Cursor生成UI,加一步封神
用 Cursor 做 UI,有两种最简单又有效的方法,一个免费一个付费,不管你要做网页 UI 还是应用程序 UI,都能用。
我这里不推荐直接用 Cursor 自带模型生成 UI,模型生成出来的效果比较差,就算是最强的 Claude 也不太行。
本文我分享的方法是我最近学到的,先说免费的。当我们手头有一张 UI 图片时,不要直接丢给 Cursor,而是先用 Google 的 Gemini 模型、Claude 或者 ChatGPT,这里我用的是 Gemini 并打开 Canvas 功能。

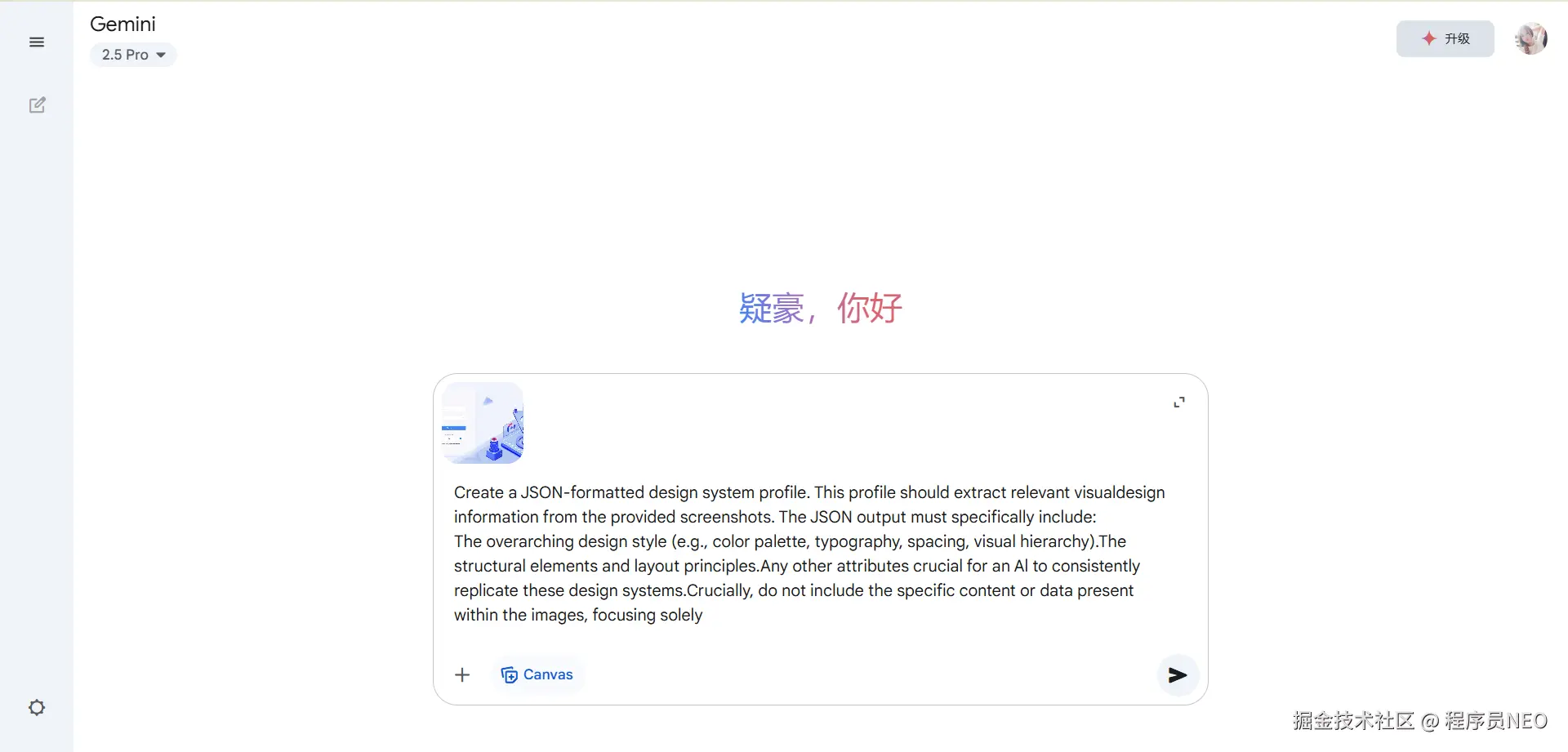
我把 UI 图片放到 Gemini 中,然后让它根据 UI 截图生成一份 JSON 格式的设计规范文件。
提示词参考:
Create a JSON-formatted design system profile. This profile should extract relevant visualdesign information from the provided screenshots. The JSON output must specifically include:
The overarching design style (e.g., color palette, typography, spacing, visual hierarchy).The structural elements and layout principles.Any other attributes crucial for an Al to consistently replicate these design systems.Crucially, do not include the specific content or data present within the images, focusing solely

生成出来的 JSON 包含整体设计风格、结构元素、布局原则,以及一些关键属性。
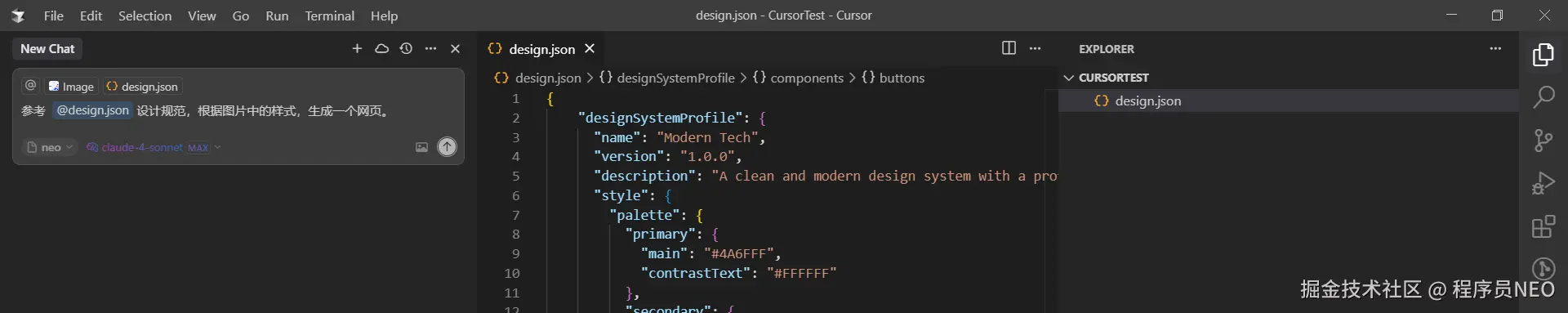
接着把这份 JSON 文件复制到 Cursor 中,让 Cursor 根据这份 JSON 来生成代码。
提示词参考:
参考 @design.json 设计规范,根据图片中的样式,生成一个网页。

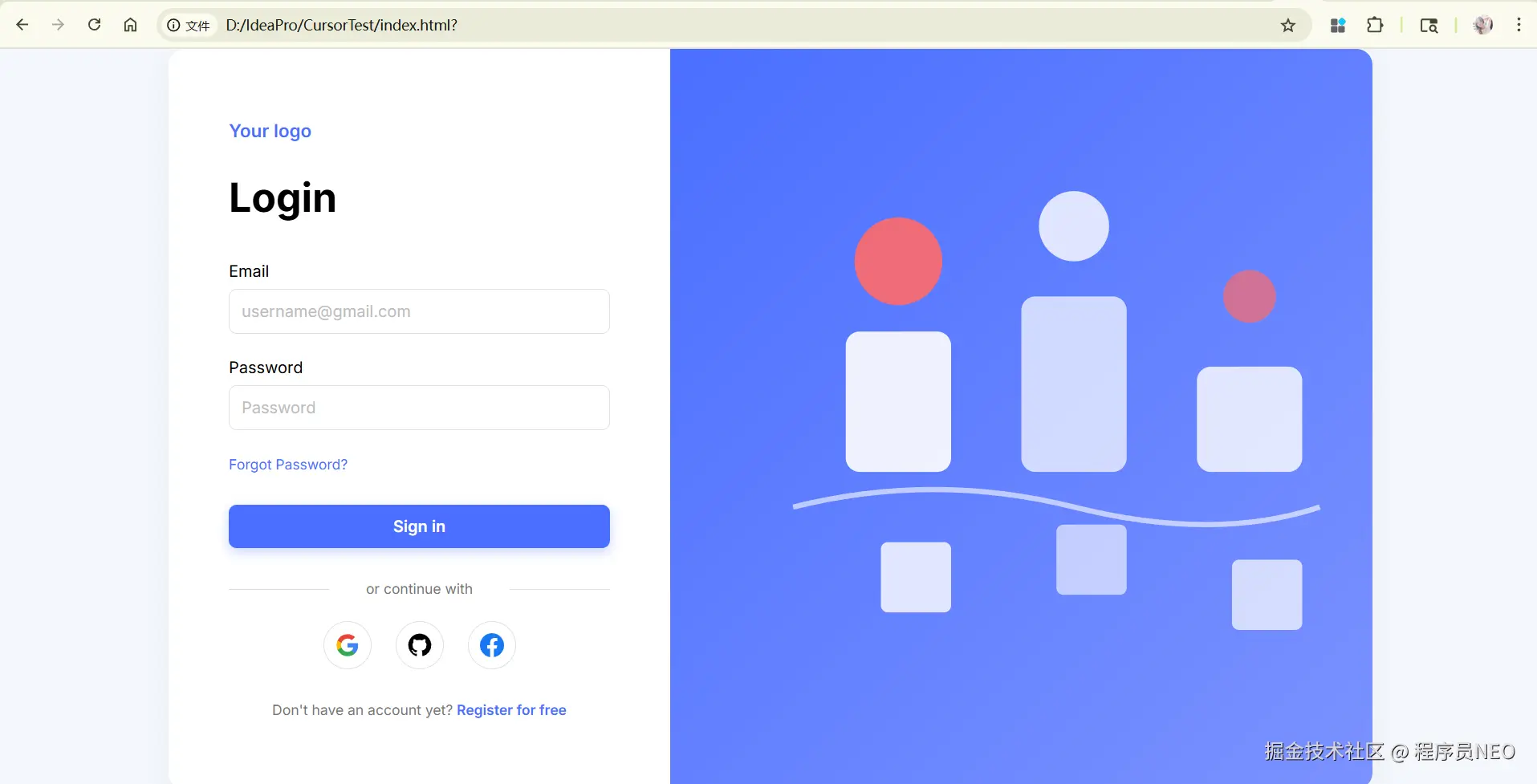
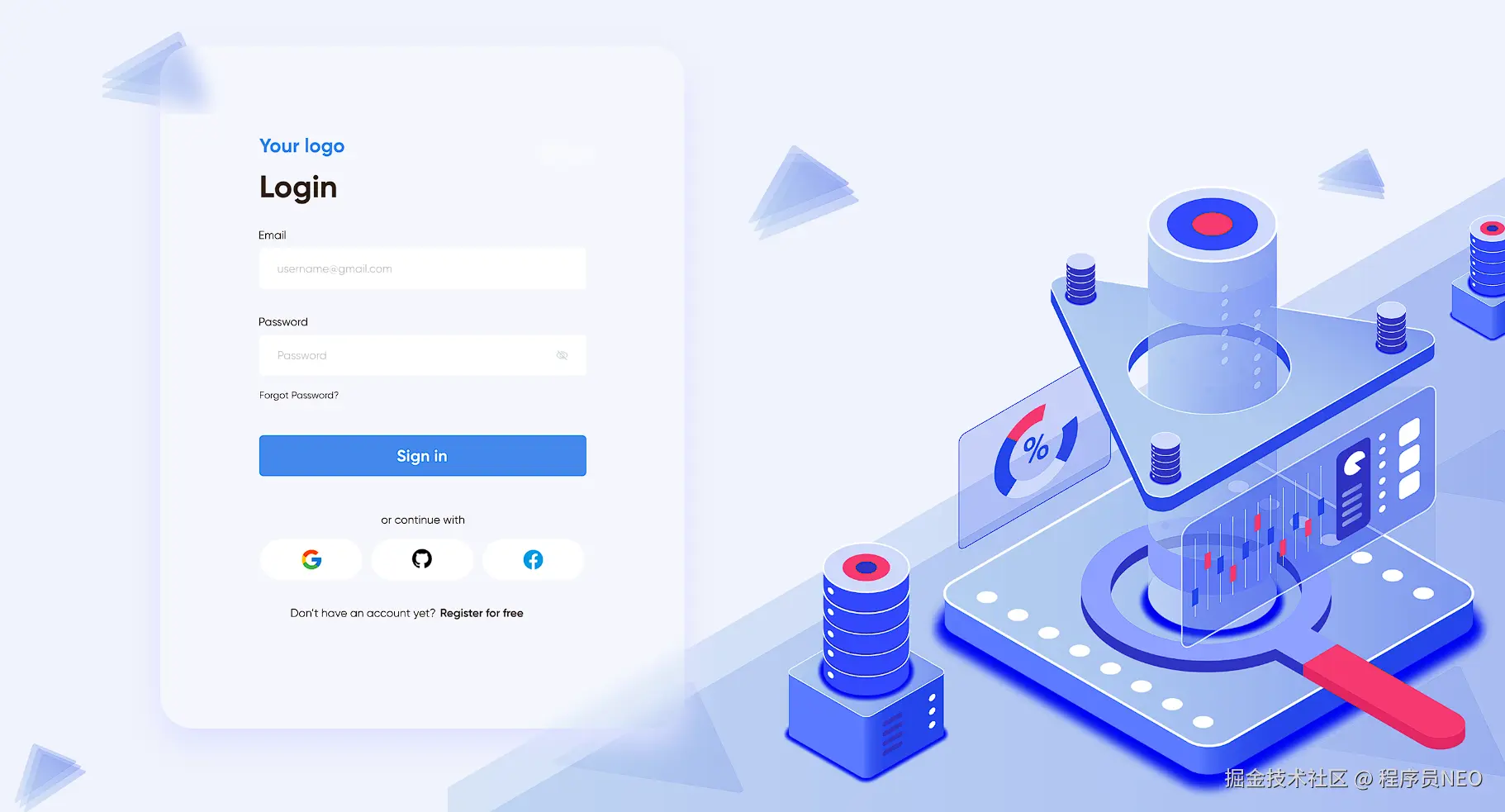
生成效果如下:

对比一下如果直接用 Cursor 根据截图生成代码,不用 JSON 文件。
提示词:
按照图片中的UI样式,创建一个新的页面。注意:尽可能按照图片中的样子创建!!!

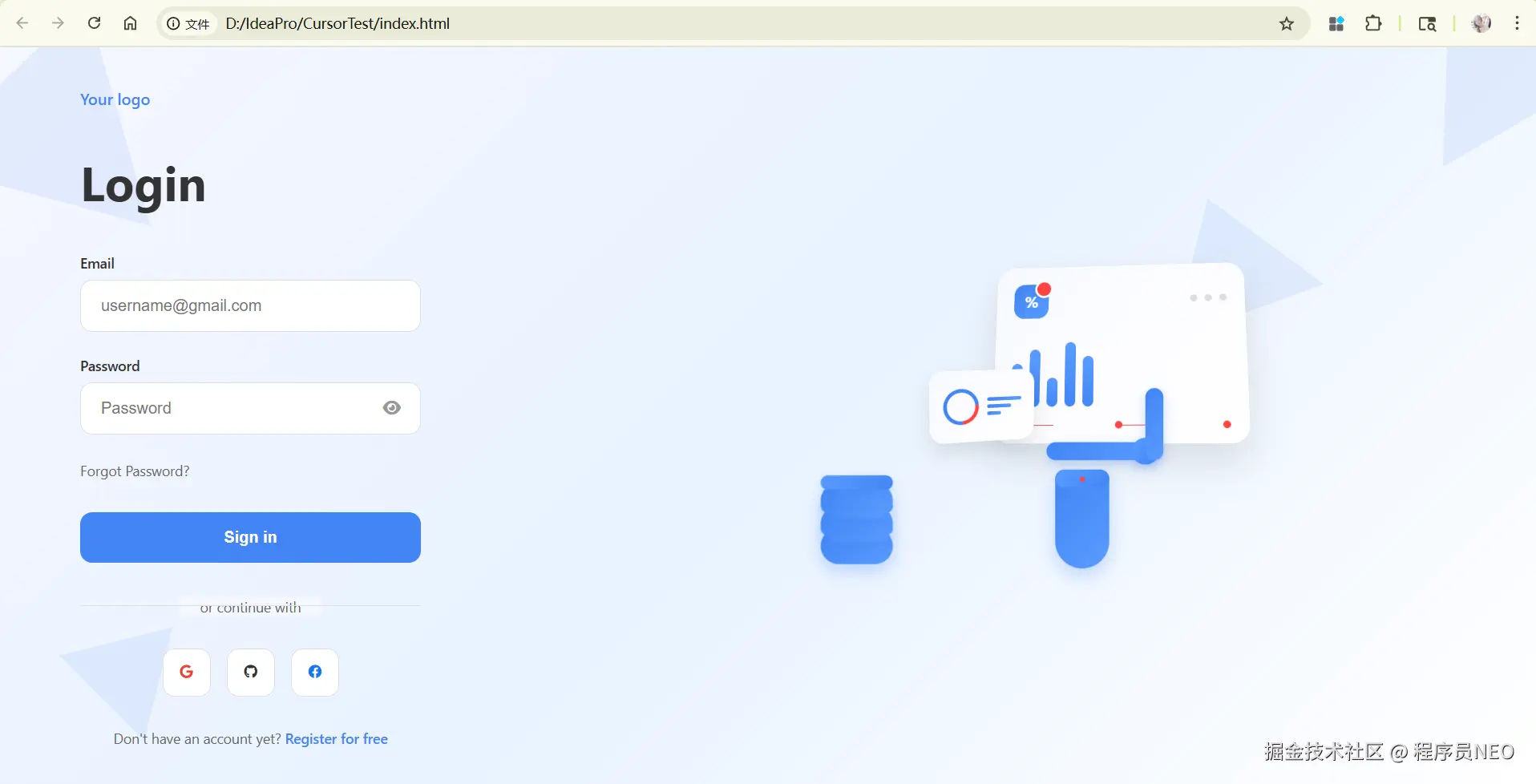
效果如下:

可以看到,效果差了很多,我原型 UI 的截图如下:

这是我随便找的一张图片作为例子,可以明显看出,先提取一份 JSON 文件,然后再让 Cursor 生成代码,效果要好很多。
为什么这种先提取 JSON 文件再生成代码的方法很有效?因为当任务涉及精确、结构化、无歧义的数据时,JSON 让模型理解更清晰,处理更高效,生成的结果也更稳定。
以上就是免费的方法。
接下来是付费的方法。
如果你对 UI 要求比较高,比如需要反复修改,那我推荐直接用 v0 API。v0 模型是 Vercel 推出的,专门针对 UI 和前端开发优化,所以在处理这类任务时,v0 比 Claude、Gemini、ChatGPT 都更强。
我一般会在需要大量生成 UI 时订阅 v0,一个月 20 美金,这个月把需要的 UI 全部生成完,然后就可以退订。

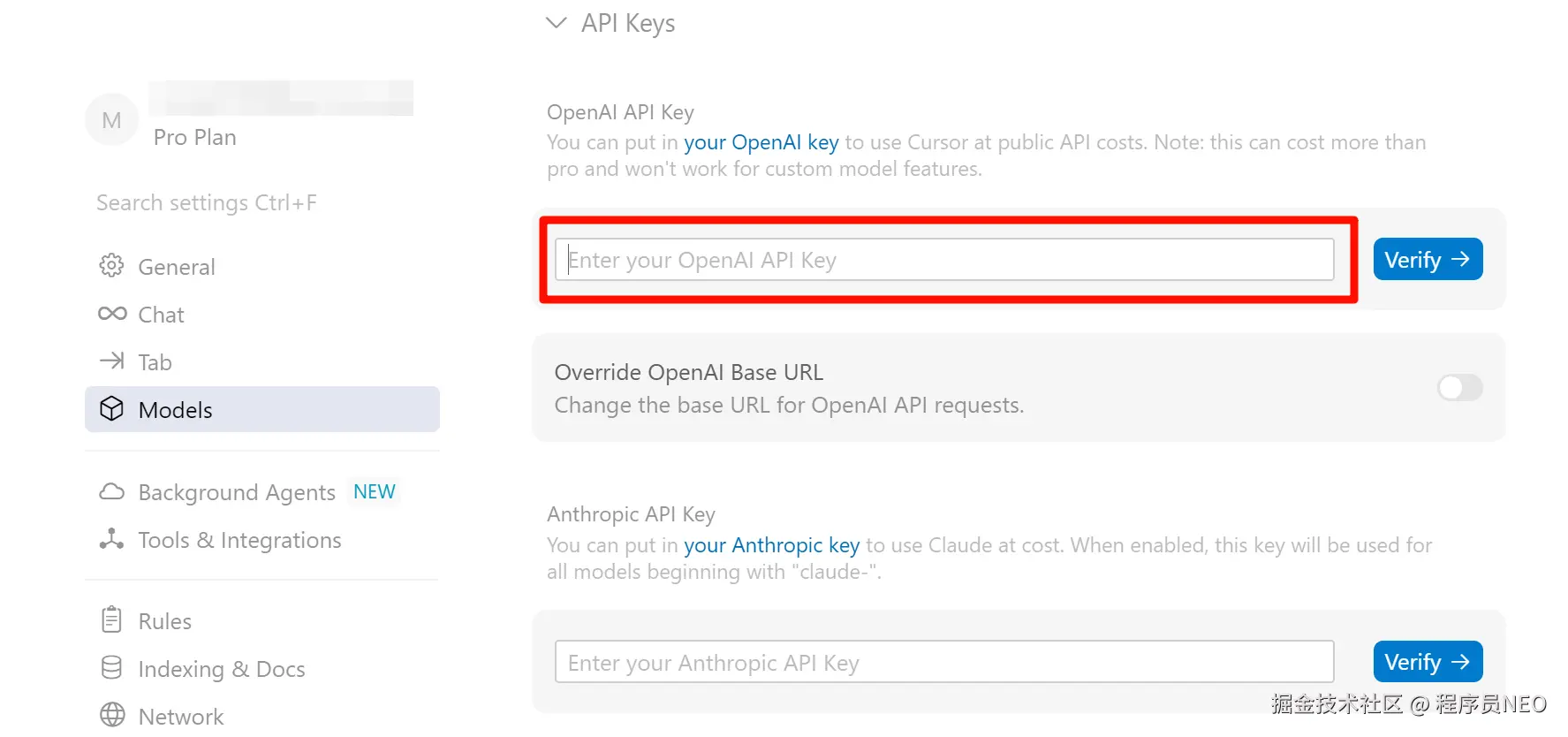
订阅后去后台生成 API Key,然后在 Cursor 中调用 v0 模型即可。
在 Cursor 模型设置中,把 v0 的 API Key 填进去,v0 模型是符合 OpenAI API 规范的,所以直接选择 OpenAI 模型即可。
实际使用时,你在对话中用的是 OpenAI 模型,但后台用的其实是 v0 模型。

好了,这就是免费和付费的两种方法。
最后再推荐两个动画工具:Framer Motion 和 React Bits,也都是很棒的选择。
你可以把 React Bits 中动画代码直接粘贴到 Cursor 中,让模型帮你集成即可。
- React:相当于项目经理和架构师
- Radix UI:相当于功能工程师
- Tailwind CSS:相当于视觉设计师
- Framer Motion:相当于动效设计师
以上就是一套现代强大 UI 开发工具箱,大家可以根据需要组合使用!
来源:juejin.cn/post/7519407199765987343
