Flutter 实现登录 UI
本文,我将解析怎么前构建一个用户交互的登录页面。这里,我使用 TextField 挂件,这方便用户输入用户名和密码。还使用 FlatButton 挂件,来处理一些动作。当然,我还使用了 Image 挂件来设定登录页面的 logo。
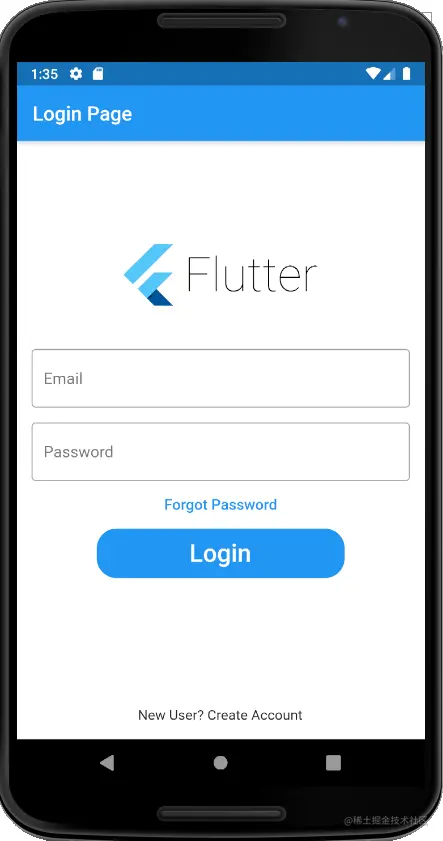
效果图如下:

第一步: main() 函数
import 'package:flutter/material.dart';void main() {
runApp(MyApp());
}class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: LoginDemo(),
);
}
}
这个 main() 函数也就是应用的入口。MyApp 类中添加了一个 LoginDemo 类作为 home 属性的参数。
第二步:class LoginDemo
- 设定脚手架的
appBar属性来作为应用的标题,如下:
appBar: AppBar(
title: Text('Login Page'),
),
- 在本次的 UI 布局中,所有的挂件都会放在
Column挂件中,然后存放在脚手架的body中。Column中的第一个是存放Container挂件,用来处理Image挂件。
Container(
height: 150.0,
width: 190.0,
padding: EdgeInsets.only(top: 40),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(200),
),
child: Center(
child: Image.asset('asset/images/flutter-logo.png'),
),
),
flutter-logo.png 文件存放在 asset/images 文件夹中。我们需要在 pubspec.yaml 文件中配置路径。
# To add assets to your application, add an assets section, like this:
assets:
- asset/images/

添加完资源之后,我们可以运行应用了。
- 然后,使用
TextField挂件处理用户名和密码。TextField挂件是一个输入挂件,帮助我们处理用户的输入信息。
Padding(
padding: EdgeInsets.all(10),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
hintText: 'Enter valid mail id as abc@gmail.com'
),
),
),
Padding(
padding: EdgeInsets.all(10),
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter your secure password'
),
),
),
这里的 Padding 挂件能够帮助你设定 TextField 挂件的内边距。
obscureText 属性值为
true的时候,帮助我们对TextField展示特殊的字符,而不是真正的文本。
- 我们使用
FlatButton挂件来处理忘记密码
FlatButton(
onPressed: (){
//TODO FORGOT PASSWORD SCREEN GOES HERE
},
child: Text(
'Forgot Password',
style: TextStyle(color: Colors.blue, fontSize: 15),
),
),
onPressed() 这个函数中,我们可以处理页面跳转或者其他的点击逻辑。
- 对于登录按钮,我们使用
FlatButton挂件,但是我们得装饰一下,这里我们使用Container进行包裹。
Container(
height: 50,
width: 250,
decoration: BoxDecoration(
color: Colors.*blue*, borderRadius: BorderRadius.circular(20),
),
child: FlatButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (_) => HomePage()),
);
},
child: Text(
'Login',
style: TextStyle(color: Colors.*white*, fontSize: 25),
),
),
),
上面我们设定了 Container 挂件的 height 和 width 属性,所以 flatbutton 也会获取到相同的高度和宽度。
decoration 属性允许我们设计按钮,比如颜色 colorColors.blue 和 borderRadiusBorderRadius.circular(20) 属性。
- 最后指定
Text挂件以为新用户创建账号
这里我们可以通过 GestureDetector 挂件的 onTap() 功能进行导航操作。或者创建类似忘记密码按钮的 onPressed() 事件。
这里是整个项目的完整代码:
// lib/HomePage.dart
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Page'),
),
body: Center(
child: Container(
height: 80,
width: 150,
decoration: BoxDecoration(
color: Colors.blue, borderRadius: BorderRadius.circular(10)),
child: FlatButton(
onPressed: () {
Navigator.pop(context);
},
child: Text(
'Welcome',
style: TextStyle(color: Colors.white, fontSize: 25),
),
),
),
),
);
}
}// lib/main.dart
import 'package:flutter/material.dart';
import 'HomePage.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: LoginDemo(),
);
}
}
class LoginDemo extends StatefulWidget {
@override
_LoginDemoState createState() => _LoginDemoState();
}
class _LoginDemoState extends State<LoginDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text("Login Page"),
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 60.0),
child: Center(
child: Container(
width: 200,
height: 150,
/*decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(50.0)),*/
child: Image.asset('asset/images/flutter-logo.png')),
),
),
Padding(
//padding: const EdgeInsets.only(left:15.0,right: 15.0,top:0,bottom: 0),
padding: EdgeInsets.symmetric(horizontal: 15),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Email',
hintText: 'Enter valid email id as abc@gmail.com'),
),
),
Padding(
padding: const EdgeInsets.only(
left: 15.0, right: 15.0, top: 15, bottom: 0),
//padding: EdgeInsets.symmetric(horizontal: 15),
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter secure password'),
),
),
FlatButton(
onPressed: (){
//TODO FORGOT PASSWORD SCREEN GOES HERE
},
child: Text(
'Forgot Password',
style: TextStyle(color: Colors.blue, fontSize: 15),
),
),
Container(
height: 50,
width: 250,
decoration: BoxDecoration(
color: Colors.blue, borderRadius: BorderRadius.circular(20)),
child: FlatButton(
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (_) => HomePage()));
},
child: Text(
'Login',
style: TextStyle(color: Colors.white, fontSize: 25),
),
),
),
SizedBox(
height: 130,
),
Text('New User? Create Account')
],
),
),
);
}
}
本文采用意译的方式翻译。原文 levelup.gitconnected.com/login-page-…
推荐阅读
作者:Jimmy
链接:https://juejin.cn/post/7147865530869907487
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://juejin.cn/post/7147865530869907487
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
