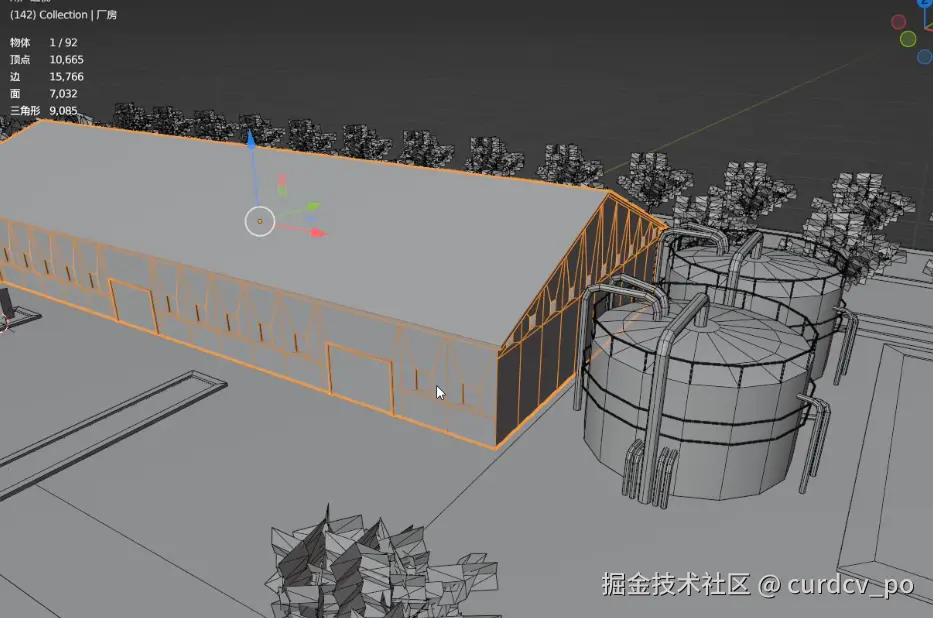
老板让我弄3d,从0学建模😂
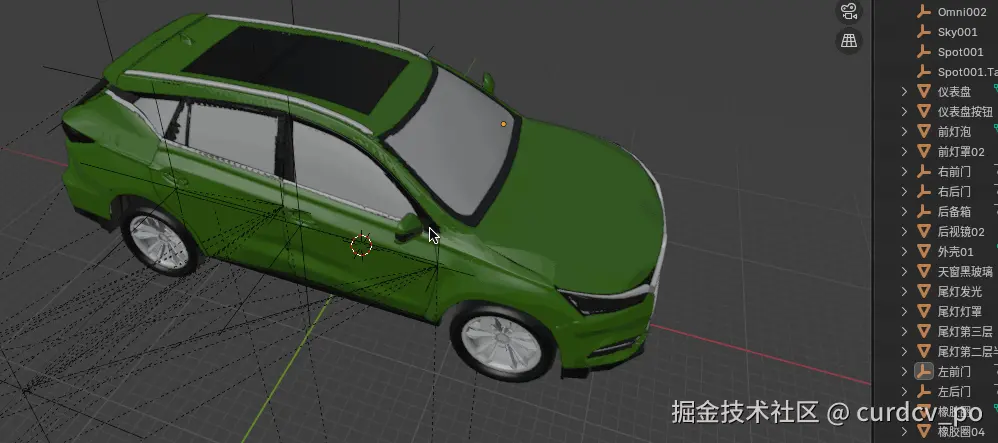
blender导出的轿车🚗.glb:

最近因为有需求,不得不搞起3d这一块,说到3d,以为是学一个
threejs就够了,结果是blender也要学。
blender可能有的前端开发或者后端开发没了解过,简单得说就是捏3d模型的这么一个东西。
经常听人家说建模建模,就是这个东西来着。
下载下来就是这么一个软件👇🏻:

通过对blender的学习可以做很多东西,那blender究竟可以做什么。要想知道能做什么,就要先知道blender是个啥。
blender是一个永久开源且免费的三维创作软件,支持建模、雕刻、骨骼、装配、动画模拟实时渲染合成和运动跟踪等等三维创作。
推荐一下大家一些现成的模型网站或插件或者材质贴图等:
- sketchfab.com
- cubebrush.co
- cgmodel.com
- free3d.co
- blender.org/download/de…
- blendermarket.com
- blender.kim/
- github.com/poly-haven/…
🔴 入门
⭕︎ 课程内容与目标
- 学习基本设置、模型变换、建模、UV编辑、材质与贴图、渲染等核心流程
- 掌握独立制作初级3D模型的能力
核心学习点
观察-> 辅助建模,提供更好的视觉策略变换-> 基本变化,实现移动、旋转、复制图像等移动策略建模-> 重塑多边形,杜绝线建模障碍修改器-> 提供更便捷的迭代可能性uv-> 纹理图层的映射到表面的方法材质-> 基本材质的属性设置,只需参照别人设置的方式即可渲染-> 了解基本的渲染设置,灯光
不要被界面中无关的设置项影响。每个三维软件都是复杂的,但是目的只是为了满足不同人的不同需求。使用时,只需要按照方法简单设置一些需要的参数即可。别的参数默认即可。
如果你看文字太多,觉得烦躁,那就记得:没有太多欲望的话,我们目的就是实现建模,表现它的材质,把它渲染出来就可以了。三点:建模->材质->渲染。
⭕︎ Blender核心优势
- 轻量化设计:相比传统3D软件更轻便快捷
- 开源免费:完全免费且持续更新
- 社区生态:
- 开放社区支持
- 原生支持GLB等现代格式
- 丰富插件生态
- 发展前景:在开源3D工具中处于领先地位
⭕︎ 基础设置指南
- 软件下载
官方下载链接:http://www.blender.org/download/ - 中文设置
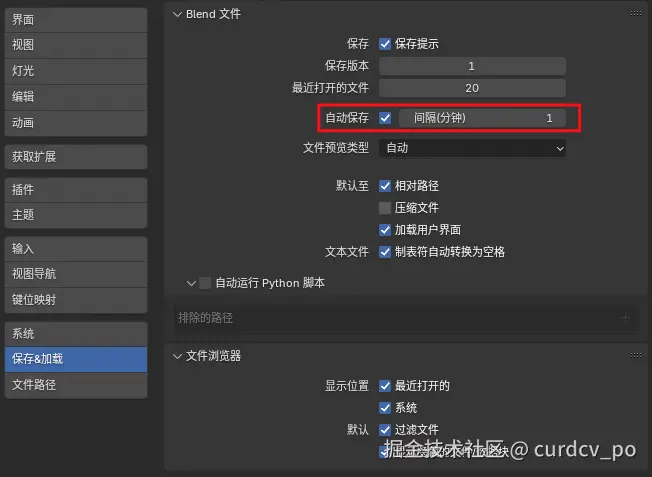
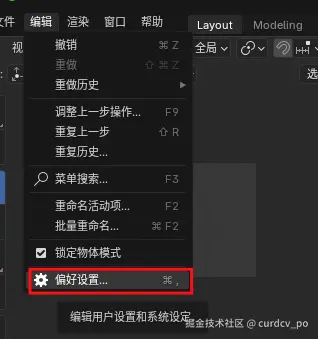
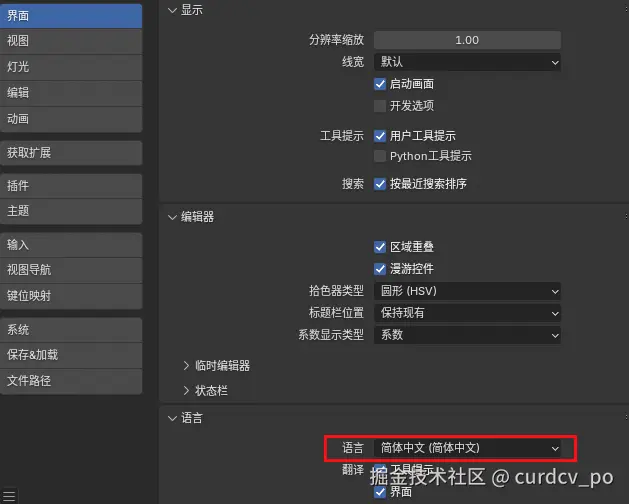
路径:偏好设置 > 界面 > 翻译 > 勾选"中文(简体)" - 默认间隔多久保存 : 可设置。不怕断电、崩溃、找不到正在做而没有保存到文件。

⭕︎ 视口操作
快捷键ESC下面的波浪键,英文模式下:
flowchart TD
B[基本视图控制]
B --> B1[旋转视图]
B1 -->|操作方式| 鼠标中键
B1 -->|效果| 围绕视点中心旋转
B --> B2[平移视图]
B2 -->|操作方式| Shift+鼠标中键
B2 -->|效果| 平移观察视角
B --> B3[缩放视图]
B3 -->|操作方式1| 滚动鼠标中键
B3 -->|操作方式2| Shift+B框选缩放
B --> B4[快捷键ESC下面的波浪键,英文模式下]
style B fill:#4b8bf5
🔴 基础操作
⭕︎ 语言的设置


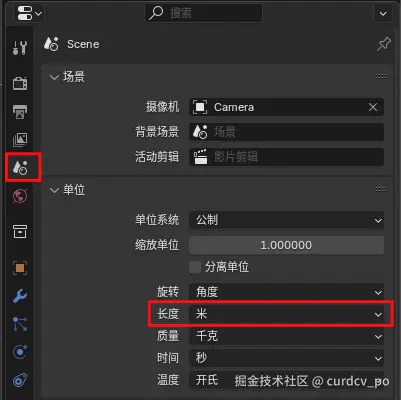
⭕︎ 场景设置单位

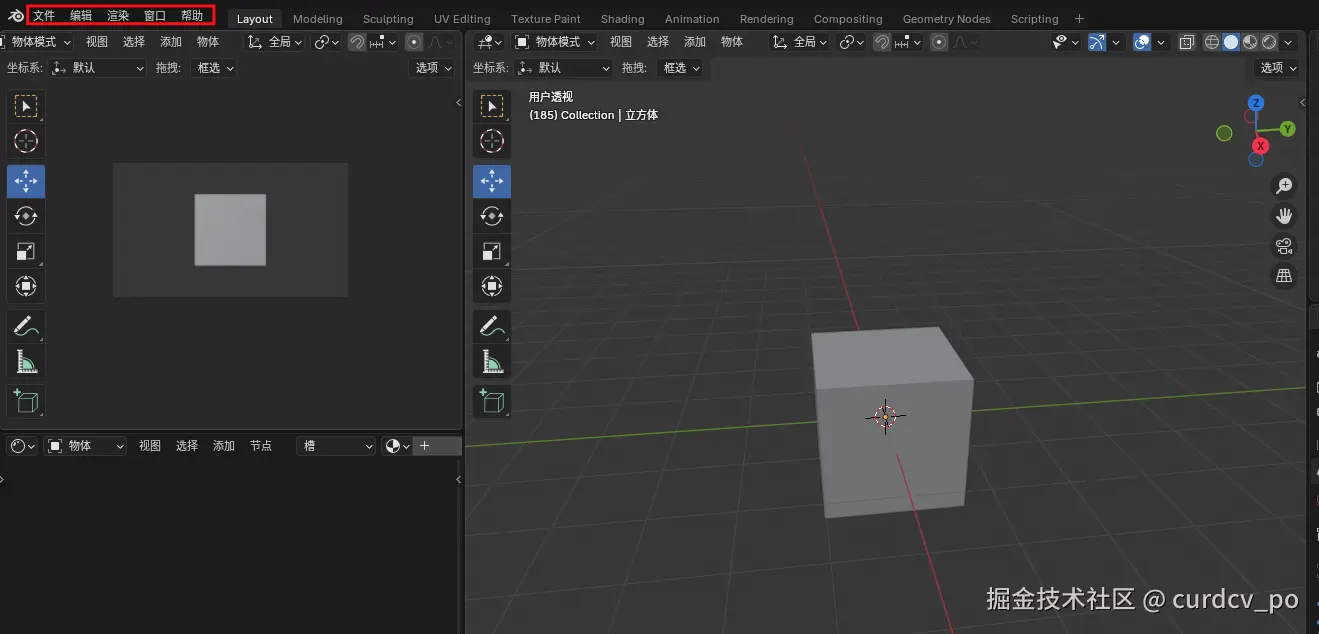
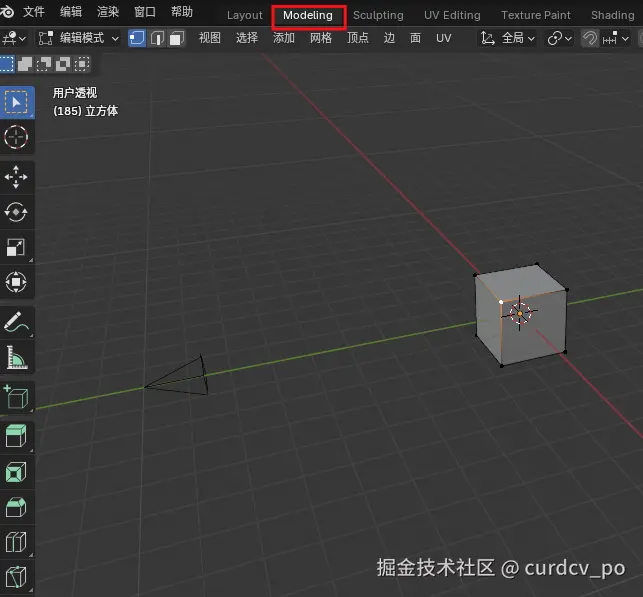
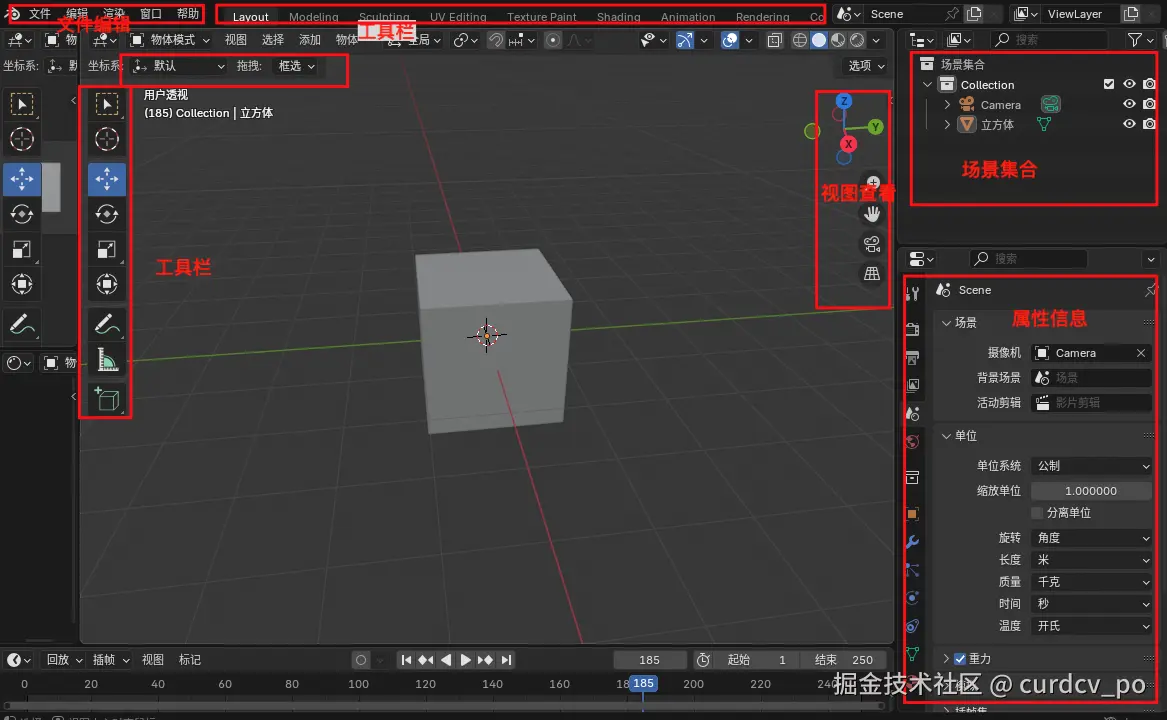
⭕︎ 文件栏
文件 - 编辑 - 渲染 - 窗口 - 帮助

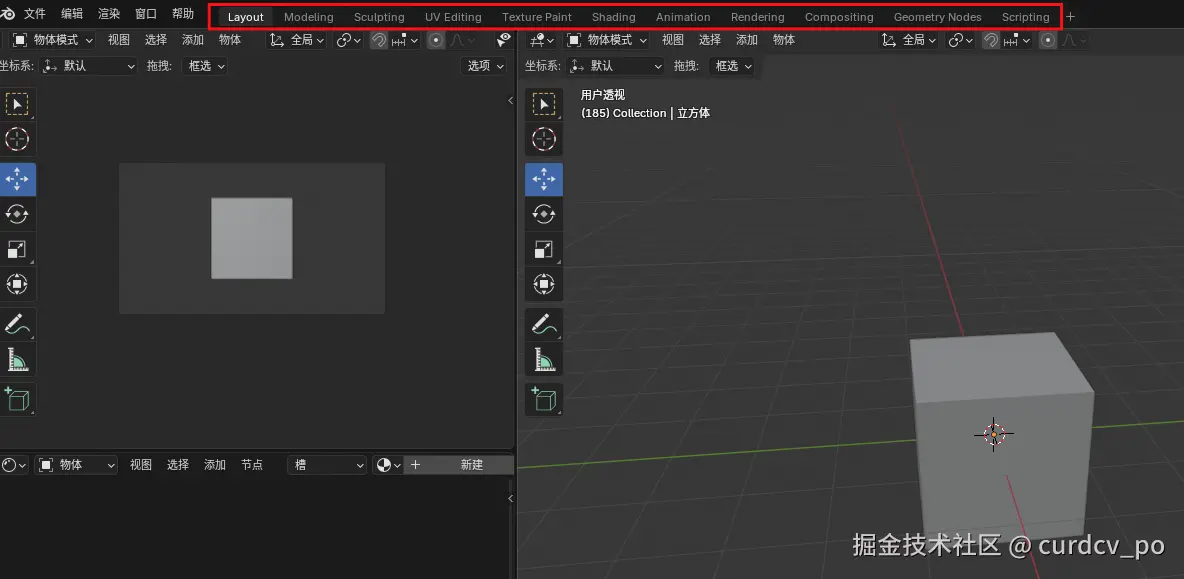
⭕︎ 工作台

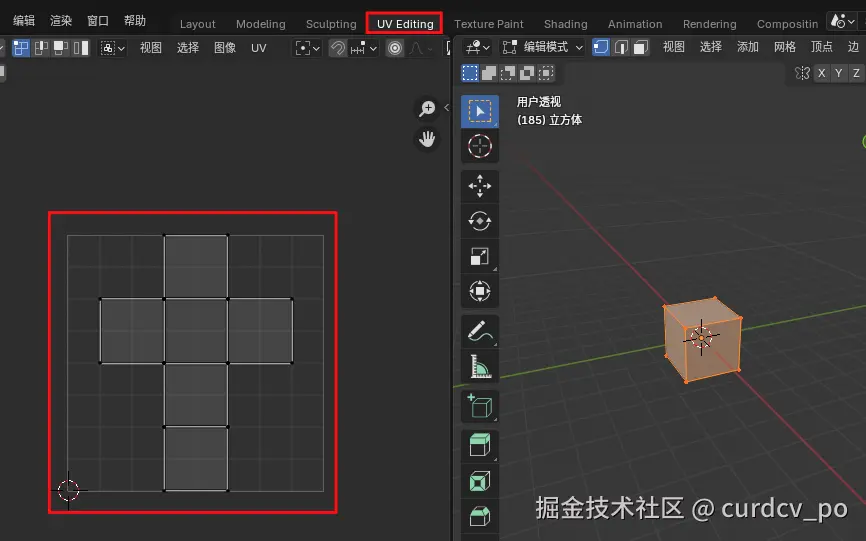
比如说uv编辑器:

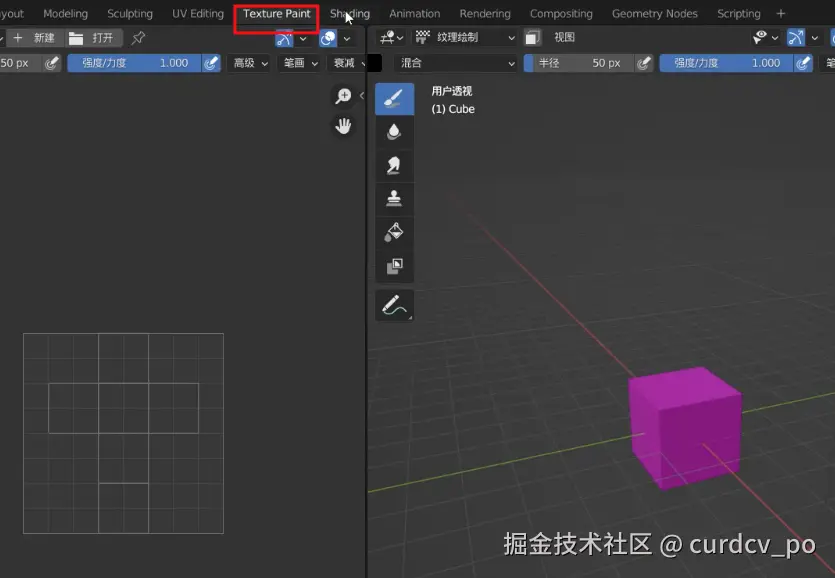
比如说贴图:

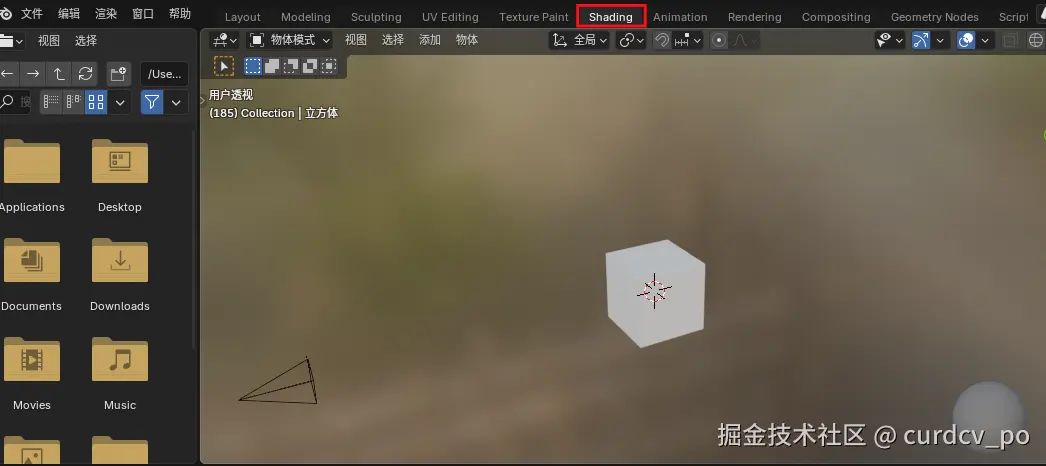
比如说着色器:

比如编辑多边形的工具台:


⭕︎ 快捷键操作
按住鼠标中键 -> 旋转
按住鼠标中键 + shift -> 平移
鼠标中键滚动 -> 放大缩小
⭕︎ 不同视口查看
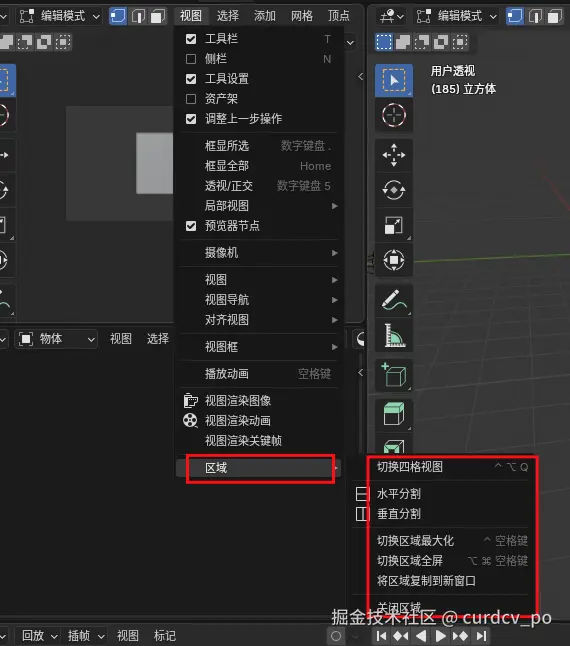
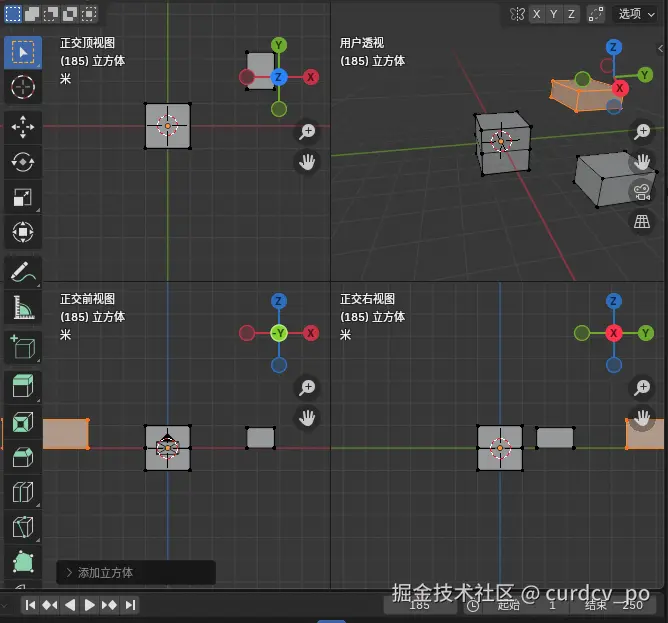
切换四格图:


shift+a创建一个网格:

ctrl+alt+q切换成四格图,同样再按一遍就是退出四格图。

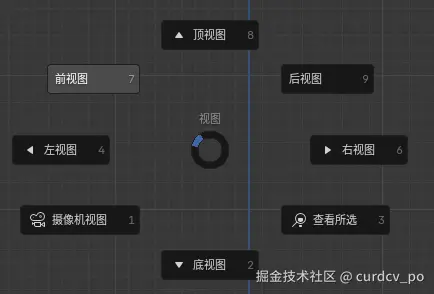
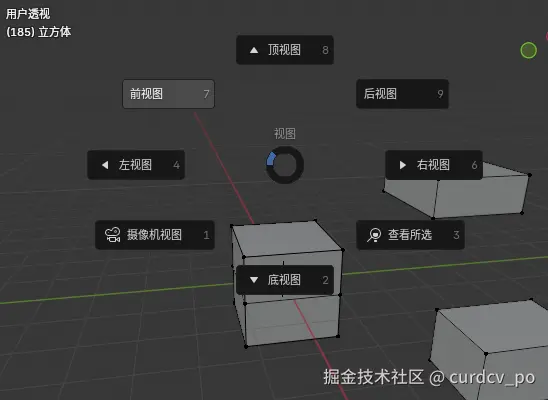
如果需要查看更多的视图,也可以按一下Tab上面的波浪键,像这样:

(按住左键长按选中某个物体,可以单独查看选中物体的视图。)
接下来看一下这些视图的小图标,具体代表什么,如果有不太会的(大家可以鼠标悬浮在图标上面,它会给出具体的提示,然后大家可以每个小图标点一下试一试,不用害怕软件会崩盘,怎么弄软件都不会出事,自己可以多研究研究,即使崩了也可以重下载,放心大胆去试):
一个是叠加层:可以添加线框,统计信息等辅助观察。
一个是视图着色方式。
🔴 基本体
点击文件->新建->常规,之前的文件看需求看看要不要保存。
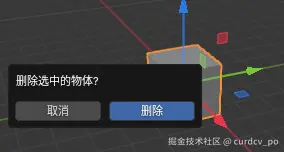
默认会出现一个立方体,我们按x键,它会提示我们要删除这个物体吗?我们先删掉这个立方体。

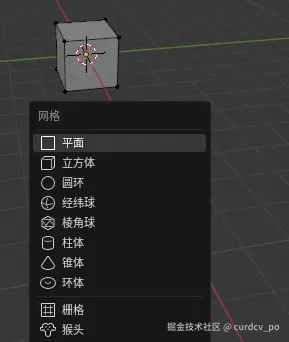
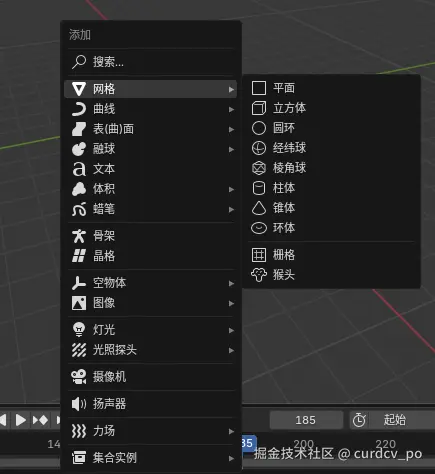
上面我们说过,shift+a可以弹出一个面板:

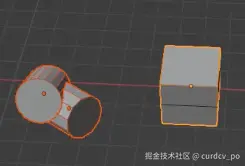
这样子,我们先创建一个立方体,网格+立方体。
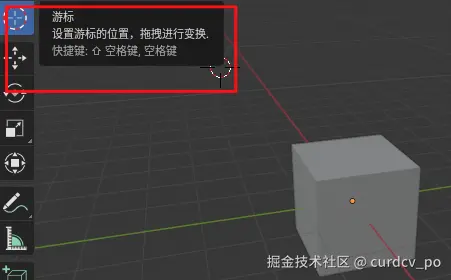
游标(在游标模式下,可以任意拖动游标):

或者在选择模式下,按住shift+右键也是可以拖动游标的。
拖动游标,然后去新建一个立方体,我们会发现物体会创建在以游标为中心的位置。所以我们去创建一个物体,首先先要把游标的位置给设好,创新物体就会直接在游标那个位置了。
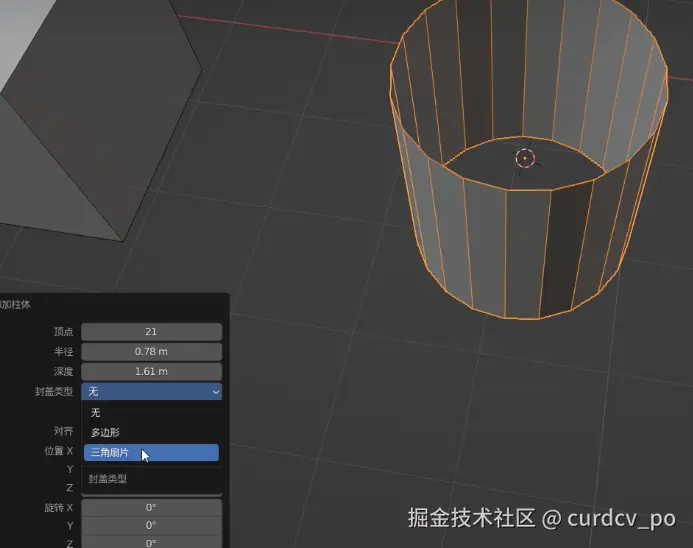
物体的设置面板:

选择某些或者某个物体,按住左键进行框选即可。
有时候选择的时候会发现框选住的,有一个是红的,一个是黄的。黄的是后加选上的,可以作为移动物体这样子。
按a键就是全选。ctrl + i就是反选。shift是加选。
🔴 基本变换
- 基础操作:
鼠标中键:旋转视图shiftA:新建立方体shift+中键:上下,左右移动视图鼠标滚轮:放大缩小视图G:移动物体 GX/GY/GZ=(沿着x、y、z轴移动)R:旋转物体 RX/RY/RZ=(沿着x、y、z轴旋转)S:缩放物体 SX/SY/SZ=(沿着x、y、z轴缩放) - 设置界面布局,保存窗口布局.
- 小键盘“0”摄像机视角
- “N”收放右边菜单栏
纸上得来终觉浅,我们还是得多动手去尝试尝试,就算是做一个小物件小物体,前期也会觉得会有满满的成就感,用某个操作键的知识特定得做一个小小练习。
⭕︎ 对齐、捕捉、复制
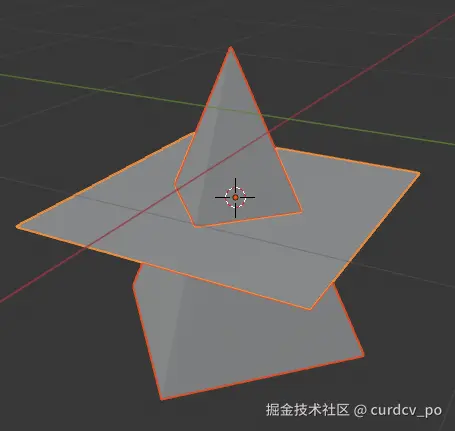
选中圆锥体,然后按shift选中平面。
那么圆锥体就是选中项,然后平面就是活动项。


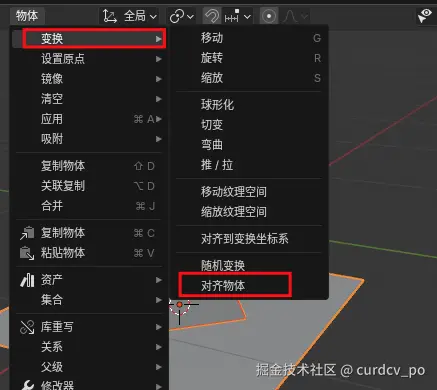
圆锥体相对于平面这个活动体Z轴对齐:
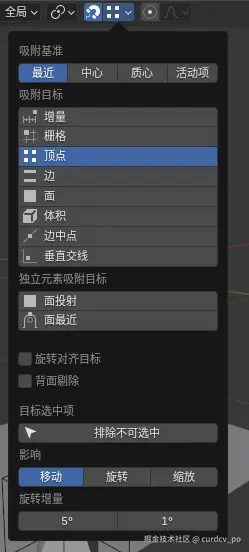
吸附相关:
shift+D复制选中物体。ctrl+c + ctrl+v也可以复制粘贴物体。
作为一款程序员或者建筑设计行业的一款建模软件来讲,跟我们在学校里学的photoshop一样,需要投入主动学习成本,还有一些习惯上的成本比如一些快捷键取代图形化界面是非常有必要的。
到最后再结合去做three.js或者cesium模型加载展示、材质处理和动画。

🔴 总结
当然,除了blender,还有很多优秀的流行的3d渲染软件:
blender3dx MaxMayaCinema4DKeyShot
一些室内设计师用的: cad、酷家乐(要钱)。
我们这篇讲的是blender和threejs的结合。就是说blender负责建模和导出,threejs负责加载和交互,去做出交互式3d网页应用。
⭕︎ 流程
⭕︎ 1、blender导出:
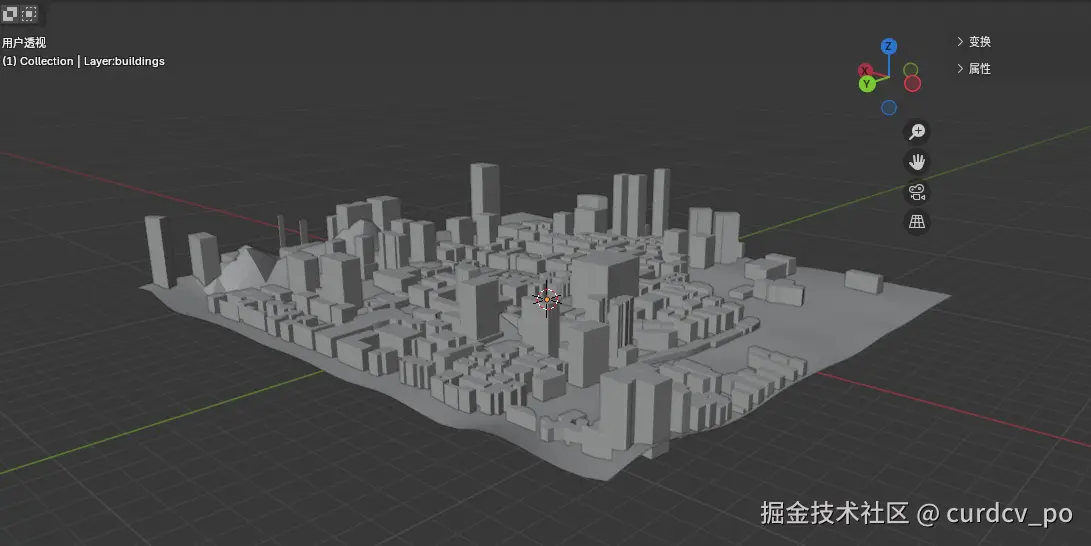
在blender中创建模型,然后导出格式为.glb(二进制格式,包含材质、动画等)或.gltf。


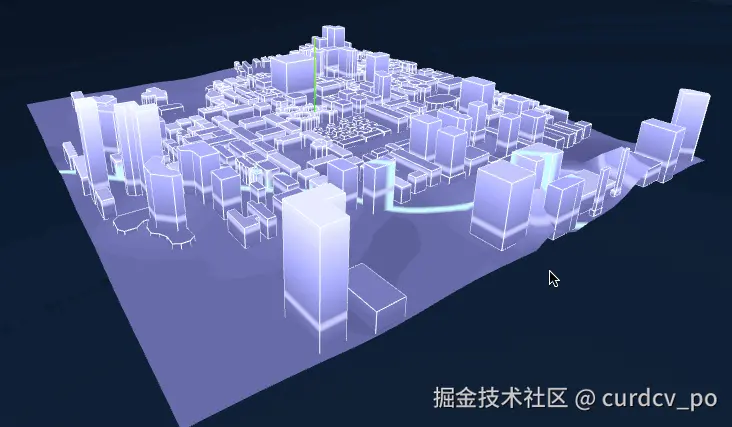
⭕︎ 2、加载模型并交互:
// 导出默认函数,用于创建城市场景
export default function createCity() {
// 创建GLTF加载器实例,用于加载.glb/.gltf格式的3D模型
const gltfLoader = new GLTFLoader();
// 加载城市模型文件
gltfLoader.load("./model/city.glb", (gltf) => {
// 遍历模型中的所有子对象
gltf.scene.traverse((item) => {
// 只处理网格类型(Mesh)的对象
if (item.type == "Mesh") {
console.log(item); // 调试用,打印网格信息
// 创建新的基础材质并设置为深蓝色
const cityMaterial = new THREE.MeshBasicMaterial({
color: new THREE.Color(0x0c0e33), // 十六进制颜色值
});
item.material = cityMaterial; // 应用新材质到当前网格
// 调用自定义函数修改城市材质(函数实现未展示)
modifyCityMaterial(item);
// 特殊处理名为"Layerbuildings"的网格
if (item.name == "Layerbuildings") {
// 使用MeshLine库创建线框效果(需额外引入MeshLine库)
const meshLine = new MeshLine(item.geometry);
const size = item.scale.x; // 获取原始缩放值
meshLine.mesh.scale.set(size, size, size); // 保持原始比例
scene.add(meshLine.mesh); // 将线框添加到场景
}
}
});
// 将整个模型添加到场景中
scene.add(gltf.scene);
// 以下是被注释掉的可选效果,可根据需要取消注释:
// 添加普通飞线效果
const flyLine = new FlyLine();
scene.add(flyLine.mesh);
// 添加着色器实现的飞线(性能更好)
const flyLineShader = new FlyLineShader();
scene.add(flyLineShader.mesh);
// 添加雷达扫描效果
const lightRadar = new LightRadar();
scene.add(lightRadar.mesh);
// 添加光墙效果
const lightWall = new LightWall();
scene.add(lightWall.mesh);
// 添加可交互的警告标识
const alarmSprite = new AlarmSprite();
scene.add(alarmSprite.mesh);
// 绑定点击事件
alarmSprite.onClick(function (e) {
console.log("警告", e); // 点击时触发
});
});
}

来源:juejin.cn/post/7518932901699223592
