用dayjs解析时间戳,我被提了bug
引言
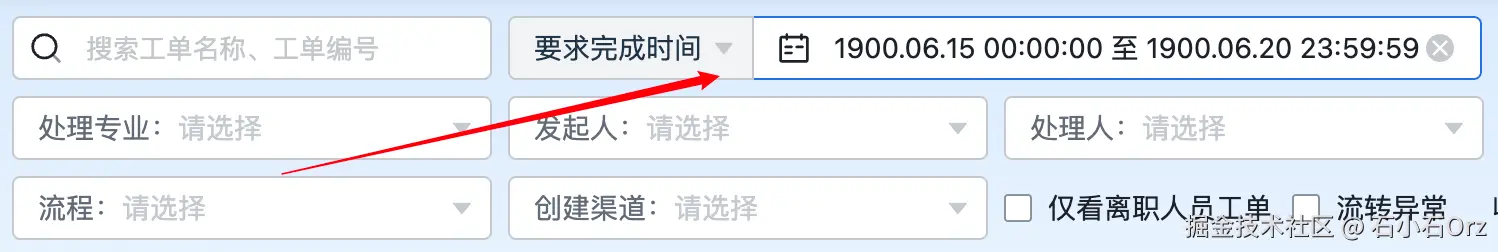
前几天开发中突然接到测试提的一个 Bug,说我的时间组件显示异常。

我很诧异,这里初始化数据是后端返回的,我什么也没改,这bug提给我干啥。我去问后端:“这数据是不是有问题?”。后端答:“没问题啊,我们一直都是这么返回的时间戳,其他人用也没报错。”
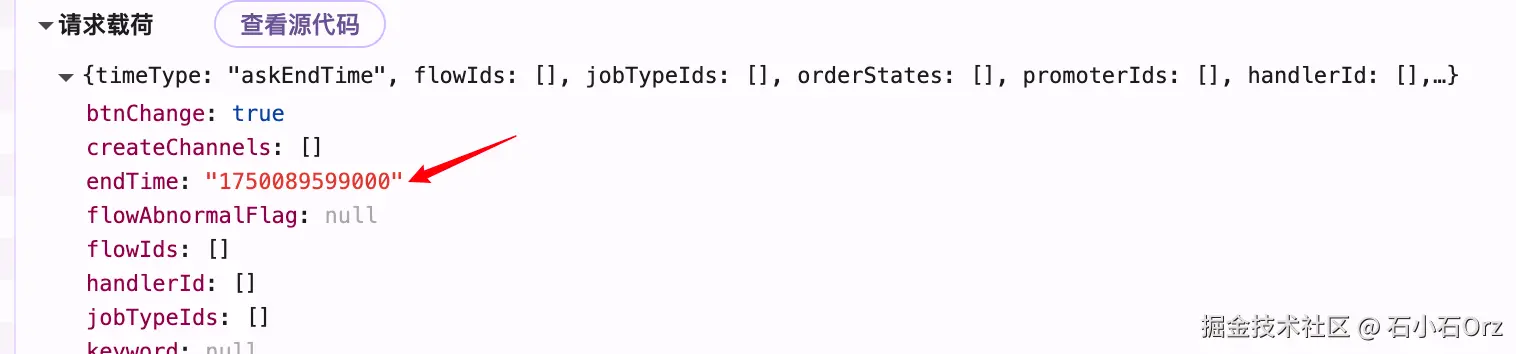
于是,对比生产环境数据,我终于找到了问题根源:后端时间戳的类型,从 Number 静悄悄地变成了 String。
Bug原因
问题的原因,肯定就出现在时间数据解析上了,代码中,我统一用的dayjs做的时间解析。
如图,对时间戳的解析我都是这么写的
const time = dayjs(res.endTime).format('YYYY-MM-DD HH:mm:ss')
于是,我分别试了两种数据类型的解析方式:
- 字符型
dayjs('175008959900').format('YYYY-MM-DD hh:mm:ss') // 1975-07-19 01:35:59
- 数值型
dayjs(Number('175008959900')).format('YYYY-MM-DD HH:mm:ss') // 2025-07-17 06:59:59
看来,问题原因显而易见了:
由于后端返回的是字符串类型 的 '175008959900',dayjs() 在处理字符串时,会尝试按“常见的日期字符串格式”进行解析(如 YYYY-MM-DD、YYYYMMDD 等),并不会自动识别为时间戳。所以它不会把这个字符串当作毫秒时间戳来解析,而是直接失败(解析成无效日期),但 dayjs 会退化为 Unix epoch(1970 年)或给出错误结果,最终导致返回的是错误的时间。
如何避免此类问题
同dayjs一样,原生的 new Date() 在解析时间戳时也存在类似的问题,因此,不管是 Date 还是 dayjs,一律对后端返回的时间戳 Number(input) 兜底处理,永远不要信任它传的是数字还是字符串:
const ts = Number(res.endTime);
const date = new Date(ts);
思考
其实出现这个问题,除了后端更改时间戳类型,也在于我没有充分理解“时间戳”的含义。我一直以为时间戳就是一段字符或一段数字,因此,从来没有想过做任何兜底处理。那么,什么是时间戳?
时间戳(Timestamp) 是一种用来表示时间的数字,通常表示从某个“起点时刻”到某个指定时间之间所经过的时间长度。这个“起点”大多数情况下是 1970 年 1 月 1 日 00:00:00 UTC(Unix 纪元) 。
常见时间戳类型:
| 类型 | 单位 | 示例值 | 说明 |
|---|---|---|---|
| Unix 时间戳(秒) | 秒 | 1750089599 | 常见于后端接口、数据库存储 |
| 毫秒时间戳 | 毫秒 | 1750089599000 | JavaScript 常用,Date.now() |
时间戳的意义:
- 它是一个 绝对时间的数字化表示,可以跨语言、跨平台统一理解;
- 更容易做计算:两个时间戳相减就能得到毫秒差值(时间间隔);
- 更紧凑:比如比字符串
"2025-07-17 06:59:59"更短,处理性能更高。
在 JavaScript 中的使用:
console.log(Date.now()); // 比如:1714729530000
// 将时间戳转为日期
console.log(new Date(1750089599000)); // Thu Jul 17 2025 06:59:59 GMT+0800
来源:juejin.cn/post/7499730881830125568
