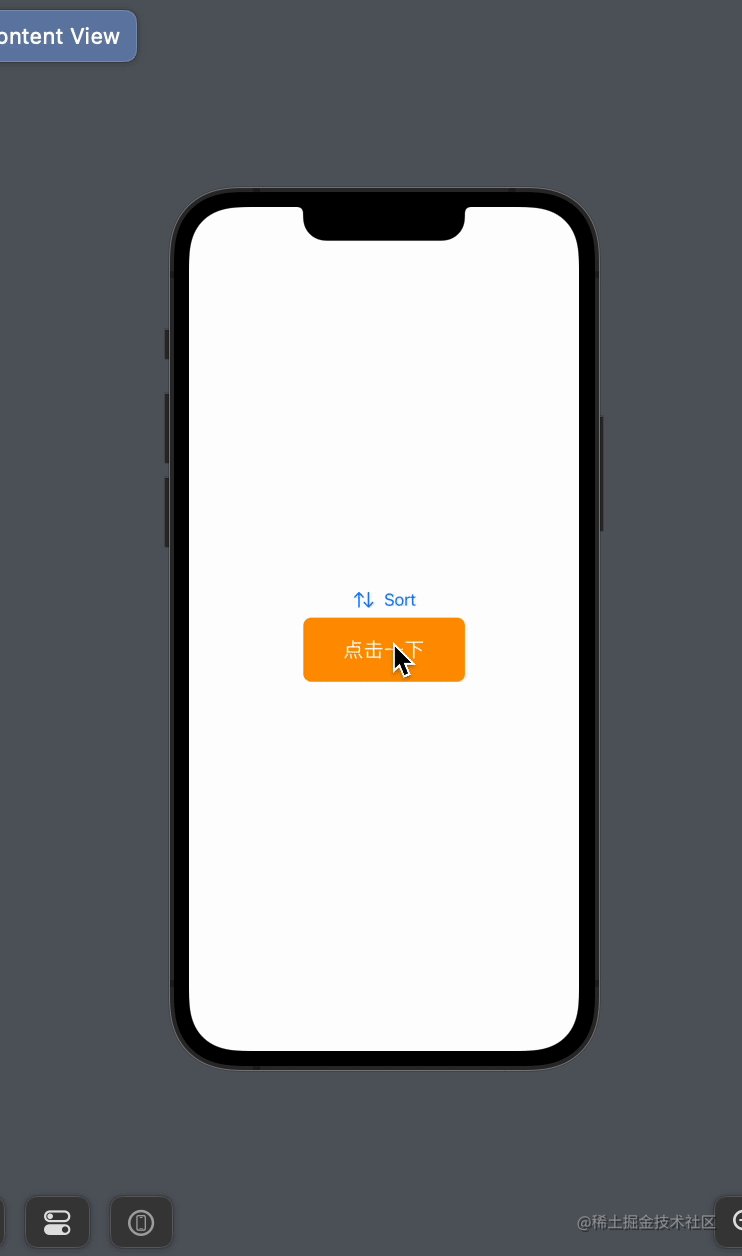
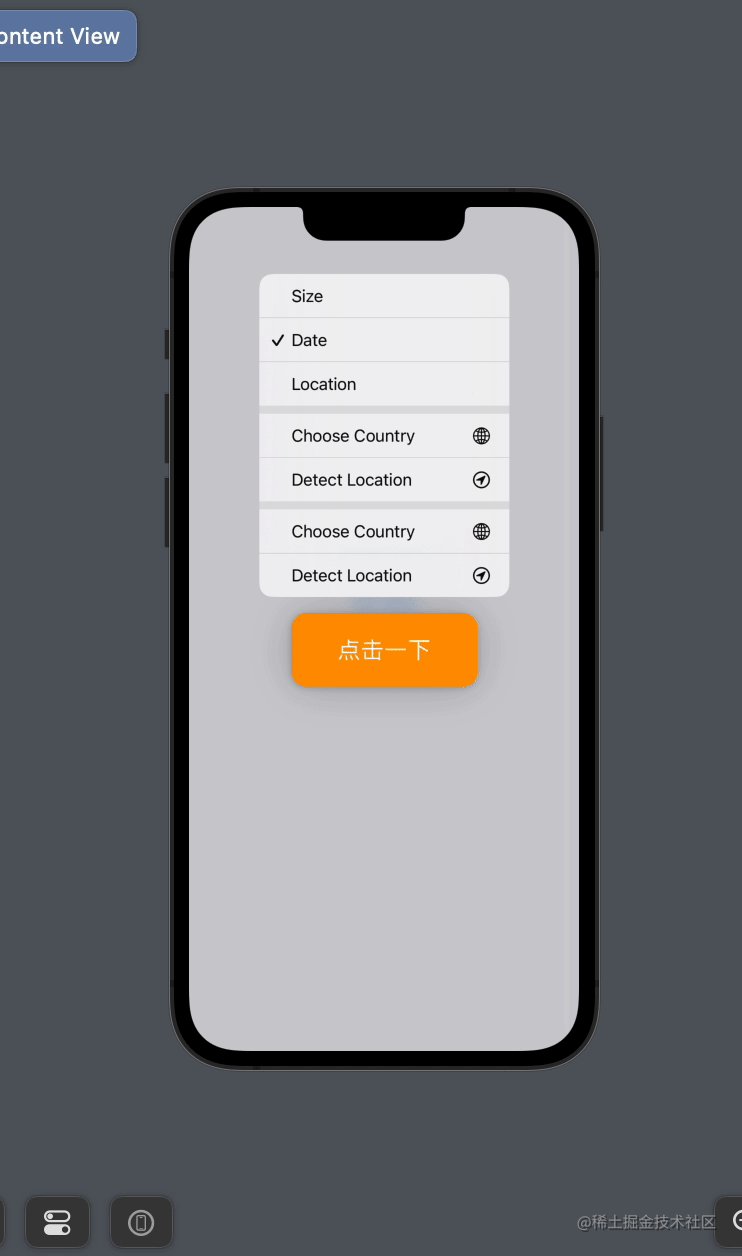
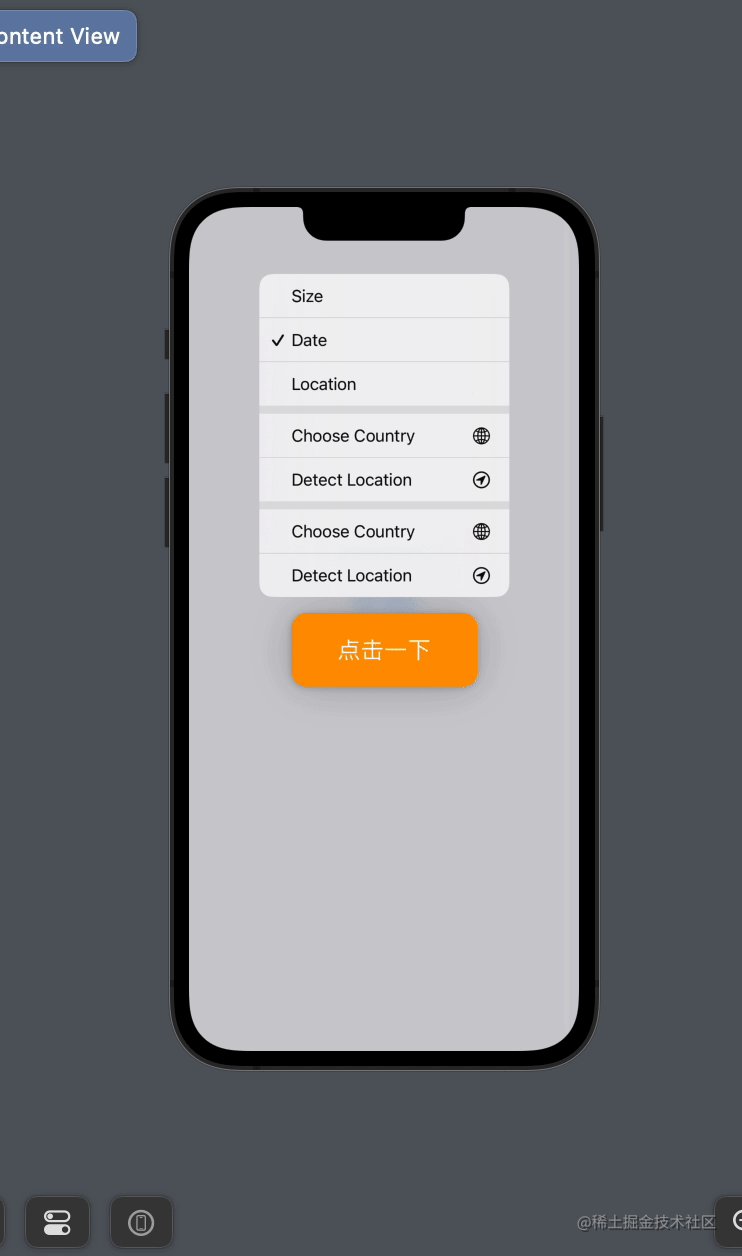
这个表情 也是个菜单,点击就有,不用长按。
菜单里面放菜单的效果
Menu {
Picker(selection: $sort, label: Text("Sorting options")) {
Text("Size").tag(0)
Text("Date").tag(1)
Text("Location").tag(2)
}
} label: {
Label("Sort", systemImage: "arrow.up.arrow.down")
}
这个效果挺有意思,和mac 的右键的子菜单一个效果。

这个放一切UI的效果,确实比较有趣。有兴趣可以尝试放入更丰富的控件。
SwiftUI 的控件我个人感觉的套路
- 一切view 都是声明的方式,靠@State 或者@Publish 一些的Modify来控制控件的显示数据
- 因为没有了生命周期,对于onAppair 和DisAppair的控制放在了每一个控件上的@ViewBuilder上,这个可以自定义,开始的时候都用自带的 @ViewBuilder
- View 都是Struct,class用的不多。
- View 里面包View,尽量做到了控件复用。而且是挑明了就是,比如之前的Text里面label,Button里面的Label,NavigationLink里面的View(也可以一切不同类型的View)
个人感觉这些都是在表面SwiftUI 打破以前Swift UIKit或者是OC中的UIKit的思维逻辑。
既: UI廉价 刷新廉价
让程序员 特别是iOS 开发过程中,不同状态的刷新UI ,回调刷新UI的开发复杂度
总结
对于一个控件的开始编写,到不停叠加复杂的情况,还有许多场景还没遇到和想到。目前SwiftUI的源码和网上的资料,还不如OC 如此内核的解析资料丰富。但是未来的iOS开发 一定是SwiftUI的时代,特别是对于个人开发者相比OC 友好程度明显。
作者:我不是豆豆
链接:https://juejin.cn/post/7240347693461569591
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://juejin.cn/post/7240347693461569591
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
