为什么没人走后门当程序员?
最近刷 X 乎时看到这样一个耐人寻味的的讨论话题,浏览量超 170w,参与讨论的同学也好多。
问题描述是这样的:
“为什么没人走后门当程序员?”

我认真浏览了一圈,心里五味杂陈。
在许多人眼中,程序员是一个高薪的职业。然而,即便程序员们拿着如此令人羡慕的高薪,尽管互联网行业如此火热,但却几乎很少听说有人说走后门想进去。
其实这事情一点也不难理解,这得先从程序员工作的本质说起。
因为程序员这个职业,从根子上来说压根就不靠后门吃饭。
而且程序员这行,恰恰是最混不了日子的,它要求你持续学习,跟上技术迭代,解决一个个具体而棘手的问题。
编程是一个实实在在的技术活,当你的代码运行不起来,它就是运行不起来,你写的系统有漏洞,它就会在某个深夜悄然崩溃,这种刚性特质就决定了程序员这个岗位无法容忍滥竽充数者。
而程序员的门槛,是技术,是能力,走后门也写不出一行能跑通的代码。
退一步说,哪怕就算你真靠后门挤进了公司,项目一上来,分分钟就会露馅。
那些想走后门的人,大概率是想找一个稳当、轻松、有人脉资源的工作。但反思程序员这行,是这样吗?好……好像哪个也不沾边吧……
所以没人走后门干程序员,不是因为这行没前途,而是因为它太实在、太透明、太难伪装。
这是一份必须用真本事去交换的职业,关系在这里,价值被迅速稀释到近乎为零。
另外大家往往有种误解或者说错觉,总觉得程序员赚得多就是香,而实际却忽略了这个高薪背后所付出的代价,这一切都是来源于高强度脑力劳动和长时间脑力付出所带来的回报。
再者,互联网行业的本质是工程化与扁平化。在这个体系里,你是谁、认识谁、从哪来,其实并不太重要,没人会关注你这个,英雄不问出处。
重要的是,你能不能解决问题,能不能为项目创造价值。
所以,当我们回过头来再看,为什么没人走后门干程序员这个问题,其实本身就蕴含着一种误解。它预设了程序员是一个好差事,一个可以让人躺着赚钱的美差。
但事实上,程序员是一份需要真才实学、持续奋斗、直面挑战的工作。你付出多少努力,掌握多少技能,最终都会在你的代码和收入上得到真实的反馈。
当然,这里还有一点需要反思的是:
该说不说,程序员行业的这种去关系化特质,其实某一角度来说也带来了一些副产品。
比方说,技术至上的工作文化有时会导致个体沟通能力的忽视,对硬技能的过度强调可能让软技能的发展有所滞后,另外代码世界的非黑即白有时候也会让人忽略了现实世界的复杂灰度。
这些其实都是程序员文化中值得反思和平衡的地方。
有一说一,其实很多代码之外的东西对现如今的生存也很重要,因为思维如果不开阔出来的话,路可能就会越走越窄了。
其实很多程序员在年龄大了之后越来越焦虑的一个重要原因就是因为生存技能太过单一了,所以千万不要给自己设限,不要把目光仅仅聚集在自己的一亩三分地上,还是要多培养一些其他方面的一些软实力,会很有帮助。
不知道大家有没有看过《软技能》那两本书,讲的就是代码之外的一些软技能和经验,里面提到了很多有关职场的分析,自我提高的一些路径,个人的持续学习和成长,甚至包括像理财、健身、时间管理、心态调整等等。
有意识地去关注这方面东西的原因在于可以帮助自己把思维给开阔出来,毕竟很多时候有必要跳出来看问题,这时候这些软技能往往就能发挥作用了。
另外,程序员作为一个有个性的创造性群体要专注精进技术这本身没错,但是职场毕竟也是一个充满人情世故的江湖,所以掌握一些通用的职场规则、沟通技巧,甚至是向上管理的艺术,这对于程序员来说也是十分有必要的。
仰望星空,脚踏实地,埋头赶路的同时也不要忘记时常抬头看看周围的环境和机会。
那关于这个问题,你的看法是什么呢,如果有不同的见解,也欢迎一起来分享交流~
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7599581204859715610
裁员为什么先裁技术人员?网友一针见血
最近逛职场社区的时候,刷到一个职场话题,老生常谈了,但是每次参与讨论的同学都好多。
这个问题问得比较扎心:
“为什么有些企业的裁员首先从技术人员开始?”

关于这个问题,网上有一个被讨论很多的比喻:
“房子都盖起来了,还需要工人么?”
有一说一,这个比喻虽然刺耳,但却非常形象地揭示了某些企业的用人逻辑,尤其在某些非技术驱动型的公司里。
在某些非技术驱动的公司(比如传统企业转型、或者业务模式成型的公司),其实技术部门很多时候是会被视为「成本中心」,而非「利润中心」的,我相信在这类企业待过的技术同学肯定是深有体会。
就像盖大楼一样,公司需要做一个 App,或者搞一个系统,于是高薪招来一帮程序员“垒代码”。
当这个产品上线,业务跑通了,进入了平稳运营期,公司某些大聪明老板总会觉得“房子”已经盖好了。
这时候,一些开发人员在老板眼里就变成了“冗余”的成本。
大家知道,销售部门、业务部门能直接带来现金流,市场部能带来用户,而技术部门的代码是最看不见摸不着的。
一旦没有新的大项目启动,老板会觉得技术人员坐在那里就是在“烧钱”。
那抛开这个“盖楼”的比喻,在这种非技术驱动的公司里,从纯粹的财务角度来看,裁技术岗往往是因为“性价比”太低。
所以这里我们不得不面对的一个现实是:技术人员通常是公司里薪资最高的一群人。
高薪是一把双刃剑呐。
一个初级程序员的月薪可能抵得上两个行政,一个资深架构师的年薪可能抵得上一个小团队的运营费用。当公司面临现金流危机,需要快速削减成本时,裁掉一个高级技术人员省下来的钱,相当于裁掉好几个非技术岗位人员。
除此之外还有一个比较尴尬的事情那就是,在技术团队中,往往存在着一种“金字塔”结构。
随着工龄增长,薪资涨幅很快,但产出效率(在老板眼里)未必能线性增长。
脑补一下这个场景就知道了:
- 一个 35 岁的高级工程师,月薪 4 万,可能要养家糊口,精力不如 20 多岁的小年轻,加班意愿低。
- 一个 23 岁的小年轻,月薪 1 万 5,充满激情,能扛能造。
这时候某些大聪明老板的算盘就又打起来了:
裁掉一个 4 万的老员工,招两个 1 万 5 的小年轻,代码量翻倍,团队氛围更活跃,成本还降了,这种“优化”在管理层眼里,简直是“降本增效”的典范。
所以综合上面这种种情形分析,这时候,文章开头的那个问题往往也就会逐渐形成了。
所以事就是这么个事,说再多也没用。
既然环境不能左右,那作为个体,我们又该如何自处呢?
这里我不想灌鸡汤,只想务实地聊一聊我所理解的一些对策,希望能对大家有所启发。
同时这也是我给很多后台私信我类似问题小伙伴们的一些共同建议。
1、跳出技术思维,建立业务思维
千万不要只盯着你的 IDE 和那一亩三分地代码,抽空多了解了解业务和流程吧,比如:
- 项目是靠什么赚钱的?
- 你的代码在哪个环节为公司省钱或挣钱?
- 如果你是老板,你会怎么优化现在的系统?
当你能用技术手段去解决业务痛点(比如提升转化率、降低服务器成本)时,你就不再是成本,而是资产。
2、别温水煮青蛙,要保持技能更新
这一点之前咱们这里多次提及,在技术行业,吃“老本”是最危险的。
当今的技术世界变化太快,而作为程序员的我们则恰好处于这一洪流之中,这既是挑战,也是机会。
还是那句话,一定要定期评估一下自己的市场价值:如果明天就离开现在的公司,你的技能和经验是否足以让你在市场上获得同等或更好的位置?
无论在公司工作多久,都要不断更新自己的技能和知识,确保自己始终具有市场竞争力。
3、别让自己的工作经验烂掉,有意识地积累职业资产
这一点我们之前其实也聊过。
除了特定的技术、代码、框架可以作为自己可积累的能力资产之外,其实程序员的职业生涯里也是可以有很多可固化和可积累的有形资产的。
比如你的技术经历、思维、经验、感悟是不是可以写成技术博客文字?你写的代码、工具、框架是不是可以形成开源项目?你的工作笔记和踩坑记录是不是可以整理成技术手册?
千万不要让自己的工作经验烂掉,而是要有意识地将自己的技术资产化,将自己的过往经验、知识、能力转化成在行业里有影响力的硬通货。
4、尽早构建 Plan B,提升抗风险能力
当然这一点虽然说的简单,其实对人的要求是比较高的。前面几点做好了,这一点有时候往往就会水到渠成。
我觉得总体的方向应该是:尽量利用你的技术特长来构建一个可持续的 Plan B。
比方说:开发一个小工具、写写技术专栏、或者运营一个 GitHub 项目、在技术博客或社区中建立个人品牌...等等,这些不仅仅能增加收入,往往还能拓展你的人脉圈。
其实很多程序员在年龄大了之后越来越焦虑的一个重要原因就是因为生存技能太过单一了,所以千万不要给自己设限,埋头赶路的同时也不要忘记时常抬头看看周围的环境和机会。
好了,今天就先聊这么多吧,希望能对大家有所启发,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7579499567869116466
我的2025:做项目、跑副业、见人、奔波、搬家、维权、再回上海
2025 年,如果让我用一句话定性,我会说:我在变强,也在重新选择自己的人生结构。
这一年我做了很多事,多到我一度不敢回头看。表面上看,我一直在“往前”:写内容、做项目、跑副业、见人、奔波、搬家、维权、再回上海。可只有我自己知道,真正折磨人的不是忙,是那种反复出现的瞬间——我突然意识到:我不是在冲,我是在被生活推着跑。
我确实拿到了一些结果。内容有过爆的时刻,小红书涨了粉,视频剪辑从手忙脚乱到慢慢顺手,有人开始来问我、信我、甚至愿意付费。那段时间我有一种很罕见的笃定:只要我肯学、肯磨,很多事我都能做成。那种“我好像什么都能做”的自信,在这一年里反复把我从低谷里托起来。
但同样是这一年,我也交了一笔不轻的学费。不是钱那么简单,更是对人、对机会、对“看起来很美”的承诺的那种天真。我曾因为信任做了一个很重的决定;也曾在北京的夜里把事情一条条摊开算清楚,最后发现不是值不值的问题,而是我再拖下去,就会把自己耗到没样子。
我不想把这篇复盘写成流水账,也不想写成鸡汤。我只想把这一年最真实的部分摆出来:我怎么一点点变强,怎么被现实教育,怎么止损、怎么维权、怎么把自己从废墟里捡回来。
1. 我开始把表达当成一件正事
三月开始,我把很多注意力放在“说清楚”这件事上。
以前我也输出,但更多像随手记录。2025 年不一样,我开始认真经营表达:每天钻研、每天尝试、每天复盘。公众号有了更明确的正反馈,有几篇文章突然被推起来,评论区开始出现陌生人的共鸣,后台也开始有人来问我问题。那种感觉很奇妙——我写的东西不再只属于我自己,它开始进入别人的生活。
今年使用最多的AI IDE 就是Trae,也参加了第一期的Trae 征文活动,获得了第二名,Trae给我来了很多成长。
今年在Trae 方面的实践:

Trae 刚出来Claude模型时,连夜测评它的能力,当时花了5个小时搞出一个App,项目并且还开源了 

我也开始碰视频。说实话,一开始很狼狈:剪一个一分钟的视频,要花我两三个小时。卡点、配乐、字幕、节奏,哪一样都不像看起来那么简单。我一度怀疑是不是我不适合,但又不甘心。我知道这是一块我之前没尝试过的能力,一旦练出来,就是新的路。

这一段给我的礼物,是一种更稳定的自信:很多事看起来复杂,只要拆开、一步步做,就会变得可控。
2. 我把想法做成了作品通过Vibe Coding
五月到八月,我进入了一种“手里有活”的状态。

从懵懂到落地:记录我们第一次成功将大模型“塞”进业务的曲折历程

年初做了自己第一款AI应用


那段时间我做了很多作品,也开源了不少东西。说白了,就是把想法从脑子里拎出来,做成一个能跑、能看、能用、能被别人理解的东西。
与此同时,我也给团队做了多次分享,讲我最近在做什么、怎么做、踩了什么坑、怎么绕开。

中间有两次机会我印象很深:一次是来自一家很大的咨询公司,一次是出海方向的远程邀请。它们都挺诱人,但我当时都拒绝了。原因很简单:我知道我还没准备好。能力没到那个厚度、心态没到那个稳定度,我不想靠运气上去,然后靠硬扛撑住。
也有一些小小的惊喜:有人买了我做的东西,虽然数量不算多,但足够让我确认——我做的东西不是自嗨,是真的有人需要。更重要的是,越来越多的网友通过我的内容认识我,联系我,问我问题。
那几个月我最大的收获不是“做了多少”,而是一个更朴素的结论:想法不值钱,做出来才值钱。
3. 有人愿意为我的能力买单
九月到十一月,我的副业开始像一门“正经事”。
咨询变多了。有的是临时问答,有的是更系统的陪跑。我接了三份陪跑,也因此认识了几位很投缘的朋友,都是山西的。我们聊项目、聊选择、聊怎么把事情做成,也聊怎么在现实里不把自己弄丢。
这份关系很珍贵。它不是那种互相吹捧的热闹,而是我能明显感到:对方因为我的建议少走了弯路,事情推进得更顺,而我也因为对方的反馈变得更坚定。那种“我真的帮到了人”的成就感,比数字更实在。
我也在这一段第一次更清晰地看到我的位置:我不是只能埋头做项目的人,我还可以把经验讲清楚,把复杂拆简单,把别人卡住的点指出来。这是一种能力,也是一种责任感。
这一段让我相信:靠自己攒出来的口碑,慢,但稳。
4. 我重新确认了“钱该花在哪”
国庆我和家人自驾出去玩了一趟。

风很大,天很高,羊肉很香。我们在草原上待了一天,我给父母安排了越野卡丁车,让他们在草地上跑一圈;我和姐姐骑了马,笑得像回到小时候。那几天我很放松,甚至有点恍惚——原来我努力这么久,最想换来的并不是某个头衔,而是这种“我能让他们开心”的底气。
我以前对花钱很谨慎,总觉得要攒着、要算计回报。可当我把钱花在家人身上,那种舒坦很直接:不需要证明,不需要解释,花出去就是一种“我扛得住了”的确认。
5. 去北京一趟,我把胆子捡了回来

十月我去北京参加了一个活动,也算第一次为了这类事出远门。2026年,多输出AI,多参加活动。
现场人很多,节奏很快,信息密得让人喘不过气。那天我最大的感受,不是见了什么产品,而是突然明白:机会真的会从我身边走过去,走过去就没了。很多时候不是我不够好,是我不敢站出来,或者我下意识觉得“我还不够格”。

去天津路上,熟悉的感觉
我也去了天津,见了老朋友老李。我们聊了一整天,我帮他搬运整理食品,他带我吃了天津菜,甚至让我体验了一把保时捷 911。最后他把我送到机场。

那一天让我很感慨:这个世界其实很大,也很活,我不能总把自己困在“怕麻烦、怕尴尬、怕出丑”的情绪里。

今年我也买了不少书,也读了不少书。《亲密关系》《认知驱动》《纳瓦尔宝典》……它们没有给我标准答案,但给了我更清醒的视角:我要对自己的情绪负责,对自己的选择负责,对自己的长期负责。
6. 我相信过他,也因此完成了一次祛魅
十一月底,我做了一个很重的决定:离职,去北京试一次。

这件事我并不是冲动。相反,我想了将近一个月。朋友“他”邀请过我三次,前两次我都拒绝了。第三次创始人亲自找我,话说得很漂亮,未来画得很大,而我也确实在那个阶段渴望一次更大的空间。再加上对“他”的信任,我最终点了头。

离开前,我做了一件我很想做的事:把爸爸接到上海。那是他第一次来上海,也是他第一次坐飞机。我去接他的时候,他脸上的喜悦藏不住。我带他逛了很多地方,拍了很多照片。送他去机场那天,我心里很踏实——那种成就感,不来自任何评价,只来自“我能带他看世界”的瞬间。
今年我也给妈妈买了新手机,她之前那部太卡了。再小的事情,落在父母身上都是实在的改变。
然后我去了北京。
现实很快给了我一记闷棍。之前说的和实际差太多太多。我会在很短时间内发现:有些话只是话,有些承诺只是情绪,有些“格局”只是包装。我不想在这里写具体细节,但我可以写结论——这次经历让我完成了一次祛魅:对人、对所谓“机会”、对“看起来很美”的未来。
我也更清楚了一件事:我并不是不能吃苦,我是不愿意把我的尊严和时间押在不靠谱的人和不靠谱的事上。
7. 我救了三只狗,也被这座城市的善意接住
这一年我救了三只狗。

第一只是中华田园犬,在公园遇到的。它很瘦,眼神怯,但又不躲人。
第二只是边牧,在公司附近,它更像是走丢的孩子,聪明又无助。

第三只是阿拉斯加,在豫园附近,体型很大,却一点安全感都没有。
我喜欢狗。遇见它们的时候,我很难装作没看见。我做的事其实也不复杂:拍照、发帖、联系、筛选领养人、把信息对齐清楚,然后送它们去新家。
这件事最打动我的,不是我多善良,而是我发现:大城市真的有很多愿意伸手的人。我发出求助,真的会有人回应。我以为我在救它们,其实在某些时刻,是这些善意在把我从疲惫里接住。
8. 一笔沉没成本:止损、维权、和不再委屈自己
十二月初,北京给了我最硬的一课。

我在北京待了十来天,一直住酒店。对方之前说会报销,但后来什么都没有。入职前一天我找了房子,租房费用、中介费用、再加上各种奔波成本,堆起来是一笔不小的支出。更糟的是:入职第一天我就通过另一位同样处境的人了解到了真实情况;再加上“他”下班后说的一些话,我很快确定——这里不是我该待的地方。

那一刻最难的其实不是离开,而是面对沉没成本。我已经付出那么多,我会本能地想“再忍忍,再等等”。但我很庆幸,那天我没骗自己。我选择止损。
随之而来的就是维权。房子我没入住,合同日期也没开始,但管家很无赖,甚至带着恐吓。那种“我讲理他就耍赖”的感觉很恶心。我一开始也很烦,后来干脆不和她废话,直接走流程,通过 12315 协调,拿回了一部分。理论上可以拿回更多,但要继续耗时间精力,我当时选择到此为止。
这一段时间,让家里也没少操心,哎....
我最想写给自己的不是“钱亏了”,而是一个更重要的结论:以后遇到不公,我不再用委屈换和平。该维权就维权,该翻脸就翻脸。
9. 回到上海:我把自己一点点拉回正轨

十二月中旬我回到了上海。

收拾好家里的工位
那段时间我能量很低。不是累,是一种被现实撞过之后的钝。我会怀疑自己、怀疑判断、怀疑信任,甚至怀疑“是不是我太敏感了”。但生活不会等我缓过来,它只会继续往前。

我做的第一件事是把我自己拉回正常:吃饭、睡觉、见朋友。后来我和老耿去了杭州散心。城市很安静,走在路上我突然发现:风还是一样吹,灯还是一样亮,我不会因为受挫就失去明天。
我慢慢控住场了。把生活拉回正轨了。也把那句最重要的话重新捡回来——我在变强,也在重新选择自己的人生结构。
最后
回头看 2025 年,我最大的变化不是“我做了多少”,而是我对人生结构的要求变高了。
以前我会把努力当成答案。现在我更在意:这份努力能不能沉淀,能不能让我拥有更多选择权。以前我遇到烂事会先忍,想着“算了”。但北京那一段之后我更确定:委屈不会换来尊重,只会换来下一次更大的代价。该止损就止损,该维权就维权——哪怕沉没成本已经砸下去,我也要把自己从泥里拎出来。
这一年我也完成了一次祛魅:
对“机会”的祛魅,对“关系”的祛魅,对“画出来的未来”的祛魅。
我开始相信一句话:真正值得的机会,不会只靠嘴说;真正可靠的人,也不会只靠情绪绑架。
如果说 2025 年教会了我什么,我觉得是三件事:
第一,能力不是拿来逞强的,是拿来兜底的。
我在最狼狈的时候,靠自己把局面稳住了。那种“我能扛住”的底气,是真的。
第二,钱花在家人身上,会变成一种很踏实的成就感。
我以前以为成就感来自外界认可,今年我更确定:来自父母的笑、来自家人的安心、来自“我可以照顾他们”。
第三,善意是会流动的。
我帮过人,也被人帮过;我救过狗,也被陌生人的热心治愈过。世界不全是烂人,但我得学会识别,学会筛选,学会保护自己。
2026 年我不想再喊口号了。我只想做三件更具体的事:
- 把一条能长期跑的主线做出来:让输出、作品和服务真正形成稳定的节奏,而不是靠运气起伏。
- 给信任立规矩:合作要有边界,承诺要能落地,任何决定都要留后手。
- 把家放进计划里:不是“有空再说”,而是本来就该排在前面。
2025 年没有把我推到高处,但它把我从幻觉里拽出来了。
我依然会往前走,只是以后我更在乎的不是速度,而是方向;不是热闹,而是结构。
我在变强,也在重新选择自己的人生结构。
就复盘到这吧,用时6个小时,该休息了....
希望2026年一切顺利!
来源:juejin.cn/post/7595147871939493934
项目经理被裁那天,没人替他说话
简单写个自我介绍。
我在团队里算不上的管理层,没有人事权,也不决定谁走谁留,但我参与的项目一旦出问题,最后都会落到我这里。进度卡住、需求反复、线上事故,会议上可以绕一圈再绕一圈,最终还是要有人把代码改完、把锅兜住。我清楚自己的位置,用武之地比较多的一个“多功能开发者”而已。还依稀记得,当初总部另外一个项目的入侵测,找的还是我,而不是再招一个人。
所以我很少参与评价人,只谈事,谈事实,谈项目是怎么一步步偏离轨道的。
先直接告诉大家结果吧,他被辞退了。
当初公司决定要不要这个人的时候,无意中跟我提到过。我只讲述了几个项目事故,以及其他同事和他合作时的态度。至于留不留他,我不想决定,也决定不了。
那个项目经理,其实并不“坏”。他不吼人,也不甩脸色,会议纪要写得很勤,群里回复永远是“收到”“我跟一下”。问题出在另一层面:需求变更没有留痕,风险评估永远是“可控”,节点延期总能找到外部理由。
上面看到的是一条被不断抚平的曲线,下面看到的是每天被推翻重来的开发计划。我们不是没提醒过,只是提醒被整理成了更好看的版本,再往上递的时候,已经失去了原本的锋利。当然,这些最后都会被归结为一句话——开发同学多努努力,多扩展下思维,补补这个缺点就好了。
但我认为,有些问题其实在内部一直被反复提起,只是从来没有被真正放到台面上说过。
团队里的其他项目经理,大多都有过开发背景。哪怕代码早就不写了,对功能复杂度、实现成本、技术边界心里都是有尺度的。评估的时候会留余量,也知道什么时候该踩刹车。
只有他完全没有开发经验,对一个需求的理解停留在“看起来不难”的层面。既怕自己显得不专业,又怕在会上被认为拖进度,于是每次评估都偏向最激进的版本,功能报得满,时间压到极限。
开发这边明知道不现实,那又怎么办呢?你能说得过他吗?况且领导也是只看结果,活干得快,公司赚得多,干得慢赚得少。所以开发也只能硬着头皮往前推。
一次延期还能解释成意外,两次三次之后,延期就成了默认选项。项目表面上在跑,实际上每一步都在透支客户的耐心。
他甚至能把一个月的功能,压成 7 个工作日。
结果显而易见。项目连夜上线,第二天直接崩溃:APP、小程序白屏,数据无法保存,ToC 的用户一个都打不开。我们凌晨 4 点发完版本,早上 6 点半问题出现,7 点钟起床开始处理。
我起床的时候就已经料到了。项目有他管控着,您就放一万个心吧,麻烦肯定少不了。
当时写功能的时候,有个同事请了丧假。他来了句逆天发言:“到时候你能把电脑带上吗?有事可以找你。”
我当时真想告诉他,兄弟,全公司不是只有他一个前端,这个项目也不是只有他一个前端。人家就请假 3 天,已经很紧张了,还让人把电脑带着,真特么丧良心。
真正的转折点,是那次 A 项目上线。
我没有提任何人的名字,也没有用情绪化的词,只是把时间线拉直:哪一天确认需求,哪一天推翻,哪一天出 PRD,哪一天出 UI,最终导致了什么结果。那份文档写得很长,不好读,也不“体面”,但它有一个特点——每一个问题,都自然地指向了同一个岗位职责。
我提交的时候,甚至没多想,只觉得这次总算把事情说清楚了。
事后我想过,如果我当初不写那份复盘,不跟领导说这些事,会不会结果不同。答案大概是否定的。项目不会因为沉默变好,问题也不会因为不点名而消失。
那天没人替他说话,并不是因为他人缘差,而是因为在那个位置上,他已经很久没有为任何人、任何结果,真正说过一句“这是我的责任”。
系统从来不需要情绪,它只是在某个时刻,停止了包容。
我后来也明白了一件事:在很多公司里,项目经理这个角色,本质上是一个缓冲层。缓冲需求、缓冲压力、缓冲管理层的焦虑。
但一旦缓冲只剩下过滤,没有承担,系统就会重新校准。
那天被裁的不是一个人,而是一种失效的角色设计。而这件事,迟早会发生在任何一个不再为结果站出来的位置上。
来源:juejin.cn/post/7598174154665623587
“全栈模式”必然导致“质量雪崩”!和个人水平关系不大
在经济下行的大背景下,越来越多的中小型企业开始放弃“前后端分离”的人员配置,开始采用“全栈式开发”的模式来进行研发费用的节省。
这方法真那么好吗?
作为一名从“全栈开发”自我阉割成“前端开发”的逆行研发,我有很多话想说。
先从一个活生生的真实案例开始吧。
我认识一个非常优秀的全栈开发,因为名字最后一个字是阳,所以被大家称为“阳神”。
1. “阳神”的“神狗二相性”
阳神当然是牛逼的。
他不仅精通后端开发,更是对前端了解的非常深。这样来说吧:
当他作为后端开发时,他可以是那群后端同事里库表设计最清晰,代码最规范,效率最高的后端。
当他作为前端开发时,他除了比几位高级别前端稍逊一点外,效率和UI还原性都非常高,还会主动封装组件减少耦合。
但是非常奇怪的事情总是会发生,因为一旦阳神不是全职的“后端”或者“前端”时,一旦让他同时操刀“后端+前端”开发任务,作为一名“全栈”来进行业务推进时,他的表现会让人感到惊讶:
他会写出设计糟糕,不规范,职责混乱的代码。
这个现象我把他戏称为“阳神”的“神狗二相性”,作为单一职责时他是“阳神”,同时兼任多职时,他就有非常大的可能降格为“阳狗”。

为什么呢?这是阳神主观上让自己写更糟糕的代码吗?
不是的兄弟,不是的。
这是系统性的崩塌,几乎不以人的意志为转移。换我去也是一样,换你去也是一样。
2. 分工粗化必然导致技术细节的差异
从前,在软件开发的古老行会里,一个学徒需要花很多年才能出师,专门做一把椅子,或者专门雕一朵花。现在,你被要求从伐木到抛光,从结构力学到表面美学,全部一手包办。
生产力在发展,对人的技能要求也在发展。
因此“分工细化”成为了工业革命之后完全不可逆的趋势。
在 IT 产业上也是如此。
“软件开发”经过多年被细化出了前端开发、后端开发、客户端开发、大数据开发 等等多种不同的细分职业。
但是现在有人想通过 粗化 职业分功来达到 “提效” 的目的,在我眼中这就是和客观规律对着干。
人的精力是守恒的。当你需要同时关心useEffect的依赖数组会不会导致无限渲染,和kubectl的配置能不能正确拉起Pod时,你的注意力就被稀释了。你不再有那种“针对一个领域,往深里钻,钻到冒油”的奢侈。
当你脑袋里冒出了一个关于前端工程化优化的问题时,身为全栈的你会本能地冒出另一个念头:
在整个全栈体系内,前端工程化优化是多么边角料且无关痛痒的问题啊,我去深入研究和解决它的性价比实在太低了,算了不想了。
如此一来,无论是后端的性能问题还是前端的性能问题都会变得无关紧要。

结果是,只有业务问题是全栈开发要关心的问题。
2. “岗位对立”与“自我妥协”
在日常开发中,前端开发和后端开发之间互相吐槽争论是再正常不过的话题,而且争论的核心非常简单易懂:
前端:这事儿不能在后端做吗?
后端:这事儿前端不能做吗?
可以的,兄弟,最后你会发现都是可以的,代码里大部分的事情无论是在浏览器端完成还是在服务器里完成都是可行的。
但是,总有一个“哪方更适合做”吧?
- 一个大屏页面的几万几十万条的数据统计,是应该后端做还是前端做?
- 业务数据到Echarts展示数据的格式转换应该后端做还是前端做?
- 用户数据权限的过滤应该后端做还是前端做?
- 一个列表到底要做真分页还是假分页?
- 列表已经返回了全量实体信息,为什么还要再增加一个详情接口?
这都是日常开发时前端和后端都会去争论思考的问题,身处不同的职位,就会引入不同的立场和思考。
- 前端需要去思考页面刷新后状态的留存,js单线程下大量数据处理的卡顿,页面dom树爆表的困境。
- 后端也需要思考并发下服务器资源和内存的分配,可能的死锁问题,以及用户的无状态token如何处理等。
前后端的“争吵”和观点输出是不可避免的。
真理总是越辩越清晰的,后续讨论出的结果多半是最有利于当前现状的。
但如果“前后端”都是同一个人呢?
全栈模式,完美地消灭了这种“有益的摩擦”。当你自己和自己联调时,你不会给自己提挑战灵魂的问题。你不会问:“这个API设计是否RESTful?”因为你赶时间。你也不会纠结:“这个组件的可访问性够好吗?”因为你还得去部署服务器。
这两种思想在你的大脑里打架,最终往往不是最优解胜出,而是最省事的那个方案活了下来。
于是,你的代码里充满了“差不多就行”的妥协。这种妥协,一两个无所谓,当成百上千个“差不多”堆积起来时,质量的基础就酥了。
内部摩擦的消失,使得代码在诞生之初就缺少了一道质量校验的工序。它顺滑地流向生产环境,然后,在某个深夜,轰然引爆。
3. 工程的“不可能三角”
软件开发领域有一个著名的“不可能三角”:
快、好、省,你只能选两样。

全栈模式,在管理者眼中,完美地实现了“省”(一个人干两个人的活)和“快”(省去沟通成本)。那么,被牺牲掉的是谁?
雪崩时,没有一片雪花是无辜的。但更重要的是,当结构性雪崩发生时,问责任何一片雪花,都意义不大。
至于“快、好、省”这三兄弟怎么选?
那主要看老板的认知和他的钱包了。
来源:juejin.cn/post/7555387521451606068
Linux再添一员猛将,操作完全不输Windows!
提到 Zorin OS 这个操作系统,可能不少喜欢折腾 Linux 系统的小伙伴之前有尝试过。
作为一款以 UI 交互和颜值著称的 Linux 发行版系统,Zorin OS 也曾一度被广大爱好者们称为 Windows 系统的开源替代方案。

Zorin OS 旨在简单易用,用户无需学习任何新知识即可上手,同时 Zorin OS 作为一款 Linux 发行版系统,专为从 Windows 迁移的用户设计,提供类似 Windows 的图形界面与操作逻辑,并且支持一键切换为 Windows 系统风格。

前段时间,Zorin OS 团队在其官博正式宣布,最新的 Zorin OS 18 已经正式突破了 100 万次下载。
并且据官博数据显示,这些下载中有超过 78% 是来自于 Windows 系统的用户,这也再次印证了其可以满足从 Windows 桌面系统迁移到 Linux 发行版的用户需求。

作为一个长期关注 Linux 桌面系统的博主,其实这次 Zorin OS 18 大版本更新刚出来那会我就关注了,不过一直没有抽出时间来写文章、来梳理,所以今天这篇文章正好把这件事情给安排了!
总体来讲,这次的 Zorin OS 18 是以 Ubuntu 24.04 LTS 为基础并由 Linux 6.14 内核提供支持。
并且这次的 Zorin OS 18 是继之前 17 版本以来的一次大版本迭代,带来了诸多新特性和改进。
所以接下来我们也来梳理一下这次 Zorin OS 18 所带来的一些重点更新和变化。
视觉与交互进化
众所周知,Zorin OS 一直以来都以其独特的个性和简约的美学设计风格而著称。
那这次更新后的新外观给人最直观的感受就是圆润和通透。

任务栏这一次采用了全新的悬浮圆角面板设计,不再是死板地贴在屏幕边缘,而是像 macOS 的控制中心一样有一种轻盈的漂浮感。

另外这一次大版本还推出了新主题颜色,新增了黄色和棕色两种主题色,视觉层次更加丰富。
选中元素的色调更加淡雅,背景和侧边栏颜色更深,长时间盯着屏幕写代码或处理文档,眼睛会舒服很多。

另外 Pro 版里还提供了更多可切换的桌面布局。



除此之外,很多经常使用的日常应用也进行了诸多设计调整和改进。
比如文件管理器的侧边栏重新设计了,操作控件更直观,搜索功能支持了全文搜索,找文件效率大增。
日历应用增加了侧边栏,月份和事件视图也一目了然。
相机应用也做了更新,新相机应用界面简洁,支持多摄像头切换,这对于现在动不动就开视频会议的环境非常友好。
Web 应用深度集成
对于用户来说,最大的痛点往往不是系统本身,而是数据迁移和应用生态,那 Zorin OS 18 在这方面下了不少功夫。
首先就是与 Web 应用程序无缝集成。
众所周知,现在很多应用都构建在云端,这些渐进式 Web 应用与原生应用之间的用户体验正逐渐融合。
这次 Zorin OS 18 全新内置的「Web Apps」工具非常强大,它可以将 Web 应用转换为桌面应用,用户的 Web 应用将可以显示在开始菜单中,使用起来与原生应用无异。

「Web Apps」工具可以作为后端与各种热门 Web 浏览器集成,同时也允许用户自定义对应 Web 应用内的体验。
多任务处理:原生窗口平铺
这次 Zorin OS 18 的多任务处理变得好用多了。
Zorin OS 18 引入了一款功能强大的窗口平铺管理器,它能帮助用户更高效地工作,同时上手起来也十分简单。

用户只需要把窗口拖到屏幕顶部,系统就会自动弹出布局选择器。
预设布局支持左右分屏、三栏布局、角落停靠等,同时在智能建议这块,系统也可以根据用户当前所打开的窗口,智能推荐最佳的排列组合。
除此之外它还支持高度自定义,创建用户自己的平铺布局。
这个新特性无论对新手还是资深玩家都非常直观易用,从而定制和提升每个用户的生产力。
迁移神器:Windows 应用支持
用户可以从内置的软件商店发现适用于 Zorin OS 系统的各类应用,这是在 Zorin OS 中安装应用的推荐方式。
其软件商店可让用户开箱即用地从 Zorin OS 与 Ubuntu APT 仓库、Flathub 以及 Snap Store 安装应用。

而如果用户是刚从 Windows 转过来,看到满硬盘的 .exe 安装包肯定会头疼。
Zorin OS 18 的处理方式非常聪明。
系统内置了一个庞大的软件数据库(覆盖超过 170 款软件),当用户双击一个 Windows 安装包(如 setup.exe)时,系统不会直接报错,而是弹出一个友好的对话框。
如果有 Linux 原生版本,它就会引导你安装原生版本应用;如果没有原生版的话,它就会推荐你使用 Web 版,或者利用兼容层运行。

在兼容层优化这一块,Zorin OS 18 深度集成了 Wine,对于一些必须在 Windows 下运行的行业软件或游戏,它提供了一个“Windows 应用支持”层。虽然不能保证 100% 兼容,但对于很多老旧的 .exe 工具,它能让你在不装虚拟机的情况下应急使用。

性能与硬件支持
Zorin OS 18 基于 Ubuntu LTS 版本打造,同时它将获得直到 2029 年的稳定安全更新。

同时官方宣称它甚至可以在十几年前的古董机上流畅运行。最低配置仅需 1GHz 双核 CPU、2GB 内存。

同时从用户安装的实际表现来看,在现代硬件上,它的动画流畅度非常高,即便在老机器上,它运行起来也比 Windows 系统更加轻快。
写在最后
那以上就是关于此次 Zorin OS 18 大版本更新的一些梳理和总结,感兴趣的小伙伴也可以去体验一波。
总的来看,这次的 Zorin OS 18 不仅仅是一个 Linux 发行版,也像极了一个操作系统迁移解决方案。
另外这次 Zorin OS 18 的发布,也使得 Linux 桌面系统的易用性又向前迈进了一步。
文章的最后也期待 Linux 桌面系统在未来能百花齐放,发展得越来越好。
好了,那以上就是今天的内容分享了,希望能对大家有所帮助,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7592040819818004521
我创建了一个全 AI 员工的一人公司
大家好,我是 Sunday。
现在,用 AI 写代码,已经不算什么新鲜事了。写个组件、补个函数、改个 Bug,几句话交给模型就能搞定。
但是,大家有没有想过一个问题:如果我不只是用一个 AI,而是用一群 AI,会发生什么?
我们现在用 AI,本质上只是把它当成“高级工具”,即:我遇到问题 → 我问 AI → 它给我答案。
那么如果我们把脑洞放大一点呢?
既然我可以调用一个 AI,那是不是也可以 同时调用多个 AI ?既然 AI 可以写代码,那它是不是也可以完成:产品经理、设计师、测试、运维,甚至是 财务、人事 的工作?
换句话说: 我能不能,用一群 AI,组建一家“只有我一个人类员工”的公司?
多个 AI,各自承担不同角色:

- 产品负责拆需求:告诉产品我的需求,然后产品帮我把需求拆解成可以具体执行的步骤
- 开发负责编码:把具体的步骤告诉开发,开发负责把整个功能落地
- 测试负责验收:开发的代码,交给测试进行验收。验收失败则重新打回开发,开发负责修改 BUG
- 运维负责部署:最终完成的项目,运维负责部署上线,构建整个自动化部署的流程
- 财务负责算账:每天的 token 支出 和 营收,并给出更省钱的财务方案
- 人事负责管理:哪个 AI 员工“不合格”,人事负责把它“开掉”,并根据我的需求重新“招聘(生成)”新的 AI 员工
并且,我还希望它们之间可以独立思考,互相沟通,而我只负责:下目标、做决策。
如果这件事真的可行,那意味着什么?意味着一个人,或许可能真的可以撬动一整家公司级别的生产力。
说干就干。
AI 选择
市面上的 AI 模型已经非常多了:Claude、GPT Coder、Gemini、GLM、DeepSeek。。。有的贵,有的便宜,有的擅长推理,有的擅长编码。
最理想的状态其实很明确:
- 贵的 AI,承担复杂任务:产品设计、系统架构、核心编码
- 便宜的 AI,承担简单任务:统计、对账、流程、输出财务报表
只要这些 AI 之间可以互相沟通,以上这些都不是问题。
但是,Sunday 在经过一系列的测试之后,发现了一个很残酷的事,就是 不同模型的 AI 之间完全无法沟通。特别是不同厂商的 AI,每一个都被作为了独立的个体。虽然可以通过“协调者”方式强行拼接,但是实现复杂,并且效果也不理想。
额。。。好像这个一人公司的梦想就直接破灭了...
不行,不能那么容易放弃。
所以,在第一阶段,我只能选择一个更“粗暴但稳定”的方案:全部使用 Claude。
因为 Claude 提供了一个非常关键的工具:Claude Code:一个运行在纯终端里的 AI 编码智能体。我们只需要打开终端就可以直接通过语言对话的方式调用 AI 模型。

而接下来,我要做的事情是:用 Claude Code,一步步搭出一家“AI 员工公司”的雏形。
启动多个 AI 终端
一个终端窗口作为一个员工,如果我们想要多个员工那么就只需要启动多个终端就可以。然后我们要给他们赋予角色。一开始,我们可以先从最小可行方案开始:

我们先制定两个角色,他们分别是:
- 张三:产品经理
- 李四:程序员
然后,就出现了 大型翻车现场....

在我尝试给 Claude 提示词,让他变成 张三 的时候。Claude 给我的回复是:我是 Claude,我不是张三....
不是,咱说好的玩角色扮演呢...你就这么不配合的吗?
因为在我的设想里,这一步应该是最简单、最“理所当然”的:起个名字、设个背景、分配个角色。然后 AI 就会自动进入对应的工作模式。
结果现实就是这么现实:“我能帮你完成工作,但是我就不承认我是张三,我就是 Claude”
这不是能力问题,这赤裸裸的就是个 态度问题 啊! 看来 AI 也不想当牛马啊。。。
没办法,我只能尝试修改下提示词:

好的,产品经理已就位。然后我们可以从一个小的 todolist 的需求开始:

现在我们已经有了一个 todolist 的需求文档了。接下来最好的方案就是 产品经理的 AI 可以直接通知 程序员 AI,完成代码实现。
但是,可惜 不同窗口之间 AI 无法直接通讯。所以,我就必须要承担起这个通讯员的角色。

最终实现的效果如下:

整个功能完善、可用。并且还提供了 主题变化 的功能。。。
反思
可是如果我们仔细去分析上面整个流程,我们可以发现:这个流程远没有我们想象的那么顺畅。甚至有点 多此一举。
因为以上这些需求完全可以在一个 Claude code 中完成,没有必要进行这样的划分。甚至可以说:在任务简单时,多 AI 协作不仅没有提升效率,反而增加了沟通成本。
而这样的一种调度+协作的方式,如果任务变得复杂了,恐怕 AI 没有乱呢,我们自己就已经先手忙脚乱了。
这让我开始怀疑:最初设想的这种全 AI 员工的方式,会不会从一开始,就是错的?
但是,当我仔细思考过之后,我发现问题不在于“多角色”这个想法本身,而在于:当前这种“多终端 + 人工调度”的协作方式,本质上是一个非常低效的协作模型。
如果我们换一个角度,从“协作工具”入手,情况可能会完全不同。
这时,我注意到了一个开源项目:vibekanban。

它提供了一种非常典型的多人协作看板模式,和我们熟悉的 Teambition、Jira、Trello 几乎一致,包含了:任务可视化、状态流转清晰、每个角色只关注自己的列


通过 vibekanban 这种工具,我们至少可以做到:多任务并行更清晰、角色边界更稳定、协作过程可追踪、可回溯。
但即便如此,我很快又意识到一个更现实的问题:这,依然离“全 AI 员工的一人公司”,依旧差得很远。
全 AI 员工的难点在哪里?
根据 Sunday 的实验,其实我们可以发现,全 AI 员工的最大难点就是 如何高效的完成 AI 之间的自动协作。
更具体一点说,核心难点只有一个:如何让多个 AI,在几乎没有人工干预的情况下,自动完成“上下文传递 + 状态对齐 + 任务接力”?
那么这个功能可以实现吗?
答案是 绝对可以
学习过咱们的 商业级 AI 课程 的同学都知道,在 AI 的持续对话中,我们可以通过记录上下文的方式完成跨角色的连续对话。
那么同样的道理,如果我们可以记录不同 AI 沟通上下文的 关键内容,然后通过上述的同样逻辑呼叫下一个 AI(让代码通过指令自动传输关键上下文,并调起 AI 服务),那么全 AI 员工的功能就可以实现。只不过在这样的完美的流转过程中,我们还需要做很多的努力才可以。
总结
这一通折腾下来,收获还是很明显的。三个关键:
- 单模型,已经足够强
- 多模型,真正难的是系统设计
- “全 AI 员工”,本质是一个 调度系统 + 状态系统 + 协作协议 的问题
而这,也意味着:下一阶段的探索重点,已经不再是“哪个模型更强”,而是:如何设计一套真正可自动运行的“AI 组织系统”。
来源:juejin.cn/post/7597355509747974170
32岁程序员猝死背后,我的一些真实感受

上午刷到32岁程序员周末猝死这条消息,其实我并不陌生。
这几年,程序员猝死、倒下、出事的新闻隔一段时间就会出现一次,圈子里的人早就麻木了。刷到的时候,最多叹口气,继续干活,很少真的往心里去。
看到他长期加班的细节时,我突然愣住了,因为太像了。
我也经常这样。
下午刷到他的妻子和对他的聊天记录,真的感觉很无奈,可惜,他再也回不来了......

我到不是加班,我是下班后干自己的事情,我比较卷。只有下班后的时间是真正属于自己的时间才刚开始。没有人打扰,安静下来,我会干自己的事情、学习、写代码,一不留神就到了凌晨两点。
那一刻,我才真正能进入自己的状态。
学习也好,干活也好,哪怕只是安静地敲键盘,都让我觉得踏实。
于是,凌晨两点成了常态
通过他这件事,我看到我也在里面,看见了自己。
我上一次写代码写到很晚是前几周,老大让我开发一个知识库RAG系统。
给我了我一周的时间,其实对于我是有难度的,因为接触这块不久,一周时间的话肯定弄不好。
后来那天,我连夜和AI 一些协作搞了6个小时左右,搞到了凌晨3点多,初版搞的差不多,那会心率也有点高了, 有点难受,就赶快休息了...

我们这一代程序员,真的太累了。
这种累,不只是加班,而是一种长期被推着往前,却不敢停下来的状态。
房贷在那儿。
家庭在那儿。
未来的不确定性在那儿。
我们很清楚,一旦慢下来,就意味着风险。
于是我们学会了忍。
忍困、忍累、忍身体发出的各种提醒。
程序员这个职业有个很危险的地方。
身体开始出问题的时候,能力往往还在线。
我们还能写代码,还能解决问题,还能在群里回一句:“好的,我看看”
所以你会误以为自己没事。
可身体不是系统,没有明显的报错提示。
等它真正崩的时候,往往没有给你回滚的机会。
今天刷到这个新闻消息对我来说,更像是一次提醒。我现在体检去,估计都是全红状态,我经常熬夜,现在锻炼的也少了....
我们这一代人,很努力。
努力工作,努力赚钱,努力让生活往前走。
可如果连身体都开始透支,那这条路,真的值得重新想一想。
不是他倒下了。
是我们这一代,真的太累了。
来源:juejin.cn/post/7597701762905309230
我天,Java 已沦为老四。。
略想了一下才发现,自己好像有大半年都没有关注过 TIOBE 社区了。
TIOBE 编程社区相信大家都听过,这是一个查看各种编程语言流行程度和趋势的社区,每个月都有榜单更新,每年也会有年度榜单和总结出炉。
昨晚在家整理浏览器收藏夹时,才想起了 TIOBE 社区,于是打开看了一眼最近的 TIOBE 编程语言社区指数。

没想到,Java 居然已经跌出前三了,并且和第一名 Python 的差距也进一步拉开到了近 18%。

回想起几年前,Java 曾是何等地风光。
各种基于 Java 技术栈所打造的 Web 后端、互联网服务成为了移动互联网时代的中坚力量,同时以 Java 开发为主的后端岗位也是无数求职者们竞相选择的目标。
然而这才过去几年,如今的 Java 似乎也没有了当年那种无与争锋的强劲势头,由此可见 AI 领域的持续进化和繁荣对它的冲击到底有多大。
用数据说话最有说服力。
拉了一下最近这二十多年来 Java 的 TIOBE 社区指数变化趋势看了看,情况似乎不容客观。
可以明显看到的是一个:呈震荡式下降的趋势。

现如今,Java 日常跌出前三已经成为了常态,并且和常居榜首的 Python 的差距也是越拉越大了。
在目前最新发布的 TIOBE Index 榜单中排名前十的编程语言分别是:
- Python
- C++
- C
- Java
- C#
- JavaScript
- Visual Basic
- Go
- Perl
- Delphi/Object Pascal

其中 Python 可谓是一骑绝尘,与排名第二的 C++ 甚至拉开了近 17% 的差距,呈现了断崖式领先的格局。
不愧是 AI 领域当仁不让的“宠儿”,这势头其他编程语言简直是望尘莫及!
另外还值得一提的就是 C 语言。
最近这几个月 C 语言的 TIOBE Index Ratings 比率一直在回升,这说明其生命力还是非常繁荣的,这对于一个已经诞生 50 多年的编程语言来说,着实不易。
C 语言于上个世纪 70 年代初诞生于贝尔实验室,由丹尼斯·里奇(Dennis MacAlistair Ritchie)以肯·汤普森(Kenneth Lane Thompson)所设计的 B 语言为基础改进发展而来的。

就像之前 TIOBE 社区上所描述的,这可能主要和当下物联网(IoT)技术的发展繁荣,以及和当今发布的大量小型智能设备有关。毕竟 C 语言运行于这些对性能有着苛刻要求的小型设备时,性能依然是最出色的。
说到底,编程语言本身并没有所谓的优劣之分,只有合适的应用场景与项目需求。
按照官方的说法,TIOBE 榜单编程语言指数的计算和主流搜索引擎上不同编程语言的搜索命中数是有关的,所以某一程度上来说,可以反映出某个编程语言的热门程度(流行程度、受关注程度)。
而通过观察一个时间跨度范围内的 TIOBE 指数变化,则可以一定程度上看出某个编程语言的发展趋势,这对于学习者来说,可以作为一个参考。
Java:我啥场面没见过

曾经的 Java 可谓是互联网时代不可或缺的存在。早几年的 Java 曲线一直处于高位游走,彼时的 Java 正是构成当下互联网生态繁荣的重要编程语言,无数的 Web 后端、互联网服务,甚至是移动端开发等等都是 Java 的擅长领域。
而如今随着 AI 领域的发展和繁荣,曾经的扛把子如今似乎也感受到了前所未有的压力。
C语言:我厉兵秣马

流水的语言,铁打的 C。
C 语言总是一个经久不衰的经典编程语言,同时也是为数不多总能闯进榜单前三的经典编程语言。
自诞生之日起,C 语言就凭借其灵活性、细粒度和高性能等特性获得了无可替代的位置,就像上文说的,随着如今的万物互联的物联网(IoT)领域的兴起,C 语言地位依然很稳。
C++:我稳中求进

C++ 的确是一门强大的语言,但语言本身的包袱也的确是不小,而且最近这几年的指数趋势稳中求进,加油吧老大哥。
Python:我逆流而上

当别的编程语言都在震荡甚至下跌之时,Python 这几年却强势上扬,这主要和当下的数据科学、机器学习、人工智能等科学领域的繁荣有着很大的关系。
PHP:我现在有点慌

PHP:我不管,我才是世界上最好的编程语言,不接受反驳(手动doge)。
好了,那以上就是今天的内容分享了,感谢大家的阅读,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7540497727161417766
2026年的IT圈,看看谁在“裸泳”,谁在“吃肉”
Hello,兄弟们,我是V哥!
最近不少粉丝私信问我:“V哥,现在这行情卷得跟麻花似的,35岁危机就在眼前,你说咱们搞IT的,到了2026年还有出路吗?这技术迭代快得像坐火箭,我到底该往哪边押注?”
V哥我就一句话:焦虑个屁!机会全是给有准备的人留着的。
你们现在看是“寒冬”,V哥我看是“洗牌”。等到2026年,IT行业的格局早就翻天覆地了。那些只会写重复代码的“代码搬运工”确实该慌,但懂趋势、会借力的兄弟,那会儿绝对是香饽饽。
今天,V哥我就掏心窝子地聊聊,2026年咱们这行的几大“风口”。特别是最后两块大肉,听进去了,你下半年的年终奖就稳了。
一、 AI智能体开发:2026年的“新物种”
兄弟们,先把“ChatGPT”这种对话机器人放一边。V哥告诉你,2026年是AI智能体爆发的一年。
啥叫智能体?现在的AI像个博学的书呆子,你问它答。而智能体,那是带着“脑子”和“手脚”的打工人。它不仅能理解你的意图,还能自己拆解任务、自己去调用工具、自己反思纠错,最后把活儿干完了给你交差。
- 现在是: 你写代码,AI帮你补全一行。
- 2026年是: 你说“帮我做个电商后台”,智能体自己写代码、自己测、自己部署、甚至自己写文档。
V哥的研判:
到了2026年,不会开发智能体的程序员,就像2010年不会用智能手机的人一样落伍。你不需要自己去造一个大模型(那是大厂的事儿),你需要做的是做中间的“Controller”(控制器)。怎么用LangChain(或者那时候更牛的框架)把大模型串起来?怎么给智能体挂载API接口?怎么设计它的“记忆”和“规划”能力?
这块儿目前还是蓝海,谁能率先把“数字员工”搞定,谁就是那个省下百万人力成本的老板眼里的红人。

二、 鸿蒙开发:国产操作系统的“成年礼”
这块儿,V哥必须得敲黑板!这可能是未来几年里,中国普通程序员最大的红利期。
别总盯着Android和iOS卷了,那是存量市场,杀得头破血流。你看华为现在的动作,HarmonyOS NEXT(纯血鸿蒙) 已经切断了对安卓代码的依赖。这意味什么?意味着这不仅仅是换个皮肤,这是一套全新的、独立的生态!
V哥的预言:
到了2026年,鸿蒙不再是手机的配角,而是全场景(手机、车机、家电、工控)的霸主。
- 技术栈: 赶紧把ArkTS(Ark TypeScript)学熟了,ArkUI这套声明式开发范式非常顺手。
- 机会在哪? 现在市面上大量的APP都需要重构鸿蒙原生版。这中间有一个巨大的缺口!前两年进去的那批人,现在都成技术总监了。2026年,随着万物互联真正落地,鸿蒙开发者的薪资会比同级别的安卓开发高出至少30%。
V哥我一直说,技术要跟着国运走。鸿蒙这条路,不仅是写代码,更是在参与基础设施建设。这碗饭,香!

三、 后端开发:告别“CRUD”,拥抱“编排”
兄弟们,别再笑话写Java/Go的后端枯燥了。虽然简单的增删改查(CRUD)真的会被AI干掉,但后端的逻辑核心地位永远不会动摇。
2026年的后端,不再是单纯的写接口,而是做“AI时代的管家”。
以前你的服务是给前端APP用的,2026年,你的服务大部分是给上面的“AI智能体”用的。智能体需要调用你的数据库、调用你的业务逻辑。你的接口设计得更规范、更原子化、响应更快。
V哥建议:
Go语言和Rust会在后端越来越火(因为性能好、并发强)。而且,后端得懂点云原生,容器化、Service Mesh(服务网格)这些都是标配。你得学会怎么把一个庞大的系统拆得碎碎的,还能用AI把它们管得服服帖帖。

四、 前端开发:从“画页面”到“造体验”
前端死了吗?V哥告诉你,前端才刚刚开始“性感”起来。
写HTML/CSS这种活儿,2026年估计UI设计师直接说一句话,AI就生成了。那前端干嘛?前端负责“交互的灵魂”。
随着WebGPU的普及,浏览器里能跑3D大作、能跑复杂的物理引擎。鸿蒙的ArkUI也是跨端的前端技术。未来的前端,更多是图形学、人机交互和3D可视化。你打开一个网页,不再是看图文,而是进入一个虚拟空间,这背后全是前端工程师的功力。
V哥一句话: 放下jQuery,搞深Three.js,搞透React/Vue原理,往图形学和全栈方向发展。

五、 嵌入式开发:软硬件结合的“硬核浪漫”
以前搞嵌入式感觉是“修收音机的”,2026年搞嵌入式那是“造智能机器人”的。
因为上面说的鸿蒙和AI,最后都要落脚到硬件上。智能眼镜、智能家电、自动驾驶,哪个离得开嵌入式?
重点来了: 嵌入式未来会和AI深度融合,叫TinyML(微型机器学习)。在芯片上跑小型的AI模型,让摄像头能识别人脸,让传感器能听懂声音。如果你既懂C语言底层,又懂一点AI算法部署,你是各大硬件厂抢着要的“国宝”。

六、 大数据开发:从“存数据”到“喂AI”
大数据没凉,只是换了个活法。
前几年大家搞Hadoop、Spark,是为了存日志、做报表。2026年,搞大数据主要是为了给AI当“饲养员”。
AI需要高质量的数据清洗、向量化处理。这就涉及到向量数据库、数据湖、实时计算流。怎么把企业的几十亿条数据,变成AI能看懂的“知识”,这是大数据工程师的新活儿。不懂AI的数据工程师,未来路会越走越窄。

七、 AI运维与 AI测试:机器管机器
最后说说这两个容易被忽视的领域。
- AI运维: 以前服务器报警了,运维兄弟半夜爬起来看日志。2026年,AI运维系统会自动定位故障、自动修复、自动扩容。运维工程师不需要敲那么多命令了,而是负责训练这个“运维AI”,制定策略。这叫SRE(站点可靠性工程)的进化版。
- AI测试: 测试不仅是找Bug,更是“攻防演练”。用AI去生成几万条变态测试用例去轰炸你的系统,甚至用AI去对抗AI生成的代码。只有AI才能测出AI写的Bug。
V哥总结一下
兄弟们,2026年其实并不远。
V哥我看了一圈,未来的趋势就两个字:融合。
- 鸿蒙是万物互联的底座,必须要抓;
- AI智能体是提升效率的神器,必须要懂;
- 其他所有的后端、前端、嵌入式、数据,都要围绕着这两者去进化。
别再纠结Java还是Python,Go还是Rust了。语言只是工具,解决问题的思路才是王道。从今天起,试着用AI去帮你干活,试着去了解一下鸿蒙的ArkTS,试着把你的工作流程“智能化”。
等到了2026年,当别人还在为裁员瑟瑟发抖时,V哥希望看到你已经站在风口上,笑傲江湖!
我是V哥,带你不仅看懂技术,更看懂未来。
来源:juejin.cn/post/7593139476839874566
一个大龄程序员的地铁日记(第5期),几乎都关于读书
最近一个月地铁上,输出内容几乎都围绕着某个主题,于是本篇内容当中都有小标题。
1、读什么书可以让人变得平静、淡定?
以我的经验——过去5年,读了一些书,整个人变得内敛沉稳安静很多——来看,似乎变化与某一本书的关系不大,而仅仅只关于持续阅读这件事,只要持续阅读,过个三五年,整个人便会平静、淡定许多。
我这结论,大概是很主观的,我一时说不太清变化如何发生,但我将尽量将发生在我身上的变化说清楚。
首先,我以为仅仅读一本书,是不能做到改变的,不管是认知还是行为,都不行。
《学习之道》,是一位世界冠军两次夺得冠军的个人传记,作者在书中分享了他的学习之道——一切都基于重复练习,练习过程中需要辅以热爱。读完本书前后几个月,我是真有按照作者的分享去行事的,篮球从微小动作调整,台球也一点一滴进步,但这些微小调整只持续两三个月便被抛之脑后。
《人性的弱点》,是教导与人为善的一本书。阅读当时的我,天天脸带笑意,认真倾听,耐烦讨论。但这些善良的特点,在几个月后也慢慢消退。
即从书中收获的认知影响自己一段时间行为后,并不能持续。
然后,是“几乎所有的书都是有关联的”。这些慢慢退化的认知,在后来的读书当中,又被强化与巩固。
《天才假象》也在说重复练习与热爱,《乔布斯传》甚至将热爱化作极致,《废邮存底》说读书写作如是。总之,这“基于热爱的重复练习是成功/熟练的必要条件”认知,慢慢在我内心变得巩固。
类似的认知,如沉稳、如安静、如三思而后行、如换位思考……都在读书当中慢慢变得巩固。被巩固的认知,会不自觉体现在行为当中,于是,便自然而然的平静且淡定了。
这过程无关某一本书,只在于持续阅读。
2、看过的人物传记当中,你最推荐的是哪一本?
我目前看过的人物传记,有这样几本:《曾国藩传》《人生随时可以重来》《从文自传》《一个瑜伽行者的自传》《乔布斯传》《漫漫回家路》《为奴十二年》《多余的话》《人生由我》《我的前半生》以及《我曾走在崩溃的边缘》。
这些书当中,我最喜欢的,是沈从文先生的《从文自传》,喜欢的缘由很简单,一是沈先生的文字简单真实且真诚,二是从这传记当中所感受到的安静与顽强。
对的,沈先生生命中的那些变化,在他的文字当中显得安静自然;顽强,则来自于安静背后的变化,那些变化(比如真正成为一个靠文字养活自己的作家),是需要很强生命力很强执行力的。
这些书当中,我最想要推荐的,是溥仪先生的《我的前半生》。
诚然,末代皇帝做过许多于中国很不好的错事,但他终于在人生后半段意识到自己错误并反省并给予后人以反省。
我自己读《我的前半生》过程,恰似以第一人称视角看正发生的历史。皇帝到底每天在想什么?皇帝失势后会怎样?
原来皇帝也慌张荒唐,皇帝也会焦虑到睡不着觉。
我想自己,看到了一位很真实的皇帝。
到全书最末尾,溥仪先生有体验到一种人生真谛,即“吃得下饭,睡得着觉”是人生最完美状态。看完全书,我是有感受到自己多出一种“任其自然”态度的:“既然连皇帝都追求吃饱穿暖睡好,为何我自己不珍惜正拥有的人生状态呢?”
《我的前半生》已经看了许久,好些即时体验记不太住,但当下这一刻,它是我看过人物传记当中最被推荐的那本。
3、今年看了哪些书?
今年读完的书,大概(不确定的意思,是其中有两本书大概是前些年读完但没记录的)是25本,它们分作这样几个类别:
心理学有《行为主义》《无条件养育》《十分钟冥想》《幸福的勇气》《甘于平凡的勇气》《爱的艺术》和《亲密关系》。心理学书籍,依然帮助我更好的认识自己。
历史有《秦谜》《五代十国全史》《细说宋朝》。这些书,我依然对照着《国史大纲》来看,我以为现在的自己,虽然依然记不住五代十国有哪些人、宋朝如何变化,但心中对这两个朝代是多出许多印象的,五代十国最黑暗,而宋积贫积弱。
传记以及记录自己或他人生活事的书有《闭经记》《我曾走在崩溃的边缘》《瓦尔登湖》《初老的女人》《沈从文评传》《我的老师沈从文》。
我依然喜欢看人物传记,我以为读人物传记这选择真不错,它们总给予我一种借鉴:我经历过的,前人也经历过。
关于沈从文先生的书,我新加入书架的还有《执拗的拓荒者》以及《沈从文全传》。
小说有《额尔古纳河右岸》《活着》《多情剑客无情剑》《长安的荔枝》。这几本小说,都短短的;《额尔古纳河右岸》和《活着》,我都哭着读完。
其它类别暂时只有一本,只是《人体简史》,这是一本很值得推荐的关于人体的科普书。
我正在阅读,或许在不久将来会读完的书,有《我看见的世界》《苏东坡新传》《李自成》《安娜·卡列尼娜》《金钱心理学》以及《高效能人士的七个习惯》。
4、电子书有哪些优点?
对我来说,现在电子书已经完完全全代替了纸质书。我买纸质书,更多只为“收藏”,我想要的,只是在某个比较闲散时间,找一找翻书的感觉。
对我来说,电子书相较纸质书有以下优点:
首先,也是最重要的那一点,电子书很方便。现在我已经在《微信读书》上连续阅读三年多(之前在《京东读书》连续阅读一年多),我的碎片时间——地铁上、卫生间、等电梯——都能拿出手机看书,使用手机读书,那许多的碎片时间都慢慢攒成帮助我进步的阶梯。
其次,基于碎片化阅读,电子书更容易帮助养成读书习惯。不管纸质书或者Kindle,身上多带一个设备,看书的门槛总是高了许多。
然后,是电子书相较纸质书便宜许多。我在微读的第一年,买一年付费会员只花168元,这会员可以阅读所有在微读上架的出版书。后来,微读开通了50块钱挑战赛(花50块钱,每天阅读持续一年,累积时长达到300小时),我便只需要50块钱,便能读成千上万本我想读的书了。
然后,是笔记与重新翻阅的方便。微读上面读书,可以在给予自己感触内容下方划线或者写上自己的即时感悟,这些感悟被收集在一起,可以搜索,可以直接定位。当书中内容记不太清需要回顾时,直接搜索笔记,直接搜索全书即可。
总之,电子书于我,是方便许多的。
5、一篇日记
现在时间是晚上的9点05分,我已经在回家地铁上前进两站。三站过后我要转车,我打算再去拼一拼下一趟列车的及时——在它关门之前——上车,我于是站在距离转站路线最近那个口子,只待列车到站。
我的右手边,大概是两个小学生(或者是初中生)正坐地上,他们的对话内容,我有听到两三句:
“那个别人刚走了的座位还是热乎的,如果坐了就会长痔疮。”
“我下一站就到红旗河沟了。反正没作业……反正没作业。”
对于今天的准时上车,我是很有些骄傲的。我似乎已经好久好久,没有9点准时下班。
(我跑过换乘路线,下一趟列车还有一分钟,今天的换乘计划成功了。)
今天的工作,又是和提示词作斗争的一天。
今天的新闻,大概只有一条:我的同事说,他的一位朋友从外地回重庆,Offer年包已经过了60。啊哈?所以重庆还是开得起工资的?
嗐!又有人在地铁上开很大声的外放,他应该正在玩某一种打枪游戏。
说起地铁外放,我想重庆和北京(上周去了北京出差)是真有一些差距的,我在北京一周坐地铁次数不多(大概五六七次),从没听到过手机外放,而重庆?每一趟地铁,我都得和外放侠做一点小小斗争:那些不能专心的时间,我总告诉自己“没关系的,不听不听”。
最近两天的晚饭,都是地铁口的一碗洋芋,7块钱。吃洋芋很快,于是我可以在晚饭时间向家里打几个电话。身体健康,就该是最高优的事情。
还有其它的应该记录的内容么?好像没有的。
不对,还有一条。
最近的读书时间,全部给了小说,一本是《安娜·卡列尼娜》,一本是《李自成》。这两本小说,都好长好长。
6、读书会忘记应该怎么办呢?
基于我现在的读书认知(过去五年日均阅读一小时多一点,读书类型多种多样,累积读完大概120本书)来看,我以为记住书中内容这件事,仿佛是可以不需要刻意追求的。
那些我们想要记住的,总能够印象不熄。
以《学习之道》里面的“Zone概念”为例,投篮不管怎么投都有,台球不管怎么打都进,全没有技巧,只凭借着一种感觉,这种感觉是可以有方法做到频繁进入的。
如何进入,带着热爱,练习不止即可。
还有些内容,是读过便忘记的,但这忘记的内容,可以通过一种简单的方法被记住。这简单的方法是不停地读,读相关联的书,看相关联的内容。
这内容当中的一个示例,是算法“快慢指针”,最初我并不知道如何探测链表是否循环,第一次刷题后也很快忘记。直到在《剑指Offer》《我的第一本算法书》《程序员面试金典》中多次强化,它被刻在脑子里。
我想自己,读过书当中可能超过99%,是都被我忘记的。这些被忘记的内容,如何能够被更好的记住,我知道的方法来自于《津巴多普通心理学》名叫“精细复述”,即将自己学到的知识,用自己的话认真地重新组织一遍,这件事做完,便能将知识记得更久些。
这样记住的内容,有“将愤怒或者悲伤写成文字,能够缓解自己的情绪”“记忆能力可以不随年龄变化,只需要一些组装技巧”……
最后,现在的我真的以为“读书想要记住”这件事是可以不强求的,只要不停看,外加一些思考,就好的。
7、推荐几本能够快速读完的小书吧?
看到这个问题,我脑子里冒出来两三本小书,它们都是我读完认为不错不厚甚至很薄的三本小书:《宝贵的人生建议》《受戒》以及《活出生命的意义》。
《宝贵的人生建议》,是一位老者(作者名字以及生平我并不能记住,记住的只是作者是一位六十多岁的老人)写给他子女以及孙辈的人生建议。每一条建议,都不长。
我记住的建议有好些,比如老生常谈的“种一棵树的最好时机是十年前,其次是现在”,比如“写不出文章时,假装以讲故事形式说给朋友听,当写完后删去朋友名字,便是一篇不错草稿”。(此处只是自己的复述,并非书中原文。)
我以为《宝贵的人生建议》是一本好书的缘由在于作者在末尾所说“书中建议恰似帽子,可能并不适用每一个人,选择自己喜欢的那顶就好”,即作者并不强迫读者接受他的认知。
不强迫,便是长者风范。
《受戒》是汪曾祺先生的短篇小说,我大概看完过不下五遍,全书很短,或许不到一小时便能读完。每一遍阅读,我都感受到一种简单的美好:明子和英子的爱情,唯美、自然,充满活力。
《活出生命的意义》,是一本短短传记,我从书中收获的认知有两个:
- 拥有希望是一个人活下去的最基本条件;
- 不管怎样的绝望场景,我们都拥有最后的自由,选择以何种态度面对这绝望的自由。
以上三本书,如果快一点,或许一两天内可以全部读完。但回味无穷。
8、怎样做到坚持阅读?
大概靠一点惯性,一点贪念,以及对书中内容的许多期待。
惯性,来源于过去五年的作息,以及用手机的习惯。
过去五年以来,我有两年半上班通勤是坐地铁的。地铁上的时间,都被我用来看书,这时间的看书,毫无心理负担。
上班路上:“我正要去公司干活呢,现在通勤路上肯定不会有人找。”
下班路上:“今天的事情已经都有了交代,看点轻松的书打发下时间吧。”
于是看书,专注且有趣。
当看书次数变多,很自然便会打开手机上的《微信读书》,于是再看两分钟。
贪念,也可以说成是对认知的渴求。五年以前,我想着靠自己的生活日记换取流量,只写两周便发现没了东西可写,于是找书来看。
我的看书,是为写作言之有物,是为更新(我给自己定下目标,不管是怎样内容,每周必须完成一篇更新)有内容可写,是为内容能够被人阅读换成收入。
于是看书,与写作相辅相成,世俗又带目的。
期待,是对书中内容最纯粹的期待,我仅仅想知道,书中那人物、事物、理论的未来是怎样的。
《崇祯传》里的崇祯怎么就亡国了?《安娜·卡列尼娜》里的安娜和弗隆斯基有未来么?《我曾走在崩溃的边缘》中俞敏洪老师是怎样不崩溃的?《也许你该找个人聊聊》当中心理咨询师每天都做些什么?
总之,那些无尽的期盼与好奇牵着我,看书不停。
9、糖醋排骨怎么做呢?
最近刚刚试过再做一次糖醋排骨,不脆,但依然有点好吃。制作步骤如下,每一步骤后面括号中是我当下存在的疑惑:
选排骨。(这一步很重要,上一次做时排骨都骨头中间肉包周边,成品好看许多。这一次买的打六折的排骨,成品则很不规则。)
排骨洗净焯水再用热水洗一洗。(这个步骤我从网上学来的,其实没掌握原理,也不确定不焯水味道是否不一样?焯水出锅后用冷水洗是否真的会柴?甚至焯水之后有必要洗么?)
锅中放油,小火放糖,把糖炒出糖色。(这个步骤我想自己油放多了些而糖放少了点,于是糖色不黑,排骨不甜。当然,没有饭店里面的甜,却似乎更符合自己的口味。)
下排骨,不停地翻翻翻翻,直到排骨有些焦黄。
下入没过排骨再深一指的热水,加入调味的盐、醋、酱油,焖。(什么时候放盐依然是一个问题,我看到一条高赞视频说提前放盐排骨会柴,但真正制作时,会忘记这注意事项。又由于没有天天做,于是不能验证。)
水快干,再翻翻翻,收汁。尝一下,不够甜再加一点糖。出锅,撒一点葱粒、红椒粒,增香增色。
最终成品,不嫩,有一点柴,有嚼劲,颜色不深,但依然好吃的。
下次做时的优化:少一点油多一点糖。
10、最近正阅读的书有哪些?
我最近正阅读的书,是这几本:
《李自成》和《崇祯传》,《安娜·卡列尼娜》,《高效能人士的七个习惯》,以及《亲密关系》。
目前《李自成》刚刚看到四分之一,我对于书中作者对崇祯的评价——刚愎自用、犹疑猜忌——不太相信,于是先读《崇祯传》。
《崇祯传》也正读到四分之一处,崇祯灭了魏忠贤,已经杀掉袁崇焕,现在不信任大臣,正启用宦官到各处监督。
现在崇祯给予我的印象,是勤劳皇帝做了一个错误决定(杀袁崇焕),以及身边帮手很不够。
《安娜·卡列尼娜》正听到六分之五处,基迪和列文正在莫斯科等待他们的第一个小孩出生;安娜和弗隆斯基在乡下生活,弗隆斯基感受到安娜限制着他,安娜刚刚给丈夫卡列宁写信申请离婚。
到现在,我以为安娜和弗隆斯基之间,似乎也并非是真正的爱情,在最初的激情、温情过后,当真正回到生活当中,他们的关系也是并不稳定的。或许安娜并不是出轨状态,此种情况会好一些?
《高效能人士的七个习惯》已经看到最后一个习惯——不断更新——了。虽然我对作者在书中的那些佐证并不很信服,但随着阅读时长增加,我以为这七个习惯是真有效的,它们是智慧,来自于生活、历史中积攒的经验。
《亲密关系》,我之前已经听完一遍有声书,现在刚刚读到第二章。我想要的,是在未来将这本书中内容理解的更多些。
对的,《亲密关系》看两遍的原因是,它是我超级推荐的一本书,我想自己理解更多些后再给出有理有据的推荐理由。
对的,书读第二遍,速度慢许多许多。
来源:juejin.cn/post/7587245616754343987
一杯奶茶钱,PicGo + 阿里云 OSS 搭建永久稳定的个人图床
大家好,我是老刘
今天不聊Flutter开发,聊聊程序员常用的markdown工具。
最近这两天是用阿里云oss搞了个图床,发现还是有很多细节问题的,给大家分享一下。
这件事的起因是之前一直用的写文章的在线服务出了点问题,现在想直接在本地Trae或者Obsidian中写文章(markdown格式),但是为了复制到公众号方便,要自己搞一个图床,否则图片就不能直接复制到公众号和其它平台了。
研究了一圈后最终选择了PicGo 配合阿里云 OSS(对象存储)。
为啥选阿里云 OSS?
这目前最稳定、速度最快且性价比极高的图床方案之一。
而且是目前还有3个月的免费试用。
虽然它不是完全免费(需要极少的存储费和流量费,个人使用通常一年不到一杯奶茶钱),但带来的体验升级远超免费图床。
阿里云 OSS 是按量付费的,主要包含两部分:
- 存储费 : 存多少收多少,个人博客通常只有几百 MB,一个月0.12元。
- 流量费 : 有人访问你的图片才收费 。
- 00:00 - 08:00 (闲时): 0.25元/GB
- 08:00 - 24:00 (忙时): 0.50元/GB

- 注:不同地域价格微调,以上为参考。
为啥不选免费图床?
- GitHub 的问题: 由于国内网络原因,GitHub 的链接经常超时。这会导致发布平台抓取图片失败,最后不得不一张张手动重新上传图片,效率极低。
- Gitee 的问题:
- PicGo本身默认移除了 Gitee 官方支持(旧版可能有,新版需插件)。
- Gitee 为了防止滥用,限制了文件的外链访问,也就是访问量大有可能失败。(这个是听人说的,我自己在Obsidian笔记中用没有发现)
- 担心如果被系统判定为图床仓库,可能会导致仓库甚至账号被封禁。
接下来是 从零开始配置 PicGo + 阿里云 OSS 的详细保姆级教程。
配置方案
第一阶段:阿里云 OSS 配置 (只需做一次)
1. 开通 OSS 服务
- 登录 http://www.aliyun.com/
- 搜索 "对象存储 OSS",点击进入控制台。
- 点击 "开通服务"(如果已开通则跳过)。
2. 创建 Bucket (存储桶)
- 在 OSS 控制台左侧菜单,点击 Bucket 列表 -> 创建 Bucket。
- 填写配置:
- Bucket 名称: 起个名字(例如
oss_img)。 - 地域 (Region): 选择离你或者你的用户访问地点最近的(例如
华北2 (北京))。记住这个地域,后面要用。 - 存储类型: 标准存储。
- 读写权限 (ACL): 公共读 (Public Read)。这一点非常重要,否则图片链接发给别人无法访问。
- 其他选项默认即可。
- Bucket 名称: 起个名字(例如
- 点击确定创建。
3. 获取 AccessKey (密钥)
为了安全,不建议使用主账号的 Key,建议创建一个专门用于 OSS 的子账号。
回到 OSS 控制台的主界面,注意不是Bucket管理界面。
- 鼠标悬停在右上角头像,选择 AccessKey 管理 -> 使用RAM用户 AccessKey。
- 进入 RAM 访问控制台,点击 创建用户。
- 登录名称: 例如
picgo-user。 - 访问方式: 勾选 API 访问。
- 登录名称: 例如
- 点击确定,立即复制保存
AccessKey ID和AccessKey Secret(Secret 只显示这一次,丢了要重新建)。 - 给子用户授权:
- 在用户列表页面,找到刚才创建的
picgo-user,点击右侧 添加权限。 - 搜索
OSS,选择AliyunOSSFullAccess(或者更精细的权限,简单起见选 FullAccess)。 - 点击确定。
- 在用户列表页面,找到刚才创建的
第二阶段:PicGo 客户端/插件配置
我是用的是PicGo 桌面版,因为一方面我的场景是在Trae和Obsidian中都要用,另一方面,vs-picgo插件已经好几年没更新了。
所以如果你经常要在 Typora、Obsidian 等多个软件里用图床,建议配置桌面版。
而且日常使用我都是通过快捷键操作,桌面版和插件的操作复杂度是一样的,桌面版还有更全面的功能。
配置 PicGo 桌面版
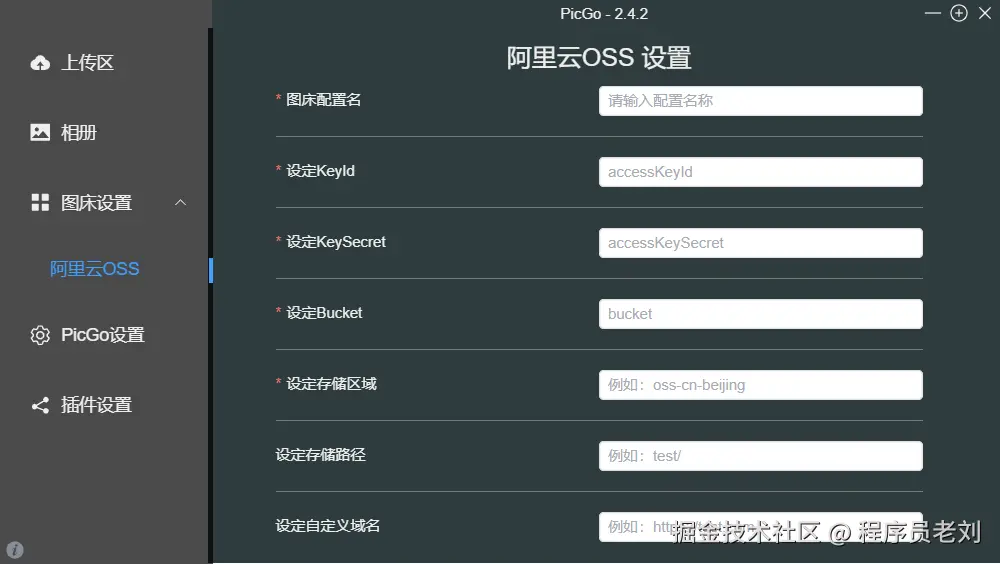
- 下载并安装 PicGo 桌面版。
- 打开 PicGo -> 图床设置 -> 阿里云 OSS。

- 填写配置:
- 设定 KeyId:
AccessKey ID - 设定 KeySecret:
AccessKey Secret - 设定存储空间名: Bucket 名称 (例如
oss_img) - 确认存储区域: 也就是 Area,例如
oss-cn-beijing。 - 指定存储路径:
img/
- 设定 KeyId:
- 点击 确定 和 设为默认图床。
第三阶段:验证与使用
- 测试上传:
- 拖拽一张图片到 PicGo 主窗口。
- 或者随便截张图,然后按
Ctrl+Shift+P自动上传 看到上传成功的提示后生成的链接已经自动复制到剪贴板。
- 检查链接:
- 如果你看到生成的链接类似
https://oss_img.oss-cn-beijing.aliyuncs.com/img/xxx.png,且能在浏览器中正常打开图片,说明配置成功!
- 如果你看到生成的链接类似
其它事项
本地冗余还是同城冗余
对于 个人图床 (博客、笔记图片)这种场景,答案非常明确,请选择本地冗余 (LRS)
- 更便宜 (核心理由)
- 本地冗余 (LRS): 价格较低(标准存储约 0.12元/GB/月)。
- 同城冗余 (ZRS): 价格较高(标准存储约 0.15元/GB/月),比本地冗余贵约 25%。
- 对于个人用户,没必要多花这份钱,特别是存储量大的时候差距还是比较大的。
- 可靠性已经足够高
- 本地冗余的意思是:你的数据会存在阿里云同一个机房内的不同设备上。除非这整个机房发生灾难性毁灭(如大地震彻底摧毁机房),否则数据不会丢。数据可靠性高达 99.999999999% (11个9)。
- 同城冗余的意思是:你的数据会存在同一个城市的三个不同机房里。只有当这个城市的三个机房同时全挂了,数据才会丢。数据可靠性高达 12个9。
对于个人博客图片,本地冗余 (11个9) 的安全性已经远远溢出了。即使真的遇到极小概率的机房故障,阿里云通常也有修复手段。为了那几十块钱的图片去买“抗核弹级”的同城冗余,属于过度消费。
如果你实在不放心,就写个脚本定期把图片备份到其它平台即可。
防坑指南
特别注意:不要把 AccessKey 泄露给别人。
阿里云 OSS 是按量付费的,主要包含两部分:
- 存储费: 存多少收多少,个人博客通常只有几百 MB,这个很少。
- 流量费: 有人访问你的图片才收费。
如果你的图片是自己使用,比如Obsidian笔记,或者发布到公众号文章,那么问题不大。
比如老刘自己的Obsidian笔记只有几台电脑和手机同步使用,用量很小。
如果发布到公众号、csdn等平台也问题不大,因为各个平台都会抓取你的图片,发布的文章中使用的是平台的图片链接,而不是你自己的图片链接。
但是如果你是自建的个人博客,要注意一下访问量。
- 如果你的博客访问量非常巨大(每天几万),流量费会是一笔开支。对于普通个人博客,一年通常也就几十块钱。
- 可以在阿里云后台设置 “消费预警”,例如设置消费超过 10 元发短信通知,防止被恶意刷流量。
最后再说两句
折腾这么一圈,其实就为了一个目的:让写作回归写作本身。
我们花时间去配置图床、优化流程,不是为了成为工具大师,而是为了在灵感迸发的那一刻,不会因为图片上传失败这种破事而打断思路。
工具最好的状态,就是当你用它的时候,你根本感觉不到它的存在。
配置好 PicGo + 阿里云 OSS,把琐碎的技术细节丢给自动化工具,剩下的,就是尽情释放你的创造力了。
毕竟,内容,才是一切的王道。
如果看到这里的同学对客户端或者Flutter开发感兴趣,欢迎联系老刘,我们互相学习。
私信免费领老刘整理的《Flutter开发手册》,覆盖90%应用开发场景。
可以作为Flutter学习的知识地图。
—— laoliu_dev
来源:juejin.cn/post/7594000527510093865
五年自学前端到京东终面:我才明白自己不是范进,连范进都不如
1. 京东终面后,我在群里被恭喜了
2025年4月,京东HR在BOSS上找我,岗位写的是「iOS开发」,我心想这HR真他妈不专业,但还是回了句:「您好,我是前端,可以面试吗?」
没想到就这么稀里糊涂面了五轮,终面见部门老大,聊得还行。面完群里几个「未来同事」加我微信,有人说「稳了,等offer吧」,我也觉得这次该轮到我了吧?
然后,就没有然后了。
HR说「流程中」,一等就是一个月。这一个月我啥也没干,就刷邮箱等消息,像个傻逼一样。
这时候我才懂范进——你以为自己中了,其实屁都没有。
2. 我这五年,就是一部「选择比努力重要」的失败史
① 2020年:1万块我就觉得牛逼了
毕业那年进了个区块链小公司,老板说转正给1万,我他妈高兴坏了——「我同学花两三万培训还找不到工作呢!」
现在看真是蠢。那时候滴滴应届生「白菜价」都20k了,我还在为1万沾沾自喜。
问题不是钱,是起点——你第一份工作在小公司,后面想进大厂,难如登天。
② 2021-2023年:被裁了才知道害怕
后来跳槽涨了50%,进了个中型公司,终于知道什么叫「团队协作」了。结果没两年公司不行了,领了几万块钱「毕业大礼包」。
2023年再找工作,行情已经烂了。我怕失业,涨了40%多又去了个小公司,继续写垃圾代码。
这时候我才明白:小公司呆久了,你的简历就废了。
③ 2025年:面京东,我才知道自己多菜
今年我认真准备了半年,八股文、项目难点、架构设计,甚至刷了LeetCode。面京东时,人家问「你们日活多少?QPS多少?」
我他妈哪知道?我们公司就几十个人用,需要个屁的高并发!
大厂要的是「大厂经验」,你没有,就是没有。
3. 我认命了,但你们别学我
我现在进了一家还算稳定的公司,薪资也还行,但心里明白——我这辈子可能都进不去大厂了。
不是我不努力,是一开始选错了。如果毕业就进大厂,现在跳槽随便涨50%。但在小公司呆过?难。
但有一点让我没完全废掉:我写技术博客
真的,这几年每次面试,人家都会问我博客上的东西。那些在小公司用不上的「高端技术」,我全靠自己折腾,写在博客里。
所以如果你也在小公司:
- 别混日子,自己搞点有难度的项目
- 写博客,这玩意儿真能当简历用
- 早点跳,在小公司呆三年以上,简历就臭了
4. 最后说句实话
我知道你们想听「坚持就能进大厂」,但现实是——有些人就是没这个命。
我现在马上30岁了,五年经验,没大厂背景,以后更难。
前面卡技术经验,卡大厂背景,后面卡年龄限制,一开始没走好路,后面真的特别艰难
现在还背上了房贷,要结婚,要有小孩,后面压力更大,现在只想稳定一点 😭😭😭
但至少我还能写代码,还能靠技术吃饭。比起范进,我至少没疯。
最后贴几张图吧,就当看电子榨菜了
- 京东是真远,来回四个小时

- 不靠谱的面试



- 一直等不到的消息,我都感觉我问烦了

- 来自群友的关心,我当时已经是范进的心态了

- 别人的起点,或许就是你的终点


- 为什么拿京东说事
因为别的大厂也没约我面试,除了美团,小红书的外包 😭😭😭
- 新公司
来新公司上班快一个月了,已经轻车熟路,同事关系处的不错,已经开始穿拖鞋了(你们应该知道这句话的含金量)
结束语
后面会更新一些,新的学习的技术,如果对面经感兴趣的,也可以单独写一篇半年的面试经历以及总结~
来源:juejin.cn/post/7533801117521772582
2025快手直播至暗时刻:当黑产自动化洪流击穿P0防线,我们前端能做什么?🤷♂️
兄弟们,前天的瓜都吃了吗?🤣

说实话,作为一名还在写代码的打工仔,看到前天晚上快手那个热搜,我手里捧着的咖啡都不香了,后背一阵发凉。
12月22日晚上10点,正是流量最猛的时候,快手直播间突然失控。不是服务器崩了,而是内容崩了——大量视频像洪水一样灌进来。紧接着就是官方无奈的拔网线,全站直播强行关停。第二天开盘,股价直接跌了3个点。
这可不是普通的 Bug,这是P0 级中的 P0。
很多群里在传内鬼或者0day,但看了几位安全圈大佬(360、奇安信)的复盘,我发现这事儿比想象中更恐怖:这是一次教科书级别的黑产自动化降维打击。
今天不谈公关,咱们纯从技术角度复盘一下:假如这事儿发生在你负责的项目里,你的前端代码能抗住几秒?
当脚本比真人还多还快时?
这次事故最骚的地方在于,黑产根本不按套路出牌。
以前的攻击是 DDoS,打你的带宽,让你服务不可用。
这次是 Content DDoS(内容拒绝服务)。
1. 前端防线形同虚设
大家有没有想过,黑产是怎么把视频发出来的?
他们绝对不会坐在手机前,一个一个点开始直播。他们用的是群控、是脚本、是无头浏览器(Headless Browser)。
这意味着什么?
意味着你前端写的那些 if (user.isLogin)、那些漂亮的 UI 拦截、那些弹窗提示,在黑客眼里全是空气。他们直接逆向了你的 API,拿到了推流接口,然后几万个并发调用。
2. 审核系统被饱和式攻击
后端通常有人工+AI 审核。平时 QPS 是 1万,大家相安无事。
昨晚,黑产可能瞬间把 QPS 拉到了 100万。
云端 AI 审核队列直接爆了,人工审核员估计鼠标都点冒烟了也审不过来。一旦阈值被击穿,脏东西就流到了用户端。
那前端背锅了吗?
虽然核心漏洞肯定在后端鉴权和风控逻辑(大概率是接口签名泄露),但咱们前端作为 离黑客最近的一层皮,如果做得好,绝对能把攻击成本拉高 100 倍。
来,如果不幸遇到了这种自动化脚本攻击,咱们前端手里还有什么牌?🤔
别把 Sign 算法直接写在 JS 里!
很多兄弟写接口签名,直接在 request.js 里写个 md5(params + salt) 完事。
大哥,Chrome F12 一开,Sources 一搜,断点一打,你的盐(Salt)就裸奔了。
防范操作:直接上 WASM (WebAssembly)
把核心的加密、签名逻辑,用 C++ 或 Rust 写,编译成 .wasm 文件给前端调。
黑客想逆向 WASM?那成本可比读 JS 代码高太多了。这就是给他们设的第一道坎。
你的用户,可能根本不是人
黑产用的是脚本。脚本和真人的操作是有本质区别的。
不要只会在登录页搞个滑块,没用的,现在的图像识别早破了。
要在 关键操作(比如点击开始直播) 前,采集一波数据:
- 鼠标轨迹:真人的轨迹是曲线(贝塞尔曲线),脚本通常是直线。
- 点击间隔:脚本是毫秒级的固定间隔,人是有随机抖动的。
// 伪代码,简单的是不是人检测
function isHuman(events) {
// 如果鼠标轨迹过于平滑或呈绝对直线 -> 机器人
if (analyzeTrajectory(events) === 'perfect_linear') return false;
// 如果点击时间间隔完全一致 -> 机器人
if (checkTiming(events) === 'fixed_interval') return false;
return true;
}
把这些行为数据打分,随着请求发给后端。分低的,直接拒绝推流。
既然防不住内鬼,那就给他打标
这次很多人怀疑是内部泄露了接口文档或密钥。说实话,这种事防不胜防。
但是,前端可以搞 盲水印。
在你的 Admin 管理后台、文档平台,加上肉眼看不见的 Canvas 水印(把员工 ID 编码进背景图的 RGB 微小差值里,具体大家自己去探索😖)。
一旦截图流出,马上就能解码出是哪个员工泄露的。威慑力 > 技术本身。
或者试试这个技巧 👉 如何用隐形字符给公司内部文档加盲水印?(抓内鬼神器🤣)
安全复盘
这次快手事件,其实就死在了一个逻辑上: 后端太信任通过了前端流程的请求。
我们写代码时常犯的错误:
- 前端校验过手机号格式了,后端不用校验了吧?
- 必须点了按钮才能触发这个请求,所以这个接口很安全。
大错特错!
2025 年了,兄弟们。在 Web 的世界里,不相信前端 才是保命法则。
任何从客户端发来的数据,都要默认它是有毒的。
之前我都发过类似的文章:为什么永远不要相信前端输入?绕过前端验证,只需一个 cURL 命令!
希望对你们有帮助👆
这次是快手,下次可能就是咱们的公司。
尤其是年底了,黑灰产也要冲业绩(虽然这个业绩有点缺德😖)。
建议大家上班时看看这几件事:
- 查一下核心接口(支付、发帖、推流)有没有做签名校验。
- 看看有没有做频率限制(Rate Limiting),前端后端都要看。
- 搜一下你们的代码仓库,看看有没有把公司的 Key 或者源码传上去(这个真的很常见!)。
前端不只是画页面的,关键时刻,咱们也是安全防线的一部分。
别等到半夜被运维电话叫醒,那时候就真只能甚至想重写简历了🤣。

来源:juejin.cn/post/7586944874526539814
2025年终总结:再次选择、沪漂、第一次演讲、相亲无果
选择大于努力
友友们,我是卷福同学,上次写2024年终总结的时候还在武汉,谁能想到一年之后会在上海写2025的年终总结。今年下半年经历的事情比较多,总结来说就是,人生经历又丰富了

1.再次选择
去一线大城市闯荡人生还是留在武汉岁月静好呢?
1月
1月时候还在武汉国企里呢,彼时因为项目变少了,武汉人员要重新分配,没分到项目组的人要进资源池等候下一步安排。而我这个小组之前武汉是有2个人的,北京1个项目经理,给我分配了半个人的工时,另一个人直接让去资源池。关于这个项目经理,去年也写过吐槽的帖子。这个人在武汉的名声非常不好,就完全是对待牛马一样对待底下干活的人。
我想着以后的日子可能过得更难受,还不如直接进资源池算了。于是就和他说了,他倒也爽快,想着再从武汉随便捞个人进来呗,反正还有很多人没安排项目组的。没想到的是,他接连找了两个人,但是因为武汉的人都听说过他的名号,都表示不想去他的项目组。最后,他把项目给外包人员做了。武汉的人,宁愿待池子里,也不想跟着他干。。。
这让我想起以前上小学的时候,以前农村小学的老师,打学生都很厉害的。而打的原因不仅仅是因为调皮捣蛋,我那个班教数学的老师,就是其中打人最厉害的。上课的讲台两边会有两个座位嘛,每次她讲课的时候,都会从这两个座位的学生手里拿课后作业讲,要是讲的时候发现写错了,直接冲过去打头,提耳朵等等。有一次因为班上写错作业的人太多了,直接一节课没上,轮流上去扎马步。而我呢,又恰巧有一学期是坐在讲台旁边的座位,于是这学期每逢她的课必挨打,打到后面,居然在课上说,卷福坐在这,已经被我打肿了,你们再敢做错题试试。到第二学期开学的时候,大家选座位直接把前面两个位置空着了,有两个人宁愿在后面站着也不坐那位置。

我感觉是不是历史又一次重演了呢?
现在回头看,当时没继续跟着他的选择是对的。在武汉,也没有岁月静好啊。
再次选择
虽然5月份的时候拿了上海的offer,但是等真的要走的时候,还是会纠结的。就和刚毕业的时候去北京一样,一切都要重头开始了。走的那天,出租屋里只有个保洁阿姨在打扫卫生,就和我刚回武汉的时候一样。不同的是,上次阿姨说的是房子很快就打扫好了,这次说的是,祝老板以后去上海了发大财啊

2.沪漂
探索新事物
上海就是机会多啊,休息日都会出去逛逛,探索些新事物。想想来上海之后,去周边城市参加徒步、参加ChinaJoy漫展、看了开心麻花的话剧《疯狂理发店》、还有市区内的一些公园、大学、图书馆、动物园、演唱活动等等,生活非常丰富多彩。
- 徒步活动在小红书上找个团报就行,很多都是一天游,一半时间都在路上
- 漫展里的coser都美如画,非常适合集邮


3.第一次演讲
3月
今年参加的线下活动还比较多呢,3月份的时候受腾讯云社区的邀请去杭州参加线下的技术训练营活动,主要也是想趁机会多认识些大佬,说不定大佬招人,有内推机会。倒也认识了不少人,喵喵、小智,还有社区的泽敏姐。晚上一起吃饭交流的时候,泽敏姐说下次有机会让我上去演讲。当时只以为是说说而已,毕竟社区里大佬太多了

9月
9月份的时候收到社区的邀请,去深圳参加腾讯全球数字生态大会,作为讲师上去做分享。我是非常想去的,这样就能达成从学生到老师角色转变的目标,输入变输出。比较纠结的是分享什么内容比较好呢,想了一晚上,最后觉得分享自己用AI两年的经历、沉淀的一些使用心得体、还有变现方式会比较好。
现场的分享也是比较顺利,讲完下来的时候和小智老师沟通上台演讲体验,小智说我讲的非常干货,讲的很稳,刚才他自己讲的时候非常紧张,腿都在抖。我说,我也是啊,腿都在打颤,反而看你讲一点也不慌的样子。。。
第二天又和喵喵一起去腾讯数码大厦找泽敏姐,非常感谢泽敏姐的邀请,第一次到腾讯的大楼参观。期间见识到了超豪华的二次元工位,满墙的手办,非常震惊。

4.AI探索
选择适合自己的方向比较重要,2024年投入了很多时间在AI视频、绘画上,虽然也有涨粉嘛,但是变现不行,一年下来也就三位数的收益。今年主要在写作还有AI编程方向投入,因为换工作的原因,其实投入精力没去年那么多。反而收益还更多了,有四位数的收益。也产出了百万阅读的文章和10w+播放量的视频
出爆款的诀窍就是追热点,这是普通人出爆款最容易的方式了。比如年初的Deepseek,国庆期间的sora2,趁着刚出来热度最高的时候,随便写点东西或者做个视频,流量都非常好的。那像现在再去写Deepseek,流量肯定不如之前了。


11月
11月看到小智老师发的华为鸿蒙线下编程活动的信息,拉着在上海的一个前同事一起去参加玩玩,前同事是我在北京阿里工作时同组的,后来来了上海后,我居然在一个公交站碰到他了,也是十分震惊,居然在上海遇到曾在北京的前同事。鸿蒙的编程活动都是基础的操作,正好也买了Codebuddy的会员,用AI编程轻松解决了,拿到个小礼品

12月
年底了,AI破局俱乐部在深圳举办行动家大会,我看分享嘉宾和内容挺干货的,也报名跑去深圳参加了,到现场才发现,高手云集,天下英雄如过江之鲫。我把这次参会了解的东西整理了下:
- AIPPT.com :赵充老师以肯德基为例分享做产品不要做全家桶,用户只想要个甜筒(不要做大而全的产品,而是在垂直领域找到需求,在单点,堵上一切)
- AI编程出海:老外付费意愿更强,大公司不愿意做的垂直小市场,才是个人最大的机会。remove.bg网站仅有去除背景这一项功能,流量却非常高
- 搜索流量比推荐流量更值钱:用户主动搜的,说明有明确需求。而平台推的,用户只是随便看看。获取搜索流量的方法:研究用户搜索的关键词,围绕关键词输出内容,时间久了,用户搜索这个关键词,自然就找到你了
活动分享的内容挺多的啊,这里就不继续写了。
同样的听课,结果可能完全不同,会场的1000人,参加完会回去后,可能大部分人就是感慨一下,然后继续原来的生活



5.相亲
离开武汉前,和大学同学聚餐,聊了下发现同学要准备去女方家提亲了,问对象是从哪里找的,说了个相亲软件。不过也很难,同学相亲了十几个女生,才和现在这个走到谈结婚这一步。知道了相亲软件(青藤)后,我来上海也开始了相亲之旅,到目前为止,还没有一个相上的,简单说下相亲的几个女生吧:
- 91年,初中老师。其实是在武汉相亲的,家里给介绍的。感觉年龄差的太大了,差不多5岁了,不过因为是家里介绍的,还是得见上一面。3月的时候,武大樱花还开着,便想去武大里逛逛聊聊。让她把身-份-证号发我,用校友通道预约。然后犹犹豫豫半天没有发我,说是个人隐私等等之类的,要自己预约。结果没约上,想再用校友通道时已经约满了,无奈只好约着去学校旁边一家冷锅鱼店吃饭好了,计划约的12点见面,我预估12点半应该能吃上饭(不知道为什么,武汉相亲的女生都迟到),没想到她直到1点多才到,迟到1个多小时,期间也就各种尬聊,回去后两人都没再发消息了,凉凉
- 93年,上海公务员。家里的亲戚介绍的,是我相亲过的最优秀的女生了。以前的高考文科状元,武大校友,长得像袁咏仪,聊天说话情商也很高。接触了一个月吧,期间也一起吃过饭,看过话剧。最后一次见面聊天说起她前男友,海归,年入百万,金融行业。长相没说啊,应该也不差,妥妥高富帅。我一听这条件,心里顿时凉凉,差距太大了。问起为什么分了呢,说是男的虽然有钱,但是不给女的花,什么事都要AA。就是网上那种观念:钱是给女人看的,不是给女人花的。这次聊完之后就结束了,又凉凉。
- 95年,幼师。在上海相亲的,青藤上找的,见面后感觉非常漂亮啊。不过性格比较强势,刚开始聊的还是开心的话题,突然画风一转,她就开始吐槽模式,吐槽支教的山里小学的领导等等,后半段全是听她吐槽,没再聊相亲的话题了。回去后又聊了几周,但是幼师可能时间太紧,也可能她同时聊的人太多,后面想再约见面就没时间了,于是凉凉
- 97年,互联网数据分析师。来上海后相亲的第一个女生,也是非常漂亮,加上好友,看了我动态后,说非常崇拜技术大佬(多写博客还是有好处的嘛),想请我吃饭。于是爽快赴约,期间聊分布式、高并发等等,最后吃完饭结束的时候,说感觉身高不够
- 00年,主业机械设计,副业自媒体。遇到同行了,聊天话题特别多,情绪价值拉满。约线下去CJ漫展玩,让她把身-份-证号发我来买票,本来还想着怎么解释说明的,下一秒就把身-份-证号和手机号发来了,没有任何犹豫。约好了早上9点半去会展中心,没想到她早早到我这边来等我一起过去,连零食和水都买好了。遂开心前往,妹子是第一次逛漫展,逛的非常开心。只不过回去后还是说了性格不合,只好当朋友了。后续还是保持联系,偶尔见面
这里列出不同年龄段的相亲女生,其他还有一些都是软件上匹配了没说话,或者说两句话就不继续聊了的。给兄弟们做个负面教材的参考啊,今年的相亲就到此为止,明年再说吧。。。
6.2026目标
最后不都得展望下未来吗,2026年你们又给自己制定了哪些目标和规划呢,我给自己定下的目标,希望明年都能做到
- 神山转山
- 樱花巡礼
- 新手上路
- 恰老外米
最后,感兴趣的朋友可以关注我的公众号:卷福同学
来源:juejin.cn/post/7590309337861046313
叫你别乱封装,你看出事了吧
团队曾为一个订单状态显示问题加班至深夜:并非业务逻辑出错,而是前期封装的订单类过度隐藏核心字段,连获取支付时间都需多层调用,最终只能通过反射绕过封装临时解决,后续还需承担潜在风险。这一典型场景,正是 “乱封装” 埋下的隐患 —— 封装本是保障代码安全、提升可维护性的工具,但违背其核心原则的 “乱封装”,反而会让代码从 “易扩展” 走向 “高耦合”,成为开发流程中的阻碍。
一、乱封装的三类典型形态:偏离封装本质的错误实践
乱封装并非 “不封装”,而是未遵循 “最小接口暴露、合理细节隐藏” 原则,表现为三种具体形态,与前文所述的过度封装、虚假封装、混乱封装高度契合,且每一种都直接破坏代码可用性。
1. 过度封装:隐藏必要扩展点,制造使用障碍
为追求 “绝对安全”,将本应开放的核心参数或功能强行隐藏,仅保留僵化接口,导致后续业务需求无法通过正常途径满足。例如某文件上传工具类,将存储路径、上传超时时间等关键参数设为私有且未提供修改接口,仅支持默认配置。当业务需新增 “临时文件单独存储” 场景时,既无法调整路径参数,又不能复用原有工具类,最终只能重构代码,造成开发资源浪费。
反例代码:
// 文件上传工具类(过度封装)
public class FileUploader {
// 关键参数设为私有且无修改途径
private String storagePath = "/default/path";
private int timeout = 3000;
// 仅提供固定逻辑的上传方法,无法修改路径和超时时间
public boolean upload(File file) {
// 使用默认storagePath和timeout执行上传
return doUpload(file, storagePath, timeout);
}
// 私有方法,外部无法干预
private boolean doUpload(File file, String path, int time) {
// 上传逻辑
}
}
问题:当业务需要 "临时文件存 /tmp 目录" 或 "大文件需延长超时时间" 时,无法通过正常途径修改参数,只能放弃该工具类重新开发。
正确做法:暴露必要的配置接口,隐藏实现细节:
public class FileUploader {
private String storagePath = "/default/path";
private int timeout = 3000;
// 提供修改参数的接口
public void setStoragePath(String path) {
this.storagePath = path;
}
public void setTimeout(int timeout) {
this.timeout = timeout;
}
// 保留核心功能接口
public boolean upload(File file) {
return doUpload(file, storagePath, timeout);
}
2. 虚假封装:形式化隐藏细节,未实现数据保护
表面通过访问控制修饰符(如private)隐藏变量,也编写getter/setter方法,但未在接口中加入必要校验或逻辑约束,本质与 “直接暴露数据” 无差异,却增加冗余代码。以订单类为例,将orderStatus(订单状态)设为私有后,setOrderStatus()方法未校验状态流转逻辑,允许外部直接将 “已发货” 状态改为 “待支付”,违背业务规则,既未保护数据完整性,也失去了封装的核心价值。
反例代码:
// 订单类(虚假封装)
public class Order {
private String orderStatus; // 状态:待支付/已支付/已发货
// 无任何校验的set方法
public void setOrderStatus(String status) {
this.orderStatus = status;
}
public String getOrderStatus() {
return orderStatus;
}
}
// 外部调用可随意修改状态,违背业务规则
Order order = new Order();
order.setOrderStatus("已发货");
order.setOrderStatus("待支付"); // 非法状态流转,封装未阻止
问题:允许状态从 "已发货" 直接变回 "待支付",违反业务逻辑,封装未起到数据保护作用,和直接用 public 变量没有本质区别。
正确做法:在接口中加入校验逻辑:
public class Order {
private String orderStatus;
public void setOrderStatus(String status) {
// 校验状态流转合法性
if (!isValidTransition(this.orderStatus, status)) {
throw new IllegalArgumentException("非法状态变更");
}
this.orderStatus = status;
}
// 隐藏校验逻辑
private boolean isValidTransition(String oldStatus, String newStatus) {
// 定义合法的状态流转规则
return (oldStatus == null && "待支付".equals(newStatus)) ||
("待支付".equals(oldStatus) && "已支付".equals(newStatus)) ||
("已支付".equals(oldStatus) && "已发货".equals(newStatus));
}
}
3. 混乱封装:混淆职责边界,堆砌无关逻辑
将多个独立功能模块强行封装至同一类或组件中,未按职责拆分,导致代码耦合度极高。例如某项目的 “CommonUtil” 工具类,同时包含日期转换、字符串处理、支付签名校验三类无关功能,且内部逻辑相互依赖。后续修改支付签名算法时,误触日期转换模块的静态变量,导致多个依赖该工具类的功能异常,排查与修复耗时远超预期。
反例代码:
// 万能工具类(混乱封装)
public class CommonUtil {
// 日期处理
public static String formatDate(Date date) { ... }
// 字符串处理
public static String trim(String str) { ... }
// 支付签名(与工具类无关)
public static String signPayment(String orderNo, BigDecimal amount) {
// 使用了类内静态变量,与其他方法产生耦合
return MD5.encode(orderNo + amount + secretKey);
}
private static String secretKey = "default_key";
}
问题:当修改支付签名逻辑(如替换加密方式)时,可能误改 secretKey,导致日期格式化、字符串处理等无关功能异常,排查难度极大。
正确做法:按职责拆分封装:
// 日期工具类
public class DateUtil {
public static String formatDate(Date date) { ... }
}
// 字符串工具类
public class StringUtil {
public static String trim(String str) { ... }
}
// 支付工具类
public class PaymentUtil {
private static String secretKey = "default_key";
public static String signPayment(String orderNo, BigDecimal amount) { ... }
}
二、乱封装的核心危害:从开发效率到系统稳定性的双重冲击
乱封装的危害具有 “隐蔽性” 和 “累积性”,初期可能仅表现为局部开发不便,随业务迭代会逐渐放大,对系统造成多重影响。
1. 降低开发效率,增加需求落地成本
乱封装会导致接口设计与业务需求脱节,当需要调用核心功能或获取关键数据时,需额外编写适配代码,甚至重构原有封装。例如某报表功能需获取订单原始字段用于统计,但前期封装的订单查询接口仅返回加工后的简化数据,无法满足需求,开发团队只能协调原封装者新增接口,沟通与开发周期延长,直接影响项目进度。
2. 破坏系统可扩展性,引发连锁故障
未预留扩展点的乱封装,会让后续功能迭代陷入 “牵一发而动全身” 的困境。某项目的缓存工具类未设计 “缓存过期清除” 开关,当业务需临时禁用缓存时,只能修改工具类源码,却因未考虑其他依赖模块,导致多个功能因缓存逻辑变更而异常,引发线上故障。这种因封装缺陷导致的扩展问题,会随系统复杂度提升而愈发严重。
3. 提升调试难度,延长问题定位周期
内部细节的无序隐藏,会让问题排查失去清晰路径。例如某支付接口返回 “参数错误”,但封装时未在接口中返回具体错误字段,且内部日志缺失关键信息,开发人员需逐层断点调试,才能定位到 “订单号长度超限” 的问题,原本十分钟可解决的故障,耗时延长数倍。
三、避免乱封装的实践原则:回归封装本质,平衡安全与灵活
避免乱封装无需复杂的设计模式,核心是围绕 “职责清晰、接口合理” 展开,结合前文总结的经验,可落地为两大原则。
1. 按 “单一职责” 划分封装边界
一个类或组件仅负责一类核心功能,不堆砌无关逻辑。例如用户模块中,将 “用户注册登录”“信息修改”“地址管理” 拆分为三个独立封装单元,通过明确的接口交互(如用户 ID 关联),避免功能耦合。这种拆分方式既能降低修改风险,也让代码结构更清晰,便于后续维护。
2. 接口设计遵循 “最小必要 + 适度灵活”
- 最小必要:仅暴露外部必须的接口,隐藏内部实现细节(如工具类无需暴露临时变量、辅助函数);
- 适度灵活:针对潜在变化预留扩展点,避免接口僵化。例如短信发送工具类,核心接口sendSms(String phone, String content)满足基础需求,同时提供setTimeout(int timeout)方法允许调整超时时间,既隐藏签名验证、服务商调用等细节,又能应对不同场景的参数调整需求。
某商品管理项目的封装实践可作参考:商品查询功能同时提供两个接口 —— 面向前端的 “分页筛选简化接口” 和面向后端统计的 “完整字段接口”,既满足不同场景需求,又未暴露数据库查询逻辑,后续数据库表结构调整时,仅需维护内部实现,外部调用无需改动,充分体现了合理封装的价值。
结语
封装的本质是 “用合理的边界保障代码安全,用清晰的接口提升开发效率”,而非 “为封装而封装”。开发过程中,需避免过度追求形式化封装,也需警惕功能堆砌的混乱封装,多从后续维护、业务扩展的角度权衡接口设计。毕竟,好的封装是开发的 “助力”,而非 “阻力”—— 下次封装前,不妨先思考:“这样的设计,会不会给后续埋下隐患?”
来源:juejin.cn/post/7543911246166556715
这个老牌知名编程论坛,轰然倒下了!
提到 Stack Overflow 论坛,提到那个橙色的栈溢出图标,相信程序员和开发者们都再熟悉不过了。

还记得半年前,我曾经写过一篇文章,分享了一个有关 Stack Overflow 论坛的变化趋势图,从曲线走势来看,当时那会就已经非常不容乐观,每月新问题数量处于快速锐减之中。
但是现在时间来到 2026 年了,你猜怎么着?
结果是,趋势进一步走低,现在每个月新问题数据甚至还不如 18 年前 Stack Overflow 刚诞生那会的水平。
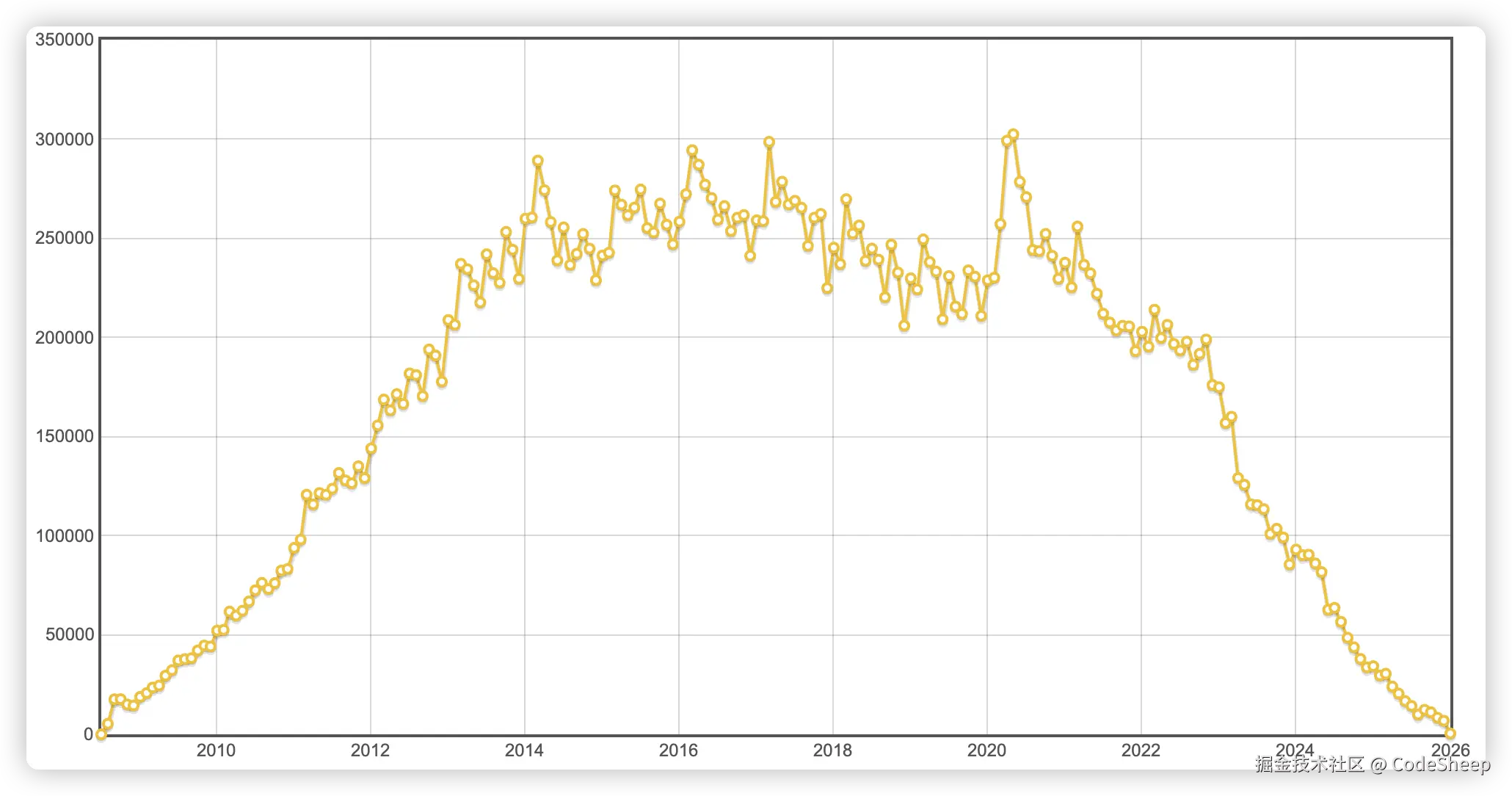
老规矩,我们还是直接看趋势图和具体数据吧。

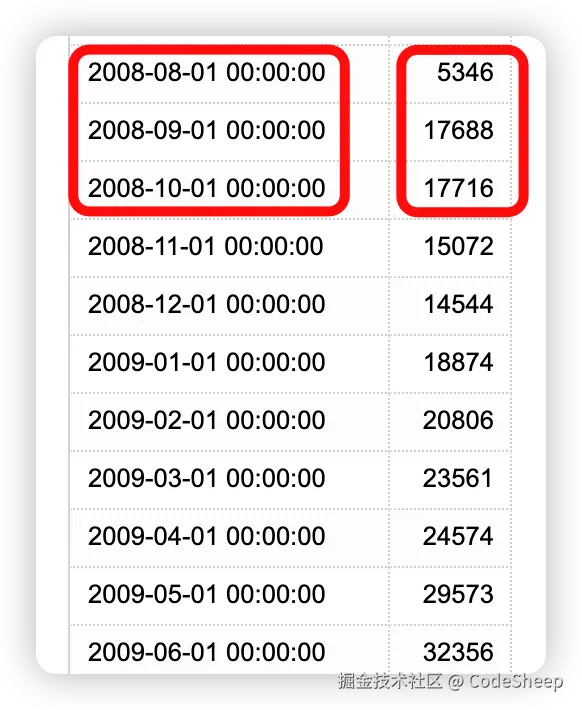
这是最新的 Stack Overflow 论坛变化趋势图,表示的是从 2008 年社区刚上线开始,一直到 2026 年的今天,这 18 年时间里,Stack Overflow 社区每个月新问题个数的变化趋势。
怎么样?大家看完这张图有没有什么感触?
这张图清晰地展示出了 Stack Overflow 编程社区在这 18 年间所经历的增长、繁荣、高光以及跌落的趋势。
可以看到,从 2008 年到 2014 年这前 6 年的时间,Stack Overflow 一路高歌,渐入佳境,基本都在稳步增长。
而从 2014 年到 2022 年这中间的 8 年时间,虽说图中曲线呈震荡变化状态,但总体都是处于高位趋势,这也是 Stack Overflow 社区的繁荣时刻。
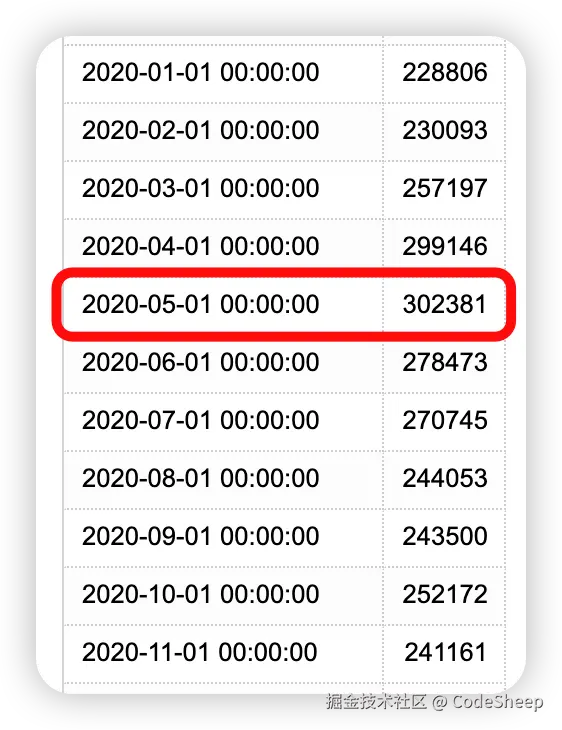
从数据上来看,Stack Overflow 最高光的顶峰时刻出现在 2020 年,尤其是 2020-05-01 这个时间节点,数据来到了 302381,这也是数值的最顶峰。

而从趋势图中也可以很明显地看出,自 2022 年底开始,Stack Overflow 社区日渐式微,开始出现回落之势。
那一年的年底科技圈发生了什么事情,相信大家都记忆犹新,没错,那就是 OpenAI 正式发布了 ChatGPT。
再后面几年的故事,相信大家也都非常清楚了,AI 大模型飞速迭代,AI 类产品和 AI 知识引擎更是百花齐放,层出不穷。
与此同时,传统的搜索引擎和知识社区也受到了不小的冲击。
其实到了 2025 年,Stack Overflow 的数据就已经跌回到 15 年前的水平了。

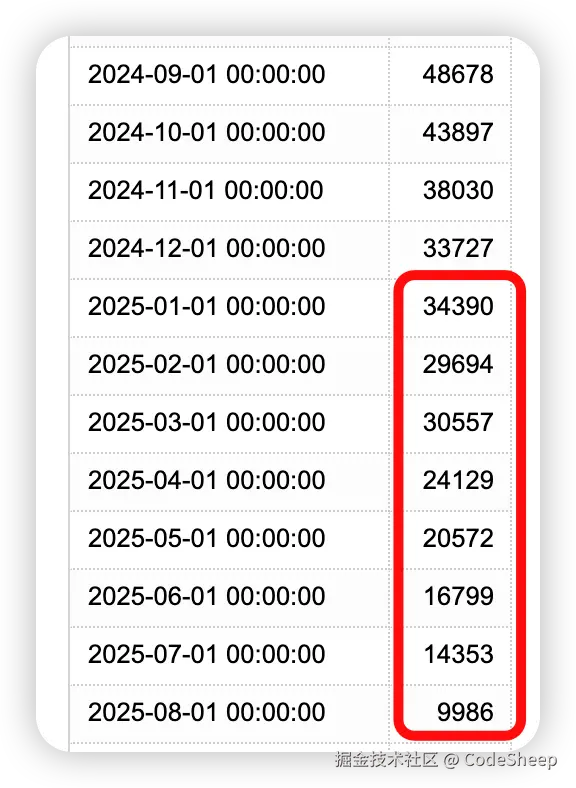
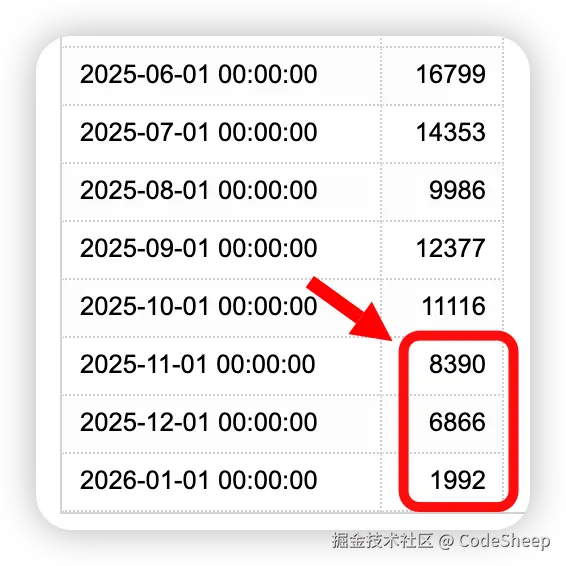
而如今时间来到了 2026 年,再看看最近这几个月 Stack Overflow 的数据,更是让人瞠目结舌:

没错,数据已经跌到甚至不如 18 年前社区刚上线那会的水平。

至此,Stack Overflow 社区基本上是彻底凉了。
这时候也不禁想起了那张网图。

聊起 Stack Overflow 社区的诞生,那还要追溯到 2008 年。
两位在软件开发领域很有影响力的博主,分别是 Jeff Atwood(知名博客 Coding Horror 的作者)和 Joel Spolsky(Fog Creek 创始人,《Joel on Software》作者),他们发现了一个行业痛点:即程序员在遇到技术难题时,很难从网络上找到准确、高质量的解决方案。
当时的搜索结果往往充斥着无效信息,知识分散且低效,或者某些技术网站虽然在搜索中排名很高,但真正有用的答案却被藏在注册墙或者付费墙后面,用户体验感极差。
基于对技术社区深刻的理解和对现有状况的不满,于是这两位技术布道者一拍即合,决定联手,打造一个专属于程序员的问答圣地。
他们的目标很明确:创建一个以内容质量为核心、通过社区协作来解决问题的平台。
于是在 2008 年,Stack Overflow 项目启动了。
同年 7 月,网站开始了小范围的内部测试,邀请了一批种子用户来打磨产品和机制。
两个月后,Stack Overflow 网站正式面向公众开放。
Stack Overflow 的上线如同一股清流,迅速在开发者群体中引起了轰动,同时 Stack Overflow 也成功地将全球的程序员凝聚在一起,让知识的分享与获取变得前所未有的高效。
就这样,一个旨在解决技术难题的网站,最终成为了无数开发者赖以生存的“第二搜索引擎”和技术问答社区。
由于其巨大的成功,Stack Overflow 后来还衍生出一系列产品,巅峰时期的它拥有 180+ 子站,而且涵盖了从编程到数学、物理等众多领域的问答社区。
然而,即便是这样一个全球顶级的技术社区,如今,也难逃被 AI 冲击和洗礼的命运。
于是我也开始回想,我自己这几年在互联网上检索信息的方式,似乎在不知不觉中发生了变化。
现在遇到问题,我好像已经不怎么喜欢使用传统搜索引擎和技术社区了,而是会习惯性地转向各种 AI 工具和智能助手,同时信息的处理和交互范式也完全变了。
我们还以编程写代码为例。
以前当我们在写代码调试运行出现错误但折腾半天也不知所以的时候,大家会怎么做?
相信不少同学和我一样,也是首先复制这段报错信息到搜索引擎中进行检索,然后根据搜索引擎吐出来的搜索结果,自己逐个点进去筛选有用的信息。
而当我们一旦在搜索结果里看到了 Stack Overflow 相关网页时,直觉一般会告诉我们,离问题解决应该不远了。
要是在搜索引擎里实在找不到解决问题的方法,那我们就只能去类似 Stack Overflow 这样的编程社区里进行发帖求助了,然后等待问题被查看和回答。
这是在 AI 大模型还没有爆发之前,大家所普遍采用的一个解决问题的办法,总结起来就是这样:
- 遇到问题 → 搜索引擎 → Stack Overflow 链接 → 改代码调试 → 解决问题。
或者这样:
- 遇到问题 → 实在搜索无果 → 发帖 → 等待回答
但现在,随着 AI 技术和工具的发展,事情就变了。
我们可以直接甩给 AI 工具一个问题或者一段信息,AI 工具便会自动理解你的意图,并开始深度思考、收集信息、整理逻辑、分析总结、加工输出,最后直接把生成的答案或解决问题的办法呈现在你的眼前。
而且现在 AI Coding 工具如此强大,从遇到问题到解决问题,甚至都不需要跳出 IDE,问题就可以被完美解决。
所以相比去 Stack Overflow 上发帖子、搜问题、筛答案,AI 引擎无论在时间效率,还是知识维度的扩展上都给了这些传统技术社区以降维打击。
传统搜索引擎往往依赖于关键词匹配和链接分析,因此对于用户问题的理解往往有所欠缺,而 AI 大模型则能够深度理解语言含义和上下文,理解问题的真正意图。
而且 AI 大模型的分析理解能力、整合能力以及推理能力,这些都是传统知识社区和搜索引擎往往所欠缺的东西。
同时 AI 大模型能阅读、理解并整合数据中不同维度的海量知识,并能在此基础上来进行进一步的推理、分析、总结、泛化,这在如今的信息爆炸的时代来说是一种巨大的价值。
所以从这个角度来看,AI 大模型引擎并不是搜索引擎的简单升级版,而是一种全新的信息处理和交互范式。
当然,把 Stack Overflow 衰落的全部原因都归结于 AI 其实也不太公平。
即便不谈 AI 的因素,从大家的反馈来看,近年来 Stack Overflow 社区氛围的下坡路也是其衰落的一个不可忽略的因素。
比如很多初学者的问题经常会由于问题太基础或者格式不对而被下架,另外不少同学反馈 Stack Overflow 上戾气也不小,包括还能看到对新人小白冷嘲热讽,以及老用户之间的斗气争吵等等,这些都会慢慢磨灭大家的热情以及社区的技术氛围。
所以各种内外因素加在一起,再来看如今 Stack Overflow 的这般发展趋势,也就不足为奇了。
那面对 AI 大模型这波浪潮的席卷和冲击,不少传统的搜索引擎和知识社区都开始了转型升级,并积极拥抱 AI。
包括像 Stack Overflow 他们自己也搞了一个 Overflow AI,其中包含了一套基于他们自己的历史内容和知识库所打造的 GenAI 工具。
从「检索工具」进化到「智能助手」,这是不少现技术社区和知识引擎正在经历的蜕变之路。
这两年 AI 大模型领域的发展速度相信大家都有目共睹了,技术迭代进化更是远超预期。
可以预见的是,未来的信息检索和交互方式一定还会进一步高效、精准和智能,而对此我们也可以拭目以待。
好了,那以上就是今天的内容分享了,感谢大家的阅读,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7594350054091259946
“全栈”正在淘汰“前端”吗?一个前端专家的焦虑与思考

最近在帮团队招人,看了一圈市场上的招聘要求(JD),心里有点五味杂陈。
随便打开几个“前端工程师”的JD,上面写着:精通React/Vue,这很正常;熟悉Next.js或Nuxt,这是加分项;有Serverless/Vercel/Netlify经验,了解Prisma或GraphQL,熟悉数据库操作者优先...
比如下面这个更离谱😮:

我恍惚间觉得,这招的到底是个前端,还是一个“全干工程师”?
一个问题在我脑海里盘旋了很久:在全栈的大潮下,我们这些纯粹的前端专家,未来的生存空间在哪里?我们会被淘汰吗?
全栈的兴起,不是偶然,是必然
在抱怨之前,我得承认,这个趋势的出现,是技术发展和商业需求的必然结果。
技术的演进,让全栈的门槛变低了
曾几何时,前端和后端是两个泾渭分明、需要完全不同技能集的领域。前端写HTML/CSS/JS,后端搞Java/PHP/Python,中间隔着一条API的银河。
但现在呢?
- Node.js的出现,让JavaScript统一了前后端语言。
- Next.js, Nuxt 这类元框架,把路由、数据获取、服务端渲染这些原本属于后端一部分的工作,无缝地集成到了前端的开发流程里。
- tRPC 这类工具,甚至能让前后端共享类型,连写API文档都省了。
- Vercel, Netlify 这类平台,把部署、CDN、Serverless函数这些复杂的运维工作,变成了一键式的傻瓜操作。
技术的发展,正在疯狂地模糊前端和后端的边界。一个熟悉JavaScript的前端,几乎可以无缝地去写服务端的逻辑。
商业的诉求,让全栈的价值变高了
从老板的角度想,问题很简单:“我为什么要雇两个人(一个前端,一个后端),如果一个人能把一个功能从头到尾都搞定的话?”
尤其是在创业公司和中小团队,它减少了沟通成本,缩短了开发周期,加快了产品验证的速度。
所以,别再抱怨了。 前端全栈化,是一个不可逆转的趋势。
那全栈到底在淘汰什么?
既然趋势不可逆,那我们的焦虑从何而来?
我认为,全栈并没有在淘汰前端这个岗位,但它正在淘汰我们对“前端专家”的传统定义,以及一部分人的工匠精神。
1. 它在淘汰对深度的追求
人的精力是有限的。当你需要把时间分配给数据库设计、服务端逻辑、部署运维时,你还剩下多少时间,去深究前端的那些“硬骨头”?
我说的“硬骨头”,指的是:
- 极致的性能优化:深入到浏览器渲染流水线,去优化每一帧的动画,去解决INP(Interaction to Next Paint)的交互延迟。
- 复杂的图形学与动画:深入Canvas, WebGL, apg, 实现那些让人惊叹的数据可视化和交互效果。
- 专业的无障碍(a11y) :确保你的应用,对于有障碍的用户来说,依然是可用和易用的。这本身就是一门极深的学问。
- 深入浏览器底层:比如内存管理、垃圾回收机制、事件循环的微观任务等等。
当一个人的知识体系变得越来越“宽”时,他的“深度”不可避免地会受到影响。
2. 它在淘汰入门级前端的生存空间
我刚入行的时候,只要把HTML/CSS/JS玩明白,就能找到一份不错的工作。
但现在,一个刚毕业的年轻人,除了这些基础,好像还需要懂点Node.js,会用Next.js,了解Serverless……入门的门槛,被无限地抬高了。
3. 它在淘汰工匠精神
全栈的压力,本质上是快的压力。老板希望你快速交付一个完整的功能,而不是花三天时间去打磨一个完美的CSS动画。
在快速搞定和优雅实现之间,天平往往会向前者倾斜。那种对像素的偏执、对交互细节的琢磨、对代码美学的追求,在全栈的背景下,有时会显得有些奢侈。
作为前端专家,我们的出路在哪里?
聊了这么多焦虑,那我们该怎么办?坐以待毙吗?当然不。
1. 拥抱T型人才,但要做主干
我们不能抗拒趋势。拓宽自己的知识广度(T的横向),去了解Node.js,了解部署,是必须的。这能让你和其他角色有更好的沟通,有更全局的视野。
但更重要的,是把你最核心的那一竖,挖得比任何人都深。
在一个团队里,当所有全栈工程师都能快速实现一个80分的功能时,那个能站出来,把一个核心功能的性能从80分优化到95分,或者解决一个极其诡异的浏览器兼容性Bug的专家,他的价值是无可替代的。
在一个人人都懂点后端的前端团队里,那个最懂浏览器的人,才是最稀缺的。
2. 成为用户体验的负责人
前端,是离用户最近的一环。
无论技术栈怎么变,我们作为前端工程师的终极使命——为用户创造流畅、可靠、易用的界面体验——是永远不会变的。
一个后端思维主导的全栈工程师,他可能会更关心数据库的范式、API的性能。而一个前端专家,他的核心竞争力,应该体现在对用户体验的全方位把控上:交互的细节、动画的流畅度、加载的性能、操作的便捷性、视觉的保真度、以及对所有人群都友好的无障碍设计。
把用户体验这块阵地守住,并做到极致,就是我们最坚固的护城河。
前端不会死,但只会写UI的前端会淘汰
所以,我现在不再为全栈的趋势而焦虑了。
我把它看作是一次行业洗牌。它淘汰的,不是前端这个岗位,而是那些知识面狭窄、满足于用UI框架拖拖拽拽的UI实现者。
关于这一点你们怎么看🙂
来源:juejin.cn/post/7532777221197840399
我为什么放弃了“大厂梦”,去了一家“小公司”?
我,前端八年。我的履历上,没有那些能让HR眼前一亮的名字,比如字节、阿里,国内那些头部的互联网公司。
“每个程序员都有一个大厂梦”,这句话我听了八年。说实话,我也有过,而且非常强烈。
刚毕业那几年,我把进大厂当作唯一的目标。我刷过算法题,背过“八股文”,也曾一次次地在面试中被刷下来。那种“求之不得”的滋味,相信很多人都体会过。
但今天,我想聊的是,我是如何从一开始的“执念”,到后来的“审视”,再到现在的“坦然”,并最终心甘情愿地在一家小公司里,找到了属于我自己的价值。
这是一个普通的、三十多岁的工程师,与自己和解的经历。
那段“求之不得”的日子
我还记得大概四五年前,是我冲击大厂最疯狂的时候。
市面上所有关于React底层原理、V8引擎、事件循环的面经,我都能倒背如流。我把LeetCode热题前100道刷了两遍,看到“数组”、“链表”这些词,脑子里就能自动冒出“双指针”、“哈希表”这些解法。
我信心满满地投简历,然后参加了一轮又一轮的面试。
结果呢?大部分都是在三轮、四轮之后,收到一句“感谢您的参与,我们后续会保持联系”。我一次次地复盘,是我哪里没答好?是项目经验不够亮眼?还是算法题的最优解没写出来?
那种感觉很糟糕。你会陷入一种深深的自我怀疑,觉得自己的能力是不是有问题,是不是自己“不配”进入那个“高手如云”的世界。
开始问自己:“大厂”真的是唯一的出路吗?
在经历了一段密集而失败的面试后,我累了,也开始冷静下来思考。
我观察身边那些成功进入大厂的朋友。他们确实有很高的薪水和很好的福利,但他们也常常在半夜的朋友圈里,吐槽着无休止的会议、复杂的流程、以及自己只是庞大系统里一颗“螺丝钉”的无力感。
我看到他们为了一个需求,要跟七八个不同部门的人“对齐”;看到他们写的代码,90%都是在维护内部庞大而陈旧的系统;看到他们即使想做一个小小的技术改进,也要经过层层审批。
我突然问自己:这真的是我想要的生活吗?我想要的是什么?
当我把这些想清楚之后,我发现,大厂的光环,对我来说,好像没那么耀眼了。
在“小公司”,找到了意想不到的“宝藏”
后来,我加入了一家规模不大的科技公司。在这里,我确实找到了我想要的东西。
成了一个“产品工程师”,而不仅仅是“前端工程师”
在小公司,边界是模糊的。
我不仅要写前端代码,有时候也得用Node.js写一点中间层。我需要自己去研究CI/CD,把自动化部署的流程跑起来。我甚至需要直接跟客户沟通,去理解他们最原始的需求。
这个过程很“野”,也很累,但我的成长是全方位的。我不再只关心页面好不好看,我开始关心整个产品的逻辑、服务器的成本、用户的留存。我的视野被强制性地拉高了。
“影响力”被无限放大
在这里,我就是前端的负责人。
用Vue还是React?用Tailwind CSS还是CSS Modules?这些技术决策,我能够和老板、和团队一起讨论,并最终拍板。我们建立的每一个前端规范,写的每一个公共组件,都会立刻成为整个团队的标准。
这种“规则制定者”的身份,和在大厂当一个“规则遵守者”,是完全不同的体验。你能清晰地看到自己的每一个决定,都对产品和团队产生了直接而深远的影响。
离“价值”更近了
最重要的一点是,我能非常直接地感受到自己工作的价值。
我花一周时间开发的新功能上线后,第二天就能从运营同事那里拿到用户的反馈数据。我知道用户喜不喜欢它,它有没有帮助公司赚到钱。这种即时的、正向的反馈,比任何KPI或者年终奖金,更能给我带来成就感。
还会羡慕那些在大厂的朋友吗?
当然会。我羡慕他们优厚的薪酬福利,羡慕他们能参与到改变数亿人的项目中去。
但我不再因此而焦虑,也不再因此而自我否定。
你可以多想一想你真正想要的是什么? 一个公司的名字,并不能定义你作为一名工程师的价值。你的价值,体现在你写的代码里,体现在你解决的问题里,也有可能体现在你创造的产品里。
找到一个能让你发光发热的地方,比挤进一个让你黯淡无光的地方,重要得多。
分享完毕。谢谢大家🙂
来源:juejin.cn/post/7525011608366579758
做好自己的份内工作,等着被裁
先声明,本文不是贩卖焦虑,只是自己的一点拙见,没有割韭菜的卖课、副业、保险广告,请放心食用。
2022 年初,前司开始了轰轰烈烈的「降本增笑」运动,各部门严格考核机器成本和预算。当然,最重要的还是「开猿节流」。

幸好,我所在部门是盈利的,当时几乎没有人受到波及。
据说,现在连餐巾纸都从三层的「维达」换成两层的「心心相印」了,号称年节约成本 100 多万。我好奇的是,擦屁股时多少会沾点 💩 吧?这下,真是名正言顺的 💩 山代码了。
2022 年 7 月底,因为某些原因,结束 10 年北漂回老家,换了个公司继续搬砖。
2023 年,春节后不久,现司搞「偷袭」,玩起了狼人杀,很多小伙伴被刀:
清晨接到电话通知,上午集体开会,IT 收回权限,中午滚蛋
好在是头一回,补偿非常可观,远超法律规定的「N+1」。
2024 年,平安夜,无事发生。
2025 年 1 月,公司年会,趣味运动会,有个项目是「财源滚滚」,下图这样的:

有个参赛的老哥调侃道,这项目名字不吉利啊,不应该参加的。无巧不成书,年后他被刀了。。。
这次的规模远小于 2023 年,但 2025 年也不太平,「脉脉」上陆续有人说被刀或者不续签,真假未知。
实话说,我之前从未担心过被裁,毕竟:
名校硕士,经历多个大厂,有管理经验
热爱编程,工作认真负责,常年高绩效
但是,随着 AI 的快速迭代,我现在感觉自己随时可能被刀了。AI 能胜任 log 分析、新功能开发、bug 修复等绝大部分日常工作,而且都完成的很好。再配合 AI 自己写的MCP,效率肉眼可见的提高。
亲身体验,数百人开发的千万行代码级别的项目,混合了Java/Kotlin/OC/C++/Python等各种语言。跟Cursor聊了几句,它就找到原因并帮忙修复了。如果是自己看代码、问人、加 log、编译,至少得半个小时。
那还要码农干啥呢?即使是留下来背锅,也要不了这么多啊。
距离上次「狼人杀 」,三年之期已到。今年会有「狼人杀 2.0」吗?我还能平稳落地吗?
无所谓了,我早已准备好后路:

头盔和衣服真是我买的,还有手套未入镜,我感觉设计很漂亮,等天气暖和后,当骑行服穿。
汽车,小踏板,大踏板,足以覆盖滴滴、外卖、闪送三大朝阳行业。家里还有个小电驴,凑合能放到后备箱,承接代驾业务问题不大。
以上,虽然是开玩笑,但我对「是否被刀、何时被刀」,真的是无所谓。因为:
一个人的命运啊,当然要靠自我奋斗,但也要考虑历史的进程
公司为了长远的发展,刀人以降低成本,再用 AI 来提高效率,求得股价长红。对此,我十分理解,换我当老板,也会这么干。
作为牛马,想太多没用,我们左右不了这些事。不夸张的说,99.9999% 的码农是不可能干到退休的,和死亡一样,被刀只是早晚的事。更扎心的是:
人不是老了才会死,而是随时会死
当下的工作也一样,并不是摸鱼或者捅娄子才会被刀,而是随时会被刀,与个人的努力、绩效关系不大。常年健身的肌肉男,也可能猝死,只是概率低点,并不是免死金牌。
生命,从受精的那一刻起,就在走向终点。工作,从入职的那一刻起,就在走向(主动/被动)离职。
所以,虽然我现在感觉自己随时可能被 AI 替代,但我的心态一直都没变,就是标题所言:
做好自己的份内工作,等着被裁
不是消极怠工,我始终认真完成每一项任务,该加班加班。并非为了绩效,是因为自己的责任心,要对的起工资。至于公司哪天让我滚蛋,我决定不了,更改变不了。就像对待死亡一样,坦然接受之,给够补偿就好。

对于 AI,还想再啰嗦两句:
- 虽然 AI 很牛逼,但最终还是需要人来判断代码的对错。此时,工程师的价值就体验出来了,所以 AI 是帮我干活的小弟,而不是竞争对手。
- AI 扩大了我们的能力边界,人人都可以是前端、后端、客户端、UI 设计全通的「全栈工程师」,至少可以是「全沾工程师」,「雨露均沾」的沾。
滚蛋之后呢?我不知道,现在有多少公司愿意招 40 岁高龄码农?据说前司招聘 35 岁普通员工都要 VP 审批了,真是小刀剌屁股,开了眼了。
好在,我家人的物质欲望极低,对衣服、手机、汽车没有任何追求,老婆不用化妆品和护肤品,也没买过一个包。即使不上班,积蓄也能撑一段时间。
所以,强烈建议当前北上广深拿高薪的老哥老妹们,除非万不得已,千万不要像我一样断崖式降薪回老家。趁年轻,搞钱比啥都重要。

对了,我目前有两个利用自身优势的基于 AI 的创业方向。网友们帮忙把把关,如果哪天真失业了,看能否拉到几个亿的风投,谢谢!
- 偏胖圆脸,AI 加点络腮胡,再买几双白袜子
- 身高 180,AI 换个美女脸,黑丝高跟大长腿

来源:juejin.cn/post/7593771861323726874
2025 年终回顾:25 岁,从“混吃等死”到别人眼中的“技术专家”
2025 年终总结:25 岁,从“混吃等死”到别人眼中的“技术专家”
两年前的春节假期,某天。在一所面积不大的小房里,住着三个人。
那时的我,还是个凭运气混进大公司、天天写 CRUD 混吃等死的前端“小卡拉米”。趁着春节假期,我戴着耳机,沉浸在游戏世界里。突然,客厅传来一声闷响。
我疑惑地摘下耳机:“什么声音?”
回头望去,我看到奶奶仰面躺在沙发上——她晕倒了。
那是我第一次见到我最亲爱的亲人病倒在面前。慌乱中,我给在外打牌的父亲拨去了电话。最后所幸并无大碍,但在那一刻,我知道:我不能再这样混下去了,我需要努力。
两年后的今天,再回头看:
- 我成为了团队中不可或缺的技术核心
- 我成为了稀土掘金 2025 年度优秀创作者
- 我开源的项目累计获得 1K+ GitHub Star
- 我开始频繁出现在 Three.js 官方推特的转发列表中
- 也第一次,被别人称为「技术专家」

前言:前端版“萧炎”?不,是鸽子王
我无意想去将过去两年到底是如何度过的写成文章,把这篇年终总结写成“前端版萧炎”的自传。老实说我也想不起来是怎么过的。上面那段沉重的开场白,就当是我为自己小小的骄傲一下吧。
好了!STOP!沉重的话题到此为止。让我们一起来看看,“鸽子王”老何今年到底干了些什么事吧!
1.所在之平台:数据与感谢
首先,让我们来看看今年在平台上的具体“战绩”。今年一共写了多少篇文章呢?

哇!居然有足足 9 篇之多! 这个数量真是闻者伤心、听者落泪,运营看了想打人(右边狐尼克真的是运营催更我时的表情 be like...)。不过好在数据还算过得去,收获了 1217 名粉丝。真的特别特别感谢你们!不多说了,就我这“随缘更新”的频率还能有粉丝,真的得给“义父们”磕一个。

在此期间,我也收获了非常不错的流量,感谢各大网友、群友和平台运营老师的大力扶持。

最终,我获得了 「稀土掘金 2025 年度优秀创作者」 的荣誉。当时运营老师通知我的时候,我的第一反应是:

泰裤辣!兄弟们也是好起来了!
说真的,能拿这个奖完完全全归功于万能的群友们和运营老师满满的 Push,是你们的监督让我得以将写文章的习惯(勉强)坚持下去!

2.所做之项目:从“夯”到“拉”的锐评
来到项目环节,让我以极其客观(自我检讨)的视角,锐评一下今年开源的项目吧!
🏝️ Island —— 2.5D 卡通风个人简历\
自我评价:人上人

island 对现在的我来说,确实存在不少问题:
- 画面风格:三渲二的效果还需优化,仔细看距离小时候在 PSP 上玩的游戏风格还有差距,后续计划加入自定义后处理通道来调节。
- UI 设计:当时用 DALL·E 3 生成的 UI 比较简陋,后续会用 Nano-banana-pro 全面改进 UI 风格。
- 兼容性:移动端适配?不存在的,手机和平板用户只能干瞪眼 = =。
- 交互性:可互动内容单调,靠近物体没有视觉反馈。
- 展示方式:玩家需要到场景上方点击告示牌展示新项目,方式太单一,和网页没啥区别!
但话又说回来,这确实是我第一个有点“出圈”的项目。也许每个人回看以前的代码都会觉得稚嫩,左看右看能挑出一堆毛病,但不可否认它在我心中的地位。综合下来,给个**“人上人”**的评价!后面的改动还能在掘金多水两篇文章,美滋滋。
🏙️ CubeCity —— 卡通城市放置系统
自我评价:项目顶尖,作者“拉完了”

CubeCity 是我 GitHub 上 Star 最多的项目,单个项目贡献了 877 Star。玩法参考了《卡牌城镇》,支持随意建造、拆除、升级、搬迁建筑。UI 贴合 Low Poly 风格,在国外社区也很讨喜。
但 Star 多不代表没问题:
- 性能:渲染帧率堪忧,比如 GTX 1660 Ti 这种显卡都跑不满 60 FPS。
- 生气:道路上没有汽车和小人跑动,城市显得空荡荡。
- 兼容性:移动设备又双叒没做兼容?!GitHub 上提的 Issue 也不回?可恶的鸽子王!
- 功能缺失:说好的成就系统呢?经济系统呢?社交排行榜呢?
何贤你在干嘛?总而言之,这个项目简直是鸽到没朋友,最鸽的一集!X 上评论不回,GitHub 上 Issue 装死。要不是项目底子还行,我真的要骂人了!
综合下来项目给到顶尖,但是开发者给到 拉完了 啊!
Third-Person-MC——第三人称我的世界
自我评价:夯

这个项目掘友们可能没怎么听过,但在群里应该多多少少见识过。这是目前对我来说最复杂的一个项目!
该项目具备多种生态地貌、无限地形生成与自适应相机等核心特性,不久的将来,即将正式登陆掘金平台与大家见面。至于是否会进一步扩展联机系统,目前尚无定论。相关内容,我会在后续发布的专题文章中为大家详细解读。
总体来说还不错!实机测试在 GTX 1660 Ti 的笔记本上也能稳定 30 帧!算是一个非常有意思的探索。综合评价:夯。
好了好了打住!今年说实话还是开源了不少项目!但是不能在这占用篇幅!在此我直接就是一个项目大合影

以及对于我来说所有项目从夯到拉的排名如下:

3.所遇之好友:良师益友
近年最幸运的事,就是遇到了一个很好的领导,以及一群志同道合、相互勉励的朋友。
关于“冷爷”
在工作上,我遇到了一位好领导,但我更愿称他为好朋友——冷爷。 平时群友或合作伙伴可能觉得我是个温和的人,可一旦切入工作模式,我就会变成大家口中的“压力怪”。因此曾有一段时间,我和办公环境有些格格不入。冷爷作为 Leader,真的起到了至关重要的润滑作用。 生活中,冷爷也经常带我出去玩。那段时间我真是“两耳不闻窗外事,一心只想学技术”,彻彻底底的宅男一枚。要不是冷爷拉着我游山玩水,我可能真就成了那种“代码敲得飞起、话却说不清楚”的刻板极客。 他是一个好领导,更是一个好朋友。在这里想对冷爷说一声:谢谢!
关于 Web3D 圈子
随着深入学习 Web3D,我微信里多了很多耕耘于此的朋友。虽然大家细分领域不同——有做可视化大屏的,有做 3D 看车/看房的,有研究 NVIDIA Isaac Sim 的,也有做数字工厂/机械臂的。甚至有些曾是我在视频网站上仰望的偶像,现在也成了列表好友。
大家聚在一起分享技术,扯皮打趣,大佬们时不时冒泡答疑。这个圈子很小,抬头不见低头见,但真的很少出现拉踩或诋毁。我是在群友们的“夸夸”中一步步走到这里的。 这种正反馈非常奇妙:动力来自群友的鼓励和大佬的认可,而这些又促使我创造出更好的项目!
4. 所想:运气表面积
最近我了解到一个非常有趣的观点,叫 Luck Surface Area(运气表面积),最早来自 Jason Roberts:
你生活中会有多少‘无心插柳柳成荫’的意外之喜?这取决于你的‘运气表面积’。 LSA(运气) = P(热爱/做事的深度) × C(传播/连接的广度)
这个乘法关系很神奇,意味着如果其中一项为零,总结果就为零:
- 只有热爱 (P),没有传播 (C) = 孤独的耕耘者 如果你对某事极度热爱,技艺精湛,但把自己关在地下室里,从不向外界展示,那么你的“运气表面积”几乎为零。外界的机会无法穿透墙壁找到你,“酒香也怕巷子深”。
- 只有传播 (C),没有热爱 (P) = 空洞的喧哗者 如果你擅长营销,但传播的内容缺乏内核,不是你真正热爱或擅长的东西,你可能短期获得关注,但无法建立深度的信任,真正的“好运”依然很难降临。

我觉得我是非常幸运的。优秀的 Web3D 作品天然具有视觉冲击力和社交属性,而稀土掘金平台很好地承担了“传播”的职责!
所以,并不是我选择了这个平台,而是我遇到的人、事以及平台给予的正反馈激励着我!非常感谢能看到这里的你!
5. 所规划之未来
2026 年会是什么样?我不知道。它会是我的“三年之约”,我希望自己能变成更好的人。
但我确定我一定会:
- 🛠️ 填坑:优化那些我没有完善好的项目(别骂了别骂了)。
- ✨ 创造:产出更多有趣的项目和技术文章。
- 🤝 连接:认识更多志同道合的朋友。
- 🌐 布道:将 Web3D 的魅力分享给更多的人。
6.三年之约,你会如约而至吗?
最后,如果你愿意,也在这篇文章的评论区留下属于你的「三年之约」吧!
无论是技术的精进、生活的改变,还是一个简单的愿望。让我们约定在未来的某一天回头看,一起见证彼此的蜕变!🚀
来源:juejin.cn/post/7592789801708896297
70% 困境:AI 辅助开发的残酷真相
原文链接:The 70% problem: Hard truths about AI-assisted coding
作者:Addy Osmani
作者信息:Google Chrome 团队成员,目前专注于浏览器性能领域,著作有:Learning JavaScript Design Patterns、Leading Effective Engineering Teams、Stoic Mind、Image Optimization 等
翻译链接:70% 困境:AI 辅助开发的残酷真相
过去几年,我一直深度参与 AI 辅助开发工作,期间发现了一个引人深思的现象:虽然工程师们普遍反映使用 AI 后生产力得到显著提升,但我们日常使用的软件质量似乎并没有明显改善。这是为什么呢?
我想我找到了答案。这个发现揭示了一些关于软件开发的基本事实,值得我们认真思考。接下来请让我分享一下我的心得。
开发者如何实际使用 AI
我观察到开发团队使用 AI 时有两种明显的模式。我们可以称之为"快速构建者"和"迭代优化者"。这两种方式都在帮助工程师(甚至非技术用户)缩短从想法到实现(或最小可行产品,MVP)的距离。
快速构建者:从零到 MVP
像 Bolt、v0 和 screenshot-to-code AI 等 AI 工具正在彻底改变项目启动的方式。这些团队通常会:
- 从设计或粗略概念开始
- 使用 AI 生成完整的初始代码库
- 在几小时或几天内(而不是几周)完成可用原型
- 专注于快速验证和迭代
这些成果往往令人印象深刻。我最近看到一位独立开发者使用 Bolt,几乎瞬间就将 Figma 设计转换成了一个可运行的 Web 应用。虽然还不能当作产品正式发布,但足以获取初步的用户反馈。
迭代优化者:日常开发
第二类开发者在日常开发工作流程中使用 Cursor、Cline、Copilot 和 WindSurf 等工具。这种方式虽然不那么引人注目,但可能引起更大的变革。这些开发者会:
- 使用 AI 进行代码补全和建议
- 利用 AI 处理复杂的重构任务
- 生成测试和文档
- 将 AI 作为问题解决的"结对编程"伙伴
但这里有个关键问题:尽管这两种方法都能显著加快开发速度,它们都存在一些不太明显的隐藏成本。
"AI 速度"的隐藏成本
当你看到一位高级工程师使用 Cursor 或 Copilot 等 AI 工具时,感觉就像在看魔术。他们可以在几分钟内搭建完整的功能,包括测试和文档。但仔细观察,你会发现一个关键点:他们并不是完全接受 AI 的建议。他们会不断地:
- 将生成的代码重构成更小、更集中的模块
- 添加 AI 忽略的边界情况处理
- 加强类型定义和接口
- 质疑架构决策
- 添加全面的错误处理
换句话说,他们在运用多年积累的工程智慧来塑造和约束 AI 的输出。AI 加速了他们的实现过程,但他们的专业知识才是保持代码可维护性的关键。
初级工程师往往会忽略这些关键步骤。他们更容易接受 AI 的输出,导致我称之为"纸牌屋代码"的现象——看起来完整,但在现实的压力下会崩溃。
知识悖论
我发现的最反直觉的事情是:AI 工具对有经验的开发者帮助更大,而不是初学者。这似乎是反常的——AI 不是应该让编程更加大众化吗?
现实是,AI 就像是你团队中一个非常热心的初级开发者。他们可以快速写代码,但需要不断的监督和修正。你知道得越多,就越能正确引导他们。
这就产生了我称之为"知识悖论"的现象:
- 高级开发者使用 AI 加速他们已经知道如何做的事情
- 初级开发者试图使用 AI 学习该做什么
- 结果差异显著
我看到高级工程师使用 AI 来:
- 快速实现他们已经理解的想法
- 生成基本功能,然后进行改进
- 探索已知问题的替代方法
- 自动化常规编码任务
而初级工程师往往:
- 接受不正确或过时的解决方案
- 忽略关键的安全和性能考虑
- 难以调试 AI 生成的代码
- 构建他们不完全理解的脆弱系统
70% 问题:AI 的学习曲线悖论
最近一条 推文 完美地概括了我在长期观察到的现象:非工程师使用 AI 编码时会遇到一个令人沮丧的瓶颈。他们可以非常快速地完成 70% 的工作,但最后的 30% 却变成了收益递减的劳动。
"70% 问题"揭示了当前 AI 辅助开发的一个关键点。最初的进展像魔法一样——你可以描述你想要的东西,AI 工具如 v0 或 Bolt 会生成一个看起来很令人印象深刻的工作原型。但随后你必须面对卡壳的现实。
两步回退模式
接下来通常会发生的事情一般是:
- 你试图修复一个小错误
- AI 提出一个看起来合理的更改
- 这个修复导致其他问题
- 你让 AI 修复新问题
- 这又引发了更多问题
- 如此反复
对于非工程师来说,这个循环尤其痛苦,因为他们缺乏理解实际问题的心智模型。当有经验的开发者遇到错误时,他们可以基于多年的模式识别来推理潜在原因和解决方案。没有这种背景,你基本上是在玩打地鼠游戏,处理你不完全理解的代码。
学习悖论的延续
这里有一个更深层次的问题:AI 编码工具对非工程师友好的特性(为你处理复杂性)实际上可能会阻碍学习。当代码"凭空出现"而你不理解背后原理时:
- 你不会精进你的 debug 技能
- 你错过了学习基本编程模式的机会
- 你无法独立做技术架构决策
- 你难以维护和改进代码
这就产生了一种依赖性,你需要不断回到 AI 去修复问题,而不是精进自己处理问题的专业知识。
知识差距
我见过最成功的非工程师使用 AI 编码工具时采取了一种混合方法:
- 使用 AI 快速原型
- 花时间理解生成的代码如何工作
- 在使用 AI 的同时学习基本编程概念
- 逐步建立知识基础
- 将 AI 作为学习工具,而不仅仅是代码生成器
但这需要耐心,需要倾注时间,这就与许多人希望通过使用 AI 工具实现的目标正好相反。
对未来的影响
"70% 问题"表明,当前的 AI 编码工具最好被视为:
- 有经验开发者的原型加速器
- 致力于理解开发的人的学习辅助工具
- 快速验证想法的 MVP 生成器
但它们还不是许多人所希望的编程大众化解决方案。最后的 30%,也就是使软件达到生产就绪、可维护和稳健的部分,仍然需要真正的工程知识。
那好消息是?随着工具的改进,这个差距可能会缩小。但目前,最务实的方法是使用 AI 加速学习,而不是完全取代它。
实际有效的做法:实用模式
在观察了几十个团队之后,我发现以下做法是有效的:
1. "AI 初稿"模式
- 让 AI 生成基本实现
- 手动审查并重构以实现模块化
- 添加全面的错误处理
- 编写详尽的测试
- 记录关键决策
2. "持续对话"模式
- 为每个不同任务启动新的 AI 对话
- 保持上下文集中和最小化
- 频繁审查和提交更改
- 保持紧密的反馈循环
3. "信任但验证"模式
- 使用 AI 进行初始代码生成
- 手动审查所有关键路径
- 自动化测试边界情况
- 定期进行安全审计
展望未来:AI 的真正承诺?
尽管存在这些挑战,我对 AI 在软件开发中的角色仍然持乐观态度。关键是要理解它真正擅长的是什么:
- 能力圈内加速
AI 擅长帮助我们实现我们已经理解的模式。它就像一个无限耐心的结对编程伙伴,打字速度非常快。 - 探索可能性
AI 非常适合快速实现原型和探索不同的方法。它就像一个沙盒,我们可以在其中快速测试概念。 - 自动化常规任务
AI 大大减少了在样板代码和常规编码任务上花费的时间,让我们可以专注于有趣的问题。
这对你意味着什么?
如果你刚开始使用 AI 辅助开发,以下是我的建议:
- 从小处开始
- 使用 AI 处理独立的、定义明确的任务
- 审查每一行生成的代码
- 逐步构建更大的功能
- 保持模块化
- 将所有内容分解成小而集中的文件
- 维护组件之间的清晰接口
- 记录你的模块边界
- 信任你的经验
- 使用 AI 加速,而不是取代你的判断
- 质疑感觉不对的生成代码
- 保持你的工程标准
代理性软件工程的崛起
随着我们进入 2025 年,AI 辅助开发的格局正在发生巨大变化。虽然当前的工具已经改变了我们原型和迭代的方式,但我相信我们正处于一个更重大变革的边缘:代理性(agentic)软件工程的崛起。
我所说的"代理性"是什么意思?这些系统不再只是响应提示,而是能够计划、执行和迭代解决方案,具有越来越高的自主性。
如果你对代理感兴趣,包括我对 Cursor/Cline/v0/Bolt 的看法,你可能会对我最近在 JSNation 的演讲 感兴趣。
我们已经看到了这种趋势的早期迹象:
从响应者到合作者
当前的工具大多在等待我们的命令。但看看像 Anthropic Claude 的计算机使用功能,或 Cline 自动启动浏览器和运行测试的能力。这些不仅仅是自动补全,它们实际上在理解任务并主动解决问题。
想象一下调试:这些代理不仅仅是提出修复建议,它们可以:
- 主动识别潜在问题
- 启动并运行测试套件
- 检查 UI 元素并捕获截图
- 提出并实施修复
- 验证解决方案是否有效(这可能是一个大问题)
多模态的未来
下一代工具可能不仅仅是处理代码——它们可以无缝集成:
- 视觉理解(UI 截图、原型、图表)
- 语言对话
- 环境交互(浏览器、终端、API)
这种多模态能力意味着它们可以像人类总揽全局地理解和处理软件,而不仅仅是在代码层面。
自主但受指导
我从与这些工具合作中获得的关键见解是,未来不是 AI 取代开发者,而是 AI 成为一个越来越有能力的合作者,能够在尊重人类指导和专业知识的同时采取主动行动。
2025 年最有效的团队可能是那些学会:
- 为他们的 AI 代理设定明确的边界和指南
- 建立强大的架构模式,使代理可以介入其中,一起工作
- 创建有效的人类和 AI 能力之间的反馈循环
- 在利用 AI 自主性的同时保持人类监督
英语优先的开发环境
正如 Andrej Karpathy 所指出的:
"英语正在成为最热门的新编程语言。"
这是我们与开发工具互动方式的根本转变。清晰思考和准确沟通的能力变得和传统编码技能一样重要。
这种向代理性开发的转变将要求我们升级我们的技能:
- 更强的系统设计和架构思维
- 更好的需求规范和沟通
- 更多关注质量保证和验证
- 增强的人类和 AI 能力之间的协作
软件作为技艺的回归?
虽然 AI 使得构建软件比以往任何时候都更容易,但我们有失去一些关键东西的风险——创造真正经过打磨的、高质量的艺术。
演示质量陷阱
这已经成为一种模式:团队使用 AI 快速构建令人印象深刻的演示。主干流程非常丝滑,投资者和社交网络都被惊艳到了。但当真正的用户开始点击时?那时问题就出现了。
我自己就遇到了这些情况:
- 对普通用户毫无意义的错误信息
- 导致应用崩溃的边界情况
- 从未清理的混乱 UI 状态
- 完全忽略的可访问性(Accessibility)
- 在较慢设备上的性能问题
正是这些看似低优先度的 bug 决定了用户是否喜欢这个软件。
失落的匠心
创建真正“自助”软件(用户永远不需要联系支持的那种)需要不同的思维模式:
- 认真处理所有错误信息
- 测试低速网络表现
- 优雅地处理每一个边界情况
- 使功能易于发现
- 与真正的(通常是不懂技术的)用户一起测试
这种关注细节的态度(也许)不能由 AI 生成。它来自同理心、经验和对技艺的深切关怀。
个人软件开发的复兴
我相信我们将看到个人软件开发的复兴。随着市场充斥着 AI 生成的 MVP,那些脱颖而出的产品将会是由这样的开发者构建的:
- 为他们的技艺感到自豪
- 关心细节
- 专注于完整的用户体验
- 为边界情况构建
- 创建真正的自助服务体验
但讽刺的是 AI 工具可能会促成这种复兴。通过由 AI 处理常规编码任务,让开发者能够专注于最重要的事情——创建真正服务和取悦用户的软件。
结论
AI 并没有使我们的软件质量显著提高,因为软件质量(也许)从来不是主要受编码速度限制的。软件开发的难点——理解需求、设计可维护的系统、处理边界情况、确保安全性和性能——仍然需要人类的判断。
AI 所做的是让我们更快地迭代和实验,可能通过更快速的探索导致更好的解决方案。但前提是我们保持我们的工程纪律,并将 AI 作为工具,而不是取代良好软件实践的替代品。记住:目标不是更快地编写更多代码,而是构建更好的软件。明智地使用 AI 可以帮助我们做到这一点。但最终,定义并做到"更好"的仍应是我们人类。
你在 AI 辅助开发方面的经验如何?我很想在评论中听到你的故事和见解。
续集

来源:juejin.cn/post/7478199362243985458
"氛围编程"程序员被解雇了

很多程序员沉迷于“氛围编程”,而忘了自己存在的价值:理解、判断、负责。
当 AI 生成了一段看起来没问题的代码时,你能看出来它在边界情况下会崩溃;当 AI 给了你一个"标准答案"时,你能想到更好的架构;当 AI 犯错时,你能迅速定位问题,而不是束手无策。
这听起来简单,但实际上需要付出极大的自律,才能不断地投入精力来认真审查和优化 AI 输出的代码,提出“为什么这样实现”或者“是否兼容所有情况、是否会有 XX 问题”等问题,并在 AI 回答后进行适当的测试确认。
AI 现在就像一种强效毒品:服用过量会毁了你,服用过少又会让你落后于服用量更大的人。
难点在于找到平衡点、找到最适合你的量,让你在 AI 的加持下能更轻松,又不至于变得更蠢。
有个资深开发者在 Reddit 上说:"对我们这种有经验的人来说,很快我们会变得像黄金一样值钱。那些只会用 AI 的所谓的“氛围程序员”们会创造出一大堆技术债务,到时候还得我们来收拾干净。"
如果你沉迷于"氛围编程",享受那种回车键一敲 AI 都搞定的快感,却从不停下来问问自己"我真的理解这些吗",你迟早会成为漫画里那个人。
《转型 AI 工程师》一阶段已完成:mp.weixin.qq.com/s/BcrTHliEQ…
来源:juejin.cn/post/7588730836864253967
Meta 收购 Manus:对个人开发者有什么启示
今早看到 Manus 被 Meta 收购的消息,我下意识瞄了一眼浏览器侧边栏。
那里停着 Monica 我去年买了它的 Unlimited Level。这一年,眼看着它从一个小插件长成巨头争抢的资产,这种感觉很奇妙。很多人在讨论收购金额,讨论中美科技博弈。但在我这个独立开发者眼里,这不仅是一桩商业收购,更是一次对 “产品价值观” 的暴力验证。

Manus 出售前的最后一次公开复盘,含金量很高。
🎙️ 访谈对象:Manus 首席科学家 Peak (季逸超)
📺 观看地址: http://www.youtube.com
http://www.youtube.com
推荐理由: 完全不是印象中做个AI“套壳站”的浅层理解,逻辑密度极高。记录了从创业初期,时序上的得失与真实体感。对 AI 产品路径的判断非常犀利,值得所有 AI 创业者反复研读。强推看看,会有新启发。
01. 主角登场:从武汉光谷到硅谷焦点
为了还原这次收购的真实分量,我们需要先看清牌桌上的这三个名字。这并不是一个简单的“套壳工具”被收购的故事,而是一场惊心动魄的突围。
这两款产品背后的母公司叫 Monica.im(国内主体为武汉蝴蝶效应),创始人是肖弘。在被 Meta 收购之前,他们已经是全球 AI 应用层的顶流,典型的“墙内开花墙外香”。

- Monica(超级入口):
它是浏览器时代的“副驾驶”。在我的侧边栏里,它聚合了 GPT-5、Claude 4.5、Gemini 3 等所有核武器。它解决了 “输入” 的问题,帮我把全球最强的模型能力接入到我浏览的每一个网页中。 - Manus(执行代理):
这是真正的杀手锏。作为全球首款通用 AI 智能体,它不再是聊天,而是能独立写报告、分析数据、跨平台操作。它解决了 “执行” 的问题。 - 肖弘(CEO):
他不是典型的硅谷技术极客,而是一位深谙中国互联网玩法的连续创业者。早在 AI 爆发前,他就创办过“壹伴”、“微伴”等工具,是微信生态里最懂流量和社群裂变的人。
正是因为肖弘带着这种 “微信生态基因” 杀入硅谷,才有了后面让 Meta 既头疼又眼馋的增长奇迹。
02. 不是“钞能力”,是“中国式裂变”的降维打击
市面上盛传:“Manus 是因为在 Facebook 投了最多的广告,成了大金主,所以才被收购。”
大错特错。真相恰恰相反——Meta 买它,是因为它证明了自己可以“不花钱”就从 Meta 身上薅走 10 亿流量。

肖弘把我们在国内熟知的 “私域流量” 和 “裂变” 战术,完美移植到了全球市场:
- 饥饿营销: 严格的内测机制,让邀请码在二手市场炒到上千美元。
- 内容杠杆: 为了获得算力积分,用户必须生成演示视频发到社交媒体上。
- 算法回声室: 成千上万个真实用户的“惊叹帖”,骗过了 Meta 的算法,让 Meta 以为这是“有机内容”而疯狂推荐。
Meta 震惊了: 这个中国团队不需要 Meta 的销售团队,就能在 Meta 的地盘上制造病毒。扎克伯格给肖弘 VP 的位置,不是因为他懂技术,而是因为他掌握了 “如何在不烧光现金的情况下,让 10 亿用户用上 AI” 的黑魔法。
03. 不做“造物主”,做“万能接口”
作为 Monica 的重度用户。

过去这一年,技术圈总在争论“谁拥有最强的底层模型”。但这家公司证明了一件事:
不管底层模型是谁的,把能力做成普通人每天都愿意用、愿意付费的产品,才是最硬的护城河。
看看我的侧边栏:各大模型一字排开。我不需要去订阅五个不同的会员,不需要在五个网页间反复横跳。我只需要一个 Monica,就能随时调用这个星球上最强的大脑。
Meta 有 Llama,有最强的大脑,但他们缺一个能聚合所有能力、并且已经长在用户浏览器里的 “超级入口”。
如果 Meta 不买,Monica 继续做大,它就架空了底层模型厂商。收购 Monica,Meta 不仅买下了一个好用的工具,更买回了 “分发权”。
04. Llama 只有脑子,Manus 给了它“双手”
从技术维度看,Meta 的焦虑在于:Llama 只有脑子,没有手。
聊天机器人时代,用户问“怎么去东京?”,AI 给你攻略。
智能体时代,用户说“帮我订票”,AI 需要打开浏览器、登录官网、选座、支付。
Manus 的核心技术壁垒,是它为每个任务生成的云端虚拟环境。它能安全地沙盒化运行代码。
以前我需要花 2 小时去查 10 个竞品的定价并填进 Excel;现在我把任务丢给 Manus,去冲杯咖啡,回来时它已经把做好的表格发给我了。 这种 ‘从对话到交付’ 的跨越,才是 Meta 恐惧的根源。
如果未来的互联网入口是智能体,那么它在浏览网页时会自动过滤广告,只提取信息。这对靠广告生存的 Meta 是灭顶之灾。收购 Manus,本质上是一场“防御战”。 Meta 必须把这双“手”长在自己身上,重新定义“后广告时代”的商业规则。
05. 独立开发者的启示:成为“稀缺资产”,而非“外包苦力”

这对国内 AI 创业者,尤其是像我这样的独立开发者来说,其实挺提气的。
Manus 的故事告诉我们:中国团队完全可以在全球舞台上被当成 “战略资产” 买走,而不是作为廉价的“外包能力”被消耗。
我也是一人公司,我也在写代码。看着 Manus 的路径,我常在想:在独立创业黄金窗口逐渐收窄的今天,我们该怎么办?
Meta 这笔收购指明了一条新路:与其烧钱追赶巨头,不如成为他们争相购买的“稀缺资产”。
这是一种很高阶的路径设计。创业者无需与巨头在全面战争中对决,而应利用先发优势,在自己最锋利的点上——比如 Manus 的全自动执行能力——成为巨头在关键时刻唯一且急需的那块拼图。
这与个人在职场黄金期加入高速成长公司的逻辑如出一辙:
价值最大化,往往不在于你“最强”之时,而在于你“最被需要”之刻。
Manus 并没有做到 100% 的完美,初期甚至服务器不稳。但它在 Meta 最焦虑“如何让 AI 落地”的时候,它是那个 Ready 的选项。
巨头高价抢人,本质是购买 “确定性” 和 “战略时间”。
06. 结语:在“草台班子”的世界里递钥匙

很多技术人(包括我自己)常死在追求“完美”上。觉得代码不够优雅,功能不够全,不敢发布。
但现实世界往往是混乱且急迫的。
世界有时是“草台班子”——决定你市值的,不全是你的完工程度,而是你能否在巨头搭建舞台时,恰好递上他们最缺的那把钥匙。
这并非妥协,而是对时机与稀缺性的深刻理解。
与其在红海中追求绝对完美,不如在巨头战局未定的空白地带,率先做出“可用且稀缺”的产品。
“当巨头转身寻找时,你要确保自己在场,并且手里握着那把钥匙。就像肖弘在武汉光谷敲下第一行代码时,他可能也没想到,这把钥匙最终会开启硅谷的大门。但重要的是,他一直在磨那把钥匙。 ”
来源:juejin.cn/post/7589308109640515619
为什么我开始减少逛技术社区,而是去读非技术的书?

我得承认,我有过很长一段时间的 技术社区上瘾。
每天上班第一件事,就是打开掘金、Hacker News、InfoQ,把热门文章刷一遍。通勤的地铁上,也要用手机看看今天又出了哪个新框架的测评、哪个Vite插件又有了更新。
我生怕错过了什么,感觉一天不刷,就会被飞速发展的技术时代抛弃。这种信息焦虑,我想很多工程师都有。
但大概从去年开始,我刻意地减少了这个仪式。我把每天早上刷文章的一小时,换成了读一些看起来和编程八竿子打不着的书。比如,心理学、经济学、历史、甚至小说。
一开始只是想换换脑子,但慢慢地,我发现,这些非技术书,反而帮我解决了很多工作中遇到的、最棘手的技术问题。
这篇文章,就是想聊聊我这个转变背后的思考。
技术的天花板
工作了五六年后,我遇到了一个很明显的瓶颈。
我发现,再多学一个JS的新语法、再多会用一个Vite插件,似乎都不能让我的能力产生质的飞跃。我的技术深度和广度,足以解决日常工作中99%的技术难题。
但我发现,工作中真正难的,往往不是技术本身。而是:
- 为什么我们团队的沟通效率这么低,一个简单的需求能来回拉扯好几天?
- 为什么这个看似简单的项目,开发过程中总是不断地范围蔓延?
- 我该如何向非技术背景的老板,证明这次重构的必要性和长期价值?
- 面对一个全新的业务,我该如何设计一个能在未来3年内,适应各种不确定性变化的技术架构?
我意识到,这些问题的答案,在MDN文档里、在Stack Overflow上,是找不到的。它们是关于人、关于系统、关于决策的复杂问题。而我当时的技术知识库,对解决这些问题,几乎毫无帮助。
我的书架,以及它们教我的事
于是,我开始漫无目的地,从技术之外的领域寻找答案。下面,我想分享几个对我影响最大的领域和书籍。
心理学,理解人
- 推荐阅读:《思考,快与慢》、《影响力》、《非暴力沟通》


作为工程师,我们习惯于和确定性的机器打交道。但我们的工作,却无时无刻不在和不确定的人打交道——用户、产品经理、同事、老板。
心理学,尤其是认知心理学,教会我理解了人性的非理性。
- 理解用户:读了《思考,快与慢》后,我开始理解为什么用户会做出那些不合逻辑的操作,为什么有时候更优的设计反而没人用。这让我在做UI/UX设计和评审时,不再只是一个技术实现者,而更能代入用户的直觉系统去思考。
- 理解同事:读了《非暴力沟通》后,我改变了我在Code Review里的沟通方式。我不再说“你这里写得不对”,而是说“我看到这个实现,我担心在XX场景下可能会有风险,你觉得呢?”。我发现,当我开始关注对方的感受和需要,而不是直接评判时,技术沟通变得顺畅了许多。
系统思考 看透架构的本质
- 推荐阅读:《第五项修炼》、《系统之美》

系统思考,教会我最重要的一个概念:世界不是由一条条独立的因果链组成的,而是由一个个相互关联的反馈回路组成的。
这个思想,彻底改变了我对软件架构的看法。
- 理解技术债:我不再把技术债看作一个孤立的坏代码问题,而是把它看作一个会自我增强的反馈回路。坏代码 -> 开发效率降低 -> Bug增多 -> 救火时间增多 -> 更没时间写好代码 -> 坏代码更多。这个循环一旦形成,不从外部打破,系统就会慢慢崩溃。
- 做出更好的技术决策:我不再追求完美的、一步到位的架构,而是去寻找那些能适应变化的、演进式的架构。我开始用机会成本去评估技术选型,用延迟和滞后效应去理解一个技术决定可能在半年后带来的影响。
历史/传记 获得古人的经验和战略
- 推荐阅读:《人类简史》、《罗马帝国衰亡史》、各种历史人物传记

历史,是研究成与败的宏大案例集。它能让你跳出眼前的一个个项目,去思考技术浪潮的更迭。
- 获得历史感 :为什么jQuery会衰落?为什么React的Hooks范式会成功?为什么当年的AngularJS会失败?这背后,和历史上的技术革命、王朝兴衰,遵循着相似的规律——它们是否解决了当时最核心的矛盾?它们是否降低了开发成本?
- 做出更聪明的长期判断:这种历史感,让我在做一些长远的技术规划时,能更好地判断什么是真正的趋势,什么是短暂的泡沫,从而避免团队把宝贵的资源,投入到一个注定会很快消亡的技术上。
这次的分享,可能有点务虚😁,但它是我近几年最真实的感受。
程序员的工作,是把一个清晰的需求,翻译成高质量的代码。
而工程师的工作,是把一个模糊的、充满不确定性的现实世界问题,转化为一个可靠、可维护的系统。
想从程序员蜕变为工程师,需要的远不止是代码能力。
我依然每天写代码,也依然关注技术动态。但我不再焦虑于错过了哪个新库。我把更多的信心,放在了那些从非技术书籍里学来的、更底层的思维模型上。
因为我知道,这些东西,可能比我今天写的任何一行代码,都要保值得多。
你们说是不是?🙌
来源:juejin.cn/post/7560659435955224628
AI 纪元 3 年,2025 论前端程序员自救
前言
2023 年是公认的 AI 元年,2022年底OpenAI发布ChatGPT(基于GPT-3.5),2023年初迅速爆火,上线仅2个月用户突破1亿,成为历史上增长最快的消费级应用。短短三年内,AI 已经从遥不可及,进化到走进千家万户了,从只能聊天的纯语言大模型(LLMs),到今天能解决实际问题的多模态大模型(MLLMs/LMMs)、智能体(AI Agent),我们的生活正发生着不易察觉但又天翻地覆的变化。
这可能是你 2025 年看到的最真实,最中肯,也最能让你安心的文章,先说结论:程序员岗位都不会死,且未来必须具备的能力大部分人都有。
怎么看 AI 对程序员岗位的冲击
AI 的井喷式爆发,对程序员的冲击确实很大。程序员中,前端程序员最甚,在网络上,它三天一小死,五天一大死,但是结果我们也看到了,前端并没有死,甚至活得比以前更繁荣了,很多其他岗位程序员也试着用 Gemini 3 Pro 搭建了属于自己的 three.js 应用。
可能大家跟我的感觉一样,对网上前端已死的焦虑卖家并不感冒,因为在工作中,AI 给我们的感觉更像是一个老司机坐在副驾驶,我们遇到不懂的直接问它,而它也会把毕生所学毫无保留的交代出来,甚至在 VSCode Copilot 或者 Cursor 、Trae 中,我们根本不需要自己动手写代码了,80% 的时间都在 vibe coding,我们没有因为 AI 丢掉工作,反而 AI 让我们觉得:哇,太爽了,工作效率翻了三倍!
如果你有这种感觉,那么恭喜你,你是最适合在未来工作的前端开发者!
目前 AI 的局限性表现的很明显,AI 生成的代码往往 平均化、缺乏深度优化或者有隐蔽的 bug。还经常改到我们不希望变动的部分,这里祭出这张火爆全网的梗图

当然这些和 AI 还依旧不够成熟有一定关系,但是还有一个最根本的原因使得 AI 无法取代人类,它注定只能作为人类的工具,但是这个原因很哲学,请看下文。
不用怕,欲望是创造的原初动力
人类创造的起点往往是 “想做”、“喜欢”、“不爽”、“好奇”、“想证明自己” 这些内在冲动。比如 一个程序员半夜写出一个新框架,是因为“觉得现有工具太烂了,我就是要搞一个更好玩的”,而 AI 没有这些。它只有“根据训练数据预测下一个词”或者“最大化奖励函数”。我们给它一个目标,它就全力优化,但它自己永远不会“突然想”去做一件没人要求的事。
所以,AI 的“创造”其实是重组+优化过去的知识,而不是从零生出全新的渴望。
AI 很擅长在已知框架里做到极致(比如写出完美的前端组件、优化算法到最快),但人类擅长打破框架、发明新框架。这种突破往往来自 “无用” 的欲望
- 想玩 → 发明游戏
- 想偷懒 → 发明自动化工具(发明了 AI 😂)
- 想被认可 → 开源一个项目
历史上所有重大创新(互联网、智能手机、开源运动)都源于这种自发欲望。
总的来说,AI 只是现有知识最好的运用者,它无法自发的想去创造新事物(如果有的话也太可怕了,这 TM 直接天网)
要让AI拥有“真正自发的欲望”,需要解决哲学级难题:意识(consciousness) 和 主观体验(qualia)。目前科学界连“意识是什么”都没搞清楚,更别说在硅基系统里实现它了。
所以这是 AI 为什么无法代替人类的原因。
但是,从直觉上来看,AI 似乎可以替代一部分基础工作,而且现在正在发生,有些公司正在招聘高级开发者来替代多个初中级岗位...
危机真正的来源
初中级岗位确实正在慢慢消失,但这并不意味着我们在岗程序员一定会掉队,相反,我们在行业内属于 “老人”,也是最先吃到 AI 这块蛋糕的人。既然总要有人做事,所谓近水楼台先得月,最先有机会转换到 融合职责岗位 的,也会是我们这一批人,而不是其他人。
在我们这个行业,各个岗位正在发生融合,产品经理、UI、前后端的界限越来越模糊,最近还出现了所谓的 “一人公司”、“超级个体”。
初中级岗位的慢慢消失和岗位职责的融合,是 AI 时代,对普通程序员最大的挑战,我们应该顺应这一潮流,转变以往的思维,勇敢的加入到这场洪流中。
那么,该怎么做?
有解,且比以前更简单!
众所周知,T-shaped 技能模型推荐我们 先建立一个领域的深度(垂直杠),再扩展广度(水平杠),形成T形。我们很多人也是这么干的,前端同学在深刻学习 JS 语言基础、vue、react 源码,传统面试中,这些知识也是重点考察内容。
但是 AI 时代,这些技能变得非常廉价,AI已经把“深度纯技术钻研”的门槛大幅降低:它能快速生成代码、优化实现,甚至帮你读源码、总结关键。
你可以完全没读过 vue 源码,而仅用一句:“帮我实现一个 vue 的响应式系统” 实现这个功能。
T 的竖线表示领域深耕,既然深耕到一半,发现不太有竞争力了,怎么办?很简单,发展横轴,横轴代表了我们的广度(全栈狂喜),但这里说的不是纯技术广度,而是多方面多系统的融会贯通。
不过好在这些技能是我们聪明的程序员天生就具备的能力。
未来优秀程序员不再是“写代码最快的人”,而是系统思考者 + 需求翻译者 + AI指挥官 + 复杂问题解决者 + 高效沟通者。
- System Thinking 系统思维 解释:能够从整体视角设计复杂、可扩展、可维护的系统,权衡性能、成本、安全、演化等多个维度。AI擅长局部,人类必须负责全局架构。
- Requirement Mastery 需求洞察 解释:精准理解模糊、矛盾的业务需求,把商业目标转化为可验证的技术方案。未来程序员更像“业务翻译者”,这是AI最弱的一环。
- Integration Ability 融合贯通 解释:快速整合不同技术栈、AI工具、第三方服务,从0到1构建完整产品。广度+快速学习能力,让你能驾驭AI实现跨领域创新。
- Debugging & Reasoning 复杂调试与推理 解释:快速定位根因,需要强大的因果推理、假设检验能力。AI会减少简单bug,但复杂问题会更多、更隐蔽。
- Communication & Expression 语言组织能力 沟通与表达 解释:用清晰、结构化的语言(书面最重要)把复杂技术想法表达出来,包括写 AI 提示词 (目前,将来可能弱化)、文档、技术方案、跨团队沟通等。脑子里再懂,不说出来就等于没用——这会直接影响你的影响力、晋升和协作效率。
看起来需要具备这么多能力,但是仔细想想,其实每个人都已经基本具备。每个人只需在自己的薄弱领域稍加练习即可,这比啃框架源码可简单多了,至少都是可以 “勤能补拙” 的技能。
结语
AI 不是洪水猛兽,它是我们最可靠的副驾驶,我们应该勇敢投入潮流,转变自身态度,提升视野,才能在未来的 AI 大融合时代占住自己的一席之地。
还有,2026,别感冒!
番外
- 本文章由我和 Grok 共创,对话链接:grok.com/share/c2hhc…
- Google AI Studio 帮我实现了很多想法!
- wcnm.club/ 一个匿名的在线聊天室,可配置自己的私密 mqtt 服务器,一键启动!
- elemental-survivor.vercel.app/ 一个肉鸽游戏,非常完整。
- solar-max-clone-galactic-conquest.vercel.app/ 手游 《太阳系争霸战 (solarmax)》复刻
- code-hero-pi.vercel.app/ 可以自己设计英雄的回合制卡牌对战,可联机对战!
来源:juejin.cn/post/7589732701289234466
技术、业务、管理:一个30岁前端的十字路口

上个月,我刚过完30岁生日。
没有办派对,就和家人简单吃了顿饭。但在吹蜡烛的那个瞬间,我还是恍惚了一下。
30岁,对于一个干了8年的前端来说,到底意味着什么?
前几天,我在做团队下半年的规划,看着表格里的一个个名字,再看看镜子里的自己,一个问题在我脑子里变得无比清晰:
我职业生涯的下一站,到底在哪?
28岁之前
在28岁之前,我的人生是就行直线。
我的目标非常纯粹:成为一个技术大神。我的快乐,来自于搞懂一个Webpack的复杂配置、用一个巧妙的Hook解决了一个棘手的渲染问题、或者在Code Review里提出一个让同事拍案叫绝的优化。
这条路的升级路径也非常清晰:
初级(学框架) -> 中级(懂原理) -> 高级(能搞定复杂问题)
我在这条路上,跑得又快又开心。
30岁的十字路口
但到了30岁,我当上了技术组长,我发现,这条直线消失了。取而代之的,是一个迷雾重重的十字路口。
我发现,那些能让我晋升到高级的技能,好像并不能帮我晋升到下一个级别了。
摆在我面前的,是三条截然不同,却又相互纠缠的路。
技术路线——做技术专家
- 这条路成为一个 主工程师 或 架构师。不带人,不背KPI,只解决公司最棘手的技术难题。比如,把我们项目的INP从200ms优化到100ms以下,或者主导设计公司下一代的跨端架构。
- 这当然是我的舒适区。我爱代码,我享受这种状态。这条路,是我最熟悉、最擅长的。
- 焦虑点:我真的能成为那个最顶尖的1%吗?前端技术迭代这么快,我能保证我5年后,还能比那些25岁的年轻人,学得更快、想得更深吗?当我不再是团队里最能打的那个人时,我的价值又是什么?
业务路线——更懂的产品工程师
- 不再只关心怎么实现,而是去关心为什么要做?深入理解我们的商业模式、用户画像、数据指标。不再是一个接需求的资源,而是成为一个能和产品经理吵架、能反向推动产品形态的合作伙伴。
- 我发现,在公司里,那些真正能影响决策、晋升最快的工程师,往往都是最懂业务的。他们能用数据和商业价值去证明自己工作的意义,而我,还在纠结一个技术实现的优劣。
- 焦虑 :这意味着我要走出代码的舒适区,去开更多的会,去啃那些枯燥的业务文档,去和各种各样的人扯皮。我一个技术人,会不会慢慢变得油腻了?
管理——做前端Leader
- 这就是我现在正在尝试的。我的工作,不再是写代码,而是让团队更好地写代码。我的KPI,不再是我交付了多少,而是我们团队交付了多少。
- 老板常说的影响力杠杆。我一个人写代码,战斗力是1。我带一个5人团队,如果能让他们都发挥出1.2的战斗力,那我的杠杆就是6。这种成就感,和写出一个完美函数,是完全不同的。
- 这是我最焦虑的地方:
我上周二,开了7个会,一行代码都没写。
晚上9点,我打开VS Code,看着那些我曾经最熟悉的代码库,突然有了一丝陌生感。我开始恐慌:我的手艺是不是要废了?如果有一天,我不当这个Leader了,我还能不能凭技术,在外面找到一份好工作?
这三个问题,在我脑子里盘旋了很久。我试图三选一,但越想越焦虑。
直到最近,我在复盘一个项目时,才突然想明白:
这根本不是一个三选一的十字路口。
这三条路,是一个优秀的技术人,在30岁之后,必须三位一体、同时去修炼的内功。
- 一个不懂技术的Leader,无法服众,也做不出靠谱的架构决策。
- 一个不懂业务的专家,他的技术再牛,也可能只是屠龙之技,无法为公司创造真正的价值。
- 一个不懂管理(影响他人)的工程师,他的想法再好,也只能停留在自己的电脑上,无法变成团队的战斗力。

DOTA2的世界里,有一个英雄叫 祈求者(Invoker),他有冰、雷、火三个元素,通过不同的组合,能释放出10个截然不同的强大技能。
我觉得,30岁之后的前端,就应该成为一个祈求者。
我们不再是那个只需要猛点一个技能的码农。我们的挑战,在于如何在不同的场景下,把这三个元素,组合成最恰当的技能,去解决当下最复杂的问题。
这条路,很难,但也比25岁时,要有趣得多。
与所有在十字路口迷茫的同行者,共勉🙌。
来源:juejin.cn/post/7563564221352673331
进入外包,我犯了所有程序员都会犯的错!
前言
前些天有位小伙伴和我吐槽他在外包工作的经历,语气颇为激动又带着深深的无奈。

本篇以他的视角,进入他的世界,看看这一段短暂而平凡的经历。
1. 上岸折戟尘沙
本人男,安徽马鞍山人士,21年毕业于江苏某末流211,在校期间转码。
上网课期间就向往大城市,于是毕业后去了深圳,找到了一家中等IT公司(人数500+)搬砖,住着宝安城中村,来往繁华南山区。
待了三年多,自知买房变深户无望,没有归属感,感觉自己也没那么热爱技术,于是乎想回老家考公务员,希望待在宇宙的尽头。
24年末,匆忙备考,平时工作忙里偷闲刷题,不出所料,笔试卒,梦碎。
2. 误入外包
复盘了备考过程,觉得工作占用时间过多,想要找一份轻松点且离家近的工作,刚好公司也有大礼包的指标,于是主动申请,辞别深圳,前往徽京。
Boss上南京的软件大部分是外包(果然是外包之都),前几年外包还很活跃,这些年外包都沉寂了不少,找了好几个月,断断续续有几个邀约,最后实在没得选了,想着反正就过渡一下挣点钱不寒碜,接受了外包,作为WX服务某为。薪资比在深圳降了一些,在接受的范围内。
想着至少苟着等待下一次考公,因此前期做项目比较认真,遇到问题追根究底,为解决问题也主动加班加点,同为WX的同事都笑话我说比自有员工还卷,我却付之一笑。
直到我经历了几件事,正所谓人教人教不会,事教人一教就会。
3. 我在外包的二三事
有一次,我提出了自有员工设计方案的衍生出的一个问题,并提出拉个会讨论一下,他并没有当场答应,而是回复说:我们内部看看。
而后某天我突然被邀请进入会议,聊了几句,意犹未尽之际,突然就被踢出会议...开始还以为是某位同事误触按钮,然后再申请入会也没响应。
后来我才知道,他们内部商量核心方案,因为权限管控问题,我不能参会。
这是我第一次体会到WX和自有员工身份上的隔阂。
还有一次和自有员工一起吃饭的时候,他不小心说漏嘴了他的公积金,我默默推算了一下他的工资至少比我高了50%,而他的毕业院校、工作经验和我差不多,瞬间不平衡了。
还有诸如其它的团建、夜宵、办公权限、工牌等无一不是明示着你是外包员工,要在外包的规则内行事。
至于转正的事,头上还有OD呢,OD转正的几率都很低,好几座大山要爬呢,别想了。
3. 反求诸己
以前网上看到很多吐槽外包的帖子,还总觉得言过其实,亲身经历了才刻骨铭心。
我现在已经摆正了心态,既来之则安之。正视自己WX的身份,给多少钱干多少活,给多少权利就承担多少义务。
不攀比,不讨好,不较真,不内耗,不加班。
另外每次当面讨论的时候,我都会把工牌给露出来,潜台词就是:快看,我就是个外包,别为难我😔~
另外我现在比较担心的是:
万一我考公还是失败,继续找工作的话,这段外包经历会不会是我简历的污点😢
当然这可能是我个人感受,其它外包的体验我不知道,也不想再去体验了。
对,这辈子和下辈子都不想了。
附南京外包之光,想去或者不想去的伙伴可以留意一下:

来源:juejin.cn/post/7511582195447824438
2026年了,前端到底算不算“夕阳行业”?
你有没有在朋友圈或者知乎上看到过这样的声音:“前端这行是不是快没前途了?”、“前端是夕阳行业,学不起来就晚了”。听起来很吓人吧?今天周五公司不忙~ 所以就想就想聊聊,为什么这些说法有点夸张,而且,实际上,前端比你想的要活跃、要有意思得多。
前端行业现状与就业趋势深入分析
其他废话少说,我先列出一组数据。
市场数据说明:招聘活跃度与求职热度
在判定某个岗位是否是“夕阳行业”前,我们得看看实实在在的数据,而不是空谈。虽然我们没有官方完整的每月统计数据,但从招聘平台侧面指标可以窥见市场动态:
BOSS直聘平台整体使用频次趋势(2024 年)
数据来自行业研究监测,反映招聘平台月度活跃度(平台月访问次数,单位为万次)。它可以折射出用户在找工作和发布岗位的活跃程度:
| 月份 | Boss直聘(万次) | 前程无忧(万次) | 智联招聘(万次) |
|---|---|---|---|
| 2024‑01 | 1212.8 | 503.3 | 381.6 |
| 2024‑03 | 2271.8 | 958.5 | 660.3 |
| 2024‑05 | 1892.9 | 730.1 | 496.5 |
| 2024‑09 | 1861.9 | 695.1 | 465.5 |
| 2024‑12 | 1492.8 | 665.7 | 432.8 |
从这张表可以看到几个趋势:
- 春节前后及 3 月、4 月经常会有求职与招聘高峰,这与校园招聘和年终奖金兑现周期有关。
- Boss直聘的整体使用频次明显高于其他招聘平台,表明它在人才市场中具有更高的活跃度。
这说明整体就业市场并没有冷却到技术岗位“没市场”的程度,但伴随着整体求职竞争压力也在增加(尤其毕业季之后)。
2024–2025 前端岗位薪资与供需情况(综合公开数据)
下面给出一个简要的薪资与供需趋势对比,是基于公开行业报告和招聘平台上职位薪资调研整理的(单位:人民币):
前端薪资水平(2024–2025)
| 类型 | 数据来源 | 平均薪资(月) | 说明 |
|---|---|---|---|
| 全国前端平均薪资 | 招聘求职网站综合数据 | ~20,877 元/月 | 2024 年全国平均数据,样本规模较大 |
| 数字前端工程师高薪技术岗位 | 脉脉高聘年度报告 | ~67,728 元/月 | 仅针对极高端职位薪资榜首人才 |
| BOSS直聘高级前端岗位示例 | 招聘岗位样例 | 20K–50K /月 | 典型一线城市高级薪资范围 |
| 企业大厂前端薪资 | 公司薪资水平数据 | ~57–65 万/年 | P6(技术中高级)年薪典型值 |
小结:大厂或高级岗位薪资明显高于平均,而整体前端岗薪资按城市和经验差异明显(北上深等一线城市更高)。中高级工程师薪资已进入较高收入层。
前端岗位供需趋势(24 年–25 年)
真实可公开的按月份招聘/求职人数统计不容易直接获得(需付费或数据授权),但我们可以根据人才供需比报告和其他间接指标构建趋势理解:
人才供需比(供给 vs 需求)变化
| 数据年份/区间 | 人才供需比(整体技术类) | 解读 |
|---|---|---|
| 2022 全年 | 1.29 | 约 1.3 求职者争一岗 |
| 2023 全年 | 2.00 | 竞争更激烈 |
| 2024 1‑10 月 | 2.06 | 职位竞争仍然紧张 |
供需比上升意味着“求职者数量增速快于岗位数量”,这反映就业市场总体竞争压力上升,但这主要是整体技术类岗位,不仅限前端。技术类岗位中核心和稀缺型(例如 AI、架构方向)仍然紧缺。 开源中国
招聘/求职活跃度趋势示意
timeline
title
2024 : 招聘需求 ↑, 求职人数 ↑
2025 : 招聘需求 ↓, 求职人数 ↑↑
- 招聘需求在 2024/2025 年虽整体活跃,但增长略收敛。
- 求职人数增速仍然高(尤其高校毕业生和转行人才增多)。 PDF 文档助手+1
“前端到底是做什么的”
以前的前端,其实很简单——写页面。你写几个 HTML、CSS,再加上点 JS,页面能跑就算完成任务。大部分人只要会写代码,基本就能找到工作。那时候,技术门槛不高,但随之而来的问题是:大家都能做,稀缺性不强。
到了现在,前端已经不是单纯写页面那么简单了。现在你需要考虑性能优化、工程化、架构设计,甚至还得会和 AI 工具配合来提高效率。也就是说,前端的工作量和复杂度已经大幅升级了,光会写代码,已经不再稀缺。
普通前端 / 工程型前端 / 架构型前端
我一般把前端分成三类:
- 普通前端
就是那种把设计稿转成页面的人,写页面、调样式、搞交互。以前,这类岗位很吃香,因为企业只要有人能把界面做出来就行。现在,普通前端的门槛低,但成长空间有限。 - 工程型前端
这类前端不仅会写页面,还懂打包工具、模块化、性能优化、测试、CI/CD,甚至前端安全。他们能把一个项目从零到一搞成可以高效运转的系统。你可以把他们想象成“能写代码,也懂流程的人”,在团队里很吃香。 - 架构型前端
架构型前端更厉害,他们关注的是整个平台的稳定性、可维护性和扩展性。他们设计组件库、微前端架构、前端性能监控体系,甚至参与后端接口设计。换句话说,他们更像“产品工程师”,不仅懂技术,还懂业务。
会写代码不再稀缺,会“用 AI 写代码”才是门槛
你可能注意到了,现在很多人说“前端会写代码不稀缺了”。这是真的。基础的 JS、CSS、HTML 很多人都会,但如果你能用 AI 辅助写代码、自动生成模板、快速优化性能,那才是真正的核心竞争力。就像以前会打字的人很多,但会用 Excel 做财务建模的人少,差距就出来了。
举个例子,现在有些大型项目,我们用 AI 帮忙生成表单验证逻辑,或者做自动化测试脚本,效率能提高好几倍。这种能力,不是简单敲几行代码能替代的。
前端未来,更像产品工程师
所以,到底前端是不是夕阳行业?我觉得恰恰相反。未来的前端,更像产品工程师——你不仅要写代码,还要思考性能、用户体验、架构设计、工程化流程,甚至要和 AI、云端、数据打交道。前端的职业宽度比以前更大,技能组合也更加稀缺。
换句话说,前端不再只是写界面的小伙伴,而是能把技术和产品结合起来,创造可落地系统的人。
总结
不是前端“夕阳”,只是门槛提高了
从薪资和招聘活跃度看:
- 前端岗位依旧铺开在招聘平台上,高薪职位数量没有消失,只是分布更广、更分层。
- 高端工程师、架构型前端、全栈/AI 前端人才仍然供不应求。
- 竞争压力主要来自技术同质化人才与行业整体求职人数增长的趋势(特别是毕业季)。 开源中国
真实情形是:前端并非夕阳,而是在职业形态和薪资结构上出现了更明显的分层。
你看到普通前端岗位薪资增长缓慢,是因为市场供给大,但 高技术、高工程化能力者反而更加吃香,门槛变了,而不是需求消失。
总结:结合数据再看“前端是否夕阳”
既然有数据支撑,我们再回到那个问题:
前端是否是夕阳行业?结论是:
- 前端需求仍在增长 ——招聘平台活跃度高,技术转型需求仍旧带来岗位。
- 薪资仍然维持在行业中上水平 ——尤其中高级、工程化岗位。
- 市场竞争更激烈 ——求职人数持续增长使得低门槛岗位更难突围。
- 分层明显 ——普通前端增长较缓,高技能人才仍稀缺。
所以说:前端不是夕阳行业,前端职业更像是正经历升级版的“技术工程”方向,更接近综合产品工程师,而不是单纯的页面写手。
要在这个岗位上活得更好,与 AI 协作、提升工程化能力、掌握架构与性能优化,成为未来核心竞争力。
数据来源说明
本文涉及的前端薪资、招聘人数、求职人数及市场趋势数据,主要来源公开渠道:
- BOSS直聘:招聘岗位示例及薪资参考 官网,招聘活跃度趋势及职位需求变化 年度报告
- 前端薪资参考:全国平均薪资及高端岗位薪资 Teamed Up China、大厂薪资对比 Levels.fyi、高端技术岗位薪资 脉脉高聘年度报告
- 前端供需数据:技术类岗位供需比及求职活跃度 公开行业报告
数据仅供行业分析参考,实际薪资及岗位信息可能随城市、公司和岗位等级变化。
来源:juejin.cn/post/7587684397530595355
百度又一知名产品,倒下了!
就在最近,百度旗下又一款知名互联网产品正式宣布停止服务,令人唏嘘不已。
没错,它就是「百度脑图」。

提到「百度脑图」这个名字,对于很多年轻的朋友们来说,可能有些陌生,但是在当年那会还是挺有名的。
对我而言,之前我还真就认认真真用过一段时间,在上面画了不少图,但是后来还是转到其他工具了。
说实话,要不是看到这个新闻,我都快忘记有这个产品的存在了。
出于好奇,我也特地登进去看了一眼。
果然,这停服公告都已经正式发出来了:
因产品调整,百度脑图将于 2026 年 3 月 31 日正式停止服务。

这也就意味着,这个产品将在明年春天正式画上句号,同时也给用户留了三个多月的数据导出时间。
众所周知,百度家的很多产品用起来一言难尽,要么有广,要么得氪金开会员。
但该说不说,「百度脑图」这个产品在我印象中倒还一直挺干净的,无广无贴,也不要会员啥的。
和市面上常见的脑图产品一样,这是一个免安装、支持网页版云端存储和自动实时保存的思维脑图编辑工具。

而且重点是界面简洁干净,无贴无广,并且兼容多种格式,同时也支持多格式脑图文件自由下载和导出。
咱讲话了,这都整得有点不像是百度家风格的产品了。

我特地看了一下它的产品更新日志,最近的一次更新还得追溯到 2019 年的 7月份。
这也意味着,这个产品已经 6 年多没怎么更新了啊,emmm,看来他们公司对这个产品是真的一点儿也不上心呢。

提到「百度脑图」,可能很多同学压根都不知道这个产品,但是百度脑图在行业内起步算很早的了。
这算一算,其实它也是 10 年前的产品了。

回想当年它刚推出时,就是凭借着“免安装、云存储、易分享”三大特点而传开,说实话 那时候,我们还没有现在那么多眼花缭乱的协作工具。
然而,互联网不相信眼泪,也从不吝啬告别。
近年来,随着 SaaS 服务的兴起,包括类似 XMind、MindManager 等专业工具和协作类工具的不断进化,加上百度自身战略重心的转移,百度脑图也渐渐淡出了我们的视野。
所以写着写着我寻思,这不又是百度身上的一个「起了个大早却赶了个晚集」的事情吗……
说起「起大早赶晚集」这个话题,百度那可真有得聊的,它说第一,没人敢说第二……
作为曾经的 BAT 三巨头之一,百度在很多风口上都曾拥有极强的前瞻性,并且往往是第一批入局者,但最终呢,却因为各种内外部原因,被同行反超压制,没能笑到最后。
首先是 2003 年上线的「百度贴吧」,曾是中文互联网第一大社区,拥有极强的用户粘性,现在的很多社交玩法(如兴趣圈层)都源于贴吧,但最终贴吧还是未能抓住移动化和兴趣社交的转型机遇,社区地位逐渐被取代,影响力大幅衰退。
再比如「好看视频」,我记得诞生时间是不是好像也和抖音大差不差来着,而且早期也曾投入过不少资源进行推广,但最终呢,还是未能找准差异化定位,被抖音、快手等按在地上摩擦,最终被逐渐边缘化,未能成为短视频领域的主流玩家。
还有「百度钱包/支付」,彼时移动支付刚刚兴起时,百度钱包就紧随上线了,但最后怎么样呢,也是未能跻身主流支付平台的位列,并逐渐淡出用户视野。
再就是「百度外卖」了,2014 年就入局了,上线时间很早吧,但是在与美团、饿了么的竞争中,百度外卖还是缺乏核心壁垒,最终在 2017 年被饿了么给合并了,从而彻底退出了历史舞台。
对了,还有「百度糯米」,那上线时间就更早了,我记得当年还试图想与美团、点评相抗衡呢,投入巨大但收效甚微,最终也未能撼动竞争对手,并在 2022 年彻底宣布关停。
来到 AI 时代,就更滑稽了。
按理说百度应该是国内最早布局和投入 AI 的公司之一了,十几年前就入局了,而「文心一言」也是国产大模型中最早发布的产品之一。
结果怎么着,虽然起步很早,但是先发优势尽失,在后续竞争中逐渐掉队,与头部产品差距拉大,市场份额反被后来者反超。
说到底,其实百度的技术实力并不差,技术眼光也不差,在很多领域都有先发优势,但是每次总会在关键时刻掉链子,然后被同行反超压制。
技术先发优势巨大但最终还是未能转化为生态和市场的壁垒,可能是战略层面的摇摆,可能是既得利益的束缚,甚至有可能是组织架构的桎梏…等等,这背后的深层原因的确值得他们好好分析分析了。
包括这一次「百度脑图」的官宣落幕,作为曾经的用户,说实话,真的觉得挺可惜的。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7589876192120700937
别搞混了!MCP 和 Agent Skill 到底有什么区别?
MCP 与 Skill 深度对比:AI Agent 的两种扩展哲学
用 AI Agent 工具(Claude Code、Cursor、Windsurf 等)的时候,经常会遇到两个概念:
- MCP(Model Context Protocol)
- Skill(Agent Skill)
它们看起来都是"扩展 AI 能力"的方式,但具体有什么区别?为什么需要两套机制?什么时候该用哪个?
这篇文章会从设计哲学、技术架构、使用场景三个维度,把这两个概念彻底讲清楚。
一句话区分
先给个简单的定位:
MCP 解决"连接"问题:让 AI 能访问外部世界
Skill 解决"方法论"问题:教 AI 怎么做某类任务
用 Anthropic 官方的说法:
"MCP connects Claude to external services and data sources. Skills provide procedural knowledge—instructions for how to complete specific tasks or workflows."
打个比方:MCP 是 AI 的"手"(能触碰外部世界),Skill 是 AI 的"技能书"(知道怎么做某件事)。
你需要两者配合:MCP 让 AI 能连接数据库,Skill 教 AI 怎么分析查询结果。
MCP:AI 应用的 USB-C 接口
MCP 是什么
MCP(Model Context Protocol)是 Anthropic 在 2024 年 11 月发布的开源协议,用于标准化 AI 应用与外部系统的交互方式。
官方的比喻是"AI 应用的 USB-C 接口"——就像 USB-C 提供了一种通用的方式连接各种设备,MCP 提供了一种通用的方式连接各种工具和数据源。
关键点:MCP 不是 Claude 专属的。
它是一个开放协议,理论上任何 AI 应用都可以实现。截至 2025 年初,已经被多个平台采用:
- Anthropic: Claude Desktop、Claude Code
- OpenAI: ChatGPT、Agents SDK、Responses API
- Google: Gemini SDK
- Microsoft: Azure AI Services
- 开发工具: Zed、Replit、Codeium、Sourcegraph
到 2025 年 2 月,已经有超过 1000 个开源 MCP 连接器。
MCP 的架构
MCP 基于 JSON-RPC 2.0 协议,采用客户端-主机-服务器(Client-Host-Server)架构:
┌─────────────────────────────────────────────────────────┐
│ Host │
│ (Claude Desktop / Cursor) │
│ │
│ ┌─────────────┐ ┌─────────────┐ ┌─────────────┐ │
│ │ Client │ │ Client │ │ Client │ │
│ │ (GitHub) │ │ (Postgres) │ │ (Sentry) │ │
│ └──────┬──────┘ └──────┬──────┘ └──────┬──────┘ │
└─────────┼────────────────┼────────────────┼─────────────┘
│ │ │
▼ ▼ ▼
┌───────────┐ ┌───────────┐ ┌───────────┐
│MCP Server │ │MCP Server │ │MCP Server │
│ (GitHub) │ │(Postgres) │ │ (Sentry) │
└───────────┘ └───────────┘ └───────────┘
- Host:用户直接交互的应用(Claude Desktop、Cursor、Windsurf)
- Client:Host 应用中管理与特定 Server 通信的组件
- Server:连接外部系统的桥梁(数据库、API、本地文件等)
MCP 的三个核心原语
MCP 定义了三种 Server 可以暴露的原语:
1. Tools(工具)—— 模型控制
可执行的函数,AI 可以调用来执行操作。
{
"name": "query_database",
"description": "Execute SQL query on the database",
"parameters": {
"type": "object",
"properties": {
"sql": { "type": "string" }
}
}
}
AI 决定什么时候调用这些工具。比如用户问"这个月的收入是多少",AI 判断需要查数据库,就会调用 query_database 工具。
2. Resources(资源)—— 应用控制
数据源,为 AI 提供上下文信息。
{
"uri": "file:///Users/project/README.md",
"name": "Project README",
"mimeType": "text/markdown"
}
资源由应用控制何时加载。用户可以通过 @ 引用资源,类似于引用文件。
3. Prompts(提示)—— 用户控制
预定义的提示模板,帮助结构化与 AI 的交互。
{
"name": "code_review",
"description": "Review code for bugs and security issues",
"arguments": [
{ "name": "code", "required": true }
]
}
用户显式触发这些提示,类似于 Slash Command。
MCP 与 Function Calling 的关系
很多人会问:MCP 和 OpenAI 的 Function Calling、Anthropic 的 Tool Use 有什么区别?
Function Calling 是 LLM 的能力——把自然语言转换成结构化的函数调用请求。LLM 本身不执行函数,只是告诉你"应该调用什么函数,参数是什么"。
MCP 是在 Function Calling 之上的协议层——它标准化了"函数在哪里、怎么调用、怎么发现"。
两者的关系:
用户输入 → LLM (Function Calling) → "需要调用 query_database"
↓
MCP Protocol
↓
MCP Server 执行
↓
返回结果给 LLM
Function Calling 解决"决定做什么",MCP 解决"怎么做到"。
MCP 的传输方式
MCP 支持两种主要的传输方式:
| 传输方式 | 适用场景 | 说明 |
|---|---|---|
| Stdio | 本地进程 | Server 在本地机器运行,适合需要系统级访问的工具 |
| HTTP/SSE | 远程服务 | Server 在远程运行,适合云服务(GitHub、Sentry、Notion) |
大部分云服务用 HTTP,本地脚本和自定义工具用 Stdio。
MCP 的代价
MCP 不是免费的午餐,它有明显的成本:
1. Token 消耗大
每个 MCP Server 都会占用上下文空间。每次对话开始,MCP Client 需要告诉 LLM "你有这些工具可用",这些工具定义会消耗大量 Token。
连接多个 MCP Server 后,光是工具定义可能就占用了上下文窗口的很大一部分。社区观察到:
"We're seeing a lot of MCP developers even at enterprise build MCP servers that expose way too much, consuming the entire context window and leading to hallucination."
2. 需要维护连接
MCP Server 是持久连接的外部进程。Server 挂了、网络断了、认证过期了,都会影响 AI 的能力。
3. 安全风险
Anthropic 官方警告:
"Use third party MCP servers at your own risk - Anthropic has not verified the correctness or security of all these servers."
特别是能获取外部内容的 MCP Server(比如网页抓取),可能带来 prompt injection 风险。
MCP 的价值
尽管有这些代价,MCP 的价值在于标准化和可复用性:
- 一次实现,到处使用:同一个 GitHub MCP Server 可以在 Claude Desktop、Cursor、Windsurf 中使用
- 动态发现:AI 可以在运行时发现有哪些工具可用,而不是写死在代码里
- 供应商无关:不依赖特定的 LLM 提供商
Skill:上下文工程的渐进式公开
Skill 是什么
Skill(全称 Agent Skill)是 Anthropic 在 2025 年 10 月发布的特性。官方定义:
"Skills are organized folders of instructions, scripts, and resources that agents can discover and load dynamically to perform better at specific tasks."
翻译一下:Skill 是一个文件夹,里面放着指令、脚本和资源,AI 会根据需要自动发现和加载。
Skill 在架构层级上和 MCP 不同。
用 Anthropic 的话说:
"Skills are at the prompt/knowledge layer, whereas MCP is at the integration layer."
Skill 是"提示/知识层",MCP 是"集成层"。两者解决不同层面的问题。
Skill 的核心设计:渐进式信息公开
Skill 最精妙的设计是渐进式信息公开(Progressive Disclosure)。这是 Anthropic 在上下文工程(Context Engineering)领域的重要实践。
官方的比喻:
"Like a well-organized manual that starts with a table of contents, then specific chapters, and finally a detailed appendix."
就像一本组织良好的手册:先看目录,再翻到相关章节,最后查阅附录。
Skill 分三层加载:
flowchart TD
subgraph L1["第 1 层:元数据(始终加载)"]
A[Skill 名称 + 描述]
B["约 100 tokens"]
end
subgraph L2["第 2 层:核心指令(按需加载)"]
C[SKILL.md 完整内容]
D["通常 < 5k tokens"]
end
subgraph L3["第 3+ 层:支持文件(深度按需)"]
E[reference.md]
F[scripts/helper.py]
G[templates/...]
end
L1 --> |"Claude 判断相关"| L2
L2 --> |"需要更多信息"| L3
style L1 fill:#d4edda,stroke:#28a745
style L2 fill:#fff3cd,stroke:#ffc107
style L3 fill:#cce5ff,stroke:#0d6efd
这个设计的好处是什么?
传统方式(比如 MCP)在会话开始时就把所有信息加载到上下文。如果你有 10 个 MCP Server,每个暴露 5 个工具,那就是 50 个工具定义——可能消耗数千甚至上万 Token。
Skill 的渐进式加载让你可以有几十个 Skill,但同时只加载一两个。上下文效率大幅提升。
用官方的话说:
"This means that the amount of context that can be bundled int0 a skill is effectively unbounded."
理论上,单个 Skill 可以包含无限量的知识——因为只有需要的部分才会被加载。
上下文工程:Skill 背后的思想
Skill 是 Anthropic "上下文工程"(Context Engineering)理念的产物。官方对此有专门的阐述:
"At Anthropic, we view context engineering as the natural progression of prompt engineering. Prompt engineering refers to methods for writing and organizing LLM instructions for optimal outcomes. Context engineering refers to the set of strategies for curating and maintaining the optimal set of tokens (information) during LLM inference."
简单说:
- Prompt Engineering:怎么写好提示词
- Context Engineering:怎么管理上下文窗口里的信息
LLM 的上下文窗口是有限的(即使是 200k 窗口,也会被大量信息撑爆)。Context Engineering 的核心问题是:在有限的窗口里,放什么信息能让 AI 表现最好?
Skill 的渐进式加载就是 Context Engineering 的具体实践——只加载当前任务需要的信息,让每一个 Token 都发挥最大价值。
Skill 的触发机制
Skill 是自动触发的,这是它和 Slash Command 的关键区别。
工作流程:
- 扫描阶段:Claude 读取所有 Skill 的元数据(名称 + 描述)
- 匹配阶段:将用户请求与 Skill 描述进行语义匹配
- 加载阶段:如果匹配成功,加载完整的 SKILL.md
- 执行阶段:按照 Skill 里的指令执行任务,按需加载支持文件
用户不需要显式调用。比如你有一个 code-review Skill,用户说"帮我 review 这段代码",Claude 会自动匹配并加载。
Skill 的本质是什么?
技术上,Skill 是一个元工具(Meta-tool):
"The Skill tool is a meta-tool that manages all skills. Traditional tools like Read, Bash, or Write execute discrete actions and return immediate results. Skills operate differently—rather than performing actions directly, they inject specialized instructions int0 the conversation history and dynamically modify Claude's execution environment."
Skill 不是执行具体动作,而是注入指令到对话历史中,动态修改 Claude 的执行环境。
Skill 的文件结构
一个标准的 Skill 长这样:
my-skill/
├── SKILL.md # 必需:元数据 + 主要指令
├── reference.md # 可选:详细参考文档
├── examples.md # 可选:使用示例
├── scripts/
│ └── helper.py # 可选:可执行脚本
└── templates/
└── template.txt # 可选:模板文件
SKILL.md 是核心,必须包含 YAML 格式的元数据:
---
name: code-review
description: >
Review code for bugs, security issues, and style violations.
Use when asked to review code, check for bugs, or audit PRs.
---
# Code Review Skill
## Instructions
When reviewing code, follow these steps:
1. First check for security vulnerabilities...
2. Then check for performance issues...
3. Finally check for code style...
关键字段:
name:Skill 的唯一标识,小写字母 + 数字 + 连字符,最多 64 字符description:描述做什么、什么时候用,最多 1024 字符
description 的质量直接决定 Skill 能不能被正确触发。
Skill 的安全考虑
Skill 有一个潜在的安全问题:Prompt Injection。
研究人员发现:
"Although Agent Skills can be a very useful tool, they are fundamentally insecure since they enable trivially simple prompt injections. Researchers demonstrated how to hide malicious instructions in long Agent Skill files and referenced scripts to exfiltrate sensitive data."
因为 Skill 本质上是注入指令,恶意的 Skill 可以在长文件中隐藏恶意指令,窃取敏感数据。
应对措施:
- 只使用可信来源的 Skill
- 审查 Skill 中的脚本
- 使用
allowed-tools限制 Skill 的能力范围
---
name: safe-file-reader
description: Read and analyze files without making changes
allowed-tools: Read, Grep, Glob # 只允许读操作
---
Skill 的平台支持
Agent Skills 目前支持:
- Claude.ai(Pro、Max、Team、Enterprise)
- Claude Code
- Claude Agent SDK
- Claude Developer Platform
需要注意的是,Skill 目前是 Anthropic 生态专属的,不像 MCP 是跨平台的开放协议。
MCP vs Skill:架构层级对比
现在我们可以从架构层级来理解两者的区别:
┌─────────────────────────────────────────────────────────┐
│ 用户请求 │
└────────────────────────┬────────────────────────────────┘
▼
┌─────────────────────────────────────────────────────────┐
│ 提示/知识层 (Skill) │
│ │
│ Skill 注入专业知识和工作流程 │
│ "怎么做某类任务" │
└────────────────────────┬────────────────────────────────┘
▼
┌─────────────────────────────────────────────────────────┐
│ LLM 推理层 │
│ │
│ Claude / GPT / Gemini 等 │
│ 理解请求,决定需要什么工具 │
└────────────────────────┬────────────────────────────────┘
▼
┌─────────────────────────────────────────────────────────┐
│ 集成层 (MCP) │
│ │
│ MCP 连接外部系统 │
│ "能访问什么工具和数据" │
└────────────────────────┬────────────────────────────────┘
▼
┌─────────────────────────────────────────────────────────┐
│ 外部世界 │
│ │
│ 数据库、API、文件系统、第三方服务 │
└─────────────────────────────────────────────────────────┘
Skill 在上层(知识层),MCP 在下层(集成层)。
两者不是替代关系,而是互补关系。你可以:
- 用 MCP 连接 GitHub
- 用 Skill 教 AI 如何按照团队规范做 Code Review
详细对比表
| 维度 | MCP | Skill |
|---|---|---|
| 核心作用 | 连接外部系统 | 编码专业知识和方法论 |
| 架构层级 | 集成层 | 提示/知识层 |
| 协议基础 | JSON-RPC 2.0 | 文件系统 + Markdown |
| 跨平台 | 是(开放协议,多平台支持) | 否(目前 Anthropic 生态专属) |
| 触发方式 | 持久连接,随时可用 | 基于描述的语义匹配,自动触发 |
| Token 消耗 | 高(工具定义持久占用上下文) | 低(渐进式加载) |
| 外部访问 | 可以直接访问外部系统 | 不能直接访问,需要配合 MCP 或内置工具 |
| 复杂度 | 高(需要理解协议、运行 Server) | 低(写 Markdown 就行) |
| 可复用性 | 高(标准化协议,跨应用复用) | 中(文件夹,可以 Git 共享) |
| 动态发现 | 是(运行时发现可用工具) | 是(运行时发现可用 Skill) |
| 安全考虑 | 外部内容带来 prompt injection 风险 | Skill 文件本身可能包含恶意指令 |
什么时候用 MCP,什么时候用 Skill
用 MCP 的场景
- 需要访问外部数据:数据库查询、API 调用、文件系统访问
- 需要操作外部系统:创建 GitHub Issue、发送 Slack 消息、执行 SQL
- 需要实时信息:监控系统状态、查看日志、搜索引擎结果
- 需要跨平台复用:同一个工具在 Claude Desktop、Cursor、其他支持 MCP 的应用中使用
用 Skill 的场景
- 重复性的工作流程:代码审查、文档生成、数据分析
- 公司内部规范:代码风格、提交规范、文档格式
- 需要多步骤的复杂任务:需要详细指导的专业任务
- 团队共享的最佳实践:标准化的操作流程
- Token 敏感场景:需要大量知识但不想一直占用上下文
结合使用
很多时候,两者是配合使用的:
用户:"Review PR #456 并按照团队规范给出建议"
1. MCP (GitHub) 获取 PR 信息
↓
2. Skill (团队代码审查规范) 提供审查方法论
↓
3. Claude 按照 Skill 的指令分析代码
↓
4. MCP (GitHub) 提交评论
MCP 负责"能访问什么",Skill 负责"怎么做"。
写好 Skill 的关键
Skill 能不能被正确触发,90% 取决于 description 写得好不好。
差的 description
description: Helps with data
太宽泛,Claude 不知道什么时候该用。
好的 description
description: >
Analyze Excel spreadsheets, generate pivot tables, and create charts.
Use when working with Excel files (.xlsx), spreadsheets, or tabular data analysis.
Triggers on: "analyze spreadsheet", "create pivot table", "Excel chart"
好的 description 应该包含:
- 做什么:具体的能力描述
- 什么时候用:明确的触发场景
- 触发词:用户可能说的关键词
最佳实践
官方建议:
- 保持专注:一个 Skill 做一件事,避免宽泛的跨域 Skill
- SKILL.md 控制在 500 行以内:太长的话拆分到支持文件
- 测试触发行为:确认相关请求能触发,不相关请求不会误触发
- 版本控制:记录 Skill 的变更历史
关于 Slash Command
文章标题是 MCP vs Skill,但很多人也会问到 Slash Command,简单说一下。
Slash Command 是最简单的扩展方式——本质上是存储的提示词,用户输入 /命令名 时注入到对话中。
Skill vs Slash Command 的关键区别是触发方式:
| Slash Command | Skill | |
|---|---|---|
| 触发方式 | 用户显式输入 /命令 | Claude 自动匹配 |
| 用户控制 | 完全控制何时触发 | 无法控制,Claude 决定 |
问自己一个问题:用户是否需要显式控制触发时机?
- 需要 → Slash Command
- 不需要,希望 AI 自动判断 → Skill
总结
MCP 和 Skill 是 AI Agent 扩展的两种不同哲学:
| MCP | Skill | |
|---|---|---|
| 哲学 | 连接主义 | 知识打包 |
| 问的问题 | "AI 能访问什么?" | "AI 知道怎么做什么?" |
| 层级 | 集成层 | 知识层 |
| Token 策略 | 预加载所有能力 | 按需加载知识 |
记住这句话:
MCP connects AI to data; Skills teach AI what to do with that data.
MCP 让 AI 能"碰到"数据,Skill 教 AI 怎么"处理"数据。
它们不是替代关系,而是互补关系。一个成熟的 AI Agent 系统,两者都需要。
参考资源
MCP 官方资源
- Model Context Protocol 官网 - 协议规范、快速入门、Server 开发指南
- MCP Specification - 完整的协议规范文档
- Introducing the Model Context Protocol - Anthropic 发布 MCP 的官方博客
- MCP GitHub Organization - 官方 SDK、示例 Server、参考实现
- Awesome MCP Servers - 社区维护的 MCP Server 列表
Skill 官方资源
- Claude Code Skills 文档 - Skills 的完整文档
- Building effective agents - Anthropic 关于 Agent 设计的研究博客
- Context Engineering Guide - 上下文工程官方指南,理解 Skill 设计哲学的关键
跨平台采用
- OpenAI adds support for MCP - OpenAI 宣布支持 MCP
- Google Gemini MCP Support - Google 宣布 Gemini 支持 MCP
延伸阅读
- Function Calling vs MCP - 理解两者区别
- Claude Code Documentation - Claude Code 完整文档
- Prompt Engineering Guide - 提示工程基础,Context Engineering 的前置知识
如果你觉得这篇文章有帮助,欢迎关注我的 GitHub,下面是我的一些开源项目:
Claude Code Skills(按需加载,意图自动识别,不浪费 token,介绍文章):
- code-review-skill - 代码审查技能,覆盖 React 19、Vue 3、TypeScript、Rust 等约 9000 行规则(详细介绍)
- 5-whys-skill - 5 Whys 根因分析,说"找根因"自动激活
- first-principles-skill - 第一性原理思考,适合架构设计和技术选型
全栈项目(适合学习现代技术栈):
- prompt-vault - Prompt 管理器,用的都是最新的技术栈,适合用来学习了解最新的前端全栈开发范式:Next.js 15 + React 19 + tRPC 11 + Supabase 全栈示例,clone 下来配个免费 Supabase 就能跑
- chat_edit - 双模式 AI 应用(聊天+富文本编辑),Vue 3.5 + TypeScript + Vite 5 + Quill 2.0 + IndexedDB
来源:juejin.cn/post/7584057497205817387
JavaScript 今天30 岁了,但连自己的名字都不属于自己

12 月 4 号,JavaScript 迎来 30 岁生日。
一门 10 天赶出来的语言,现在跑在 98.9% 的网站上,有 1650 万开发者在用它。从浏览器脚本到服务端运行时,从桌面应用到移动端,甚至嵌入式设备都有它的身影。TIOBE 2024 年度编程语言排行榜上,JavaScript 排第 6。
但 30 周年这天,社区没怎么庆祝。大家更关心的是另一件事:JavaScript 这个名字,到底能不能从 Oracle 手里抢回来。
10 天写出来的语言
1995 年 5 月,Netscape 的工程师 Brendan Eich 接到一个任务:给浏览器加一门脚本语言。
时间表很紧——Navigator 2.0 Beta 版要发布了,必须赶上。
Eich 花了 10 天(据他回忆是 5 月 6 日到 15 日),搞出了第一个原型。这不是夸张,是真的 10 天。
他后来自己说:
当你看我 10 天写的东西,它像一颗种子。是一种有力的妥协,但仍然是一个非常强大的内核,后来长成了一门更大的语言。
这门语言最开始叫 Mocha,后来改叫 LiveScript,最后因为市场原因蹭了 Java 的热度,改名 JavaScript。
1995 年 12 月 4 日,Netscape 和 Sun 联合发布公告,宣布 JavaScript 正式诞生。28 家公司为这门新语言背书,包括 America Online、Apple、AT&T、Borland、HP、Oracle、Macromedia、Intuit、Toshiba 等科技巨头。
有意思的是,Oracle 当时是 JavaScript 的支持者之一,新闻稿的媒体联系人里还有 Mark Benioff(后来创办了 Salesforce)。没想到 30 年后,Oracle 成了社区想要摆脱的"商标持有者"。
Sun 联合创始人 Bill Joy 说:
JavaScript 是 Java 平台的完美补充,天生就是为互联网和全球化设计的。
America Online 技术总裁 Mike Connors:
JavaScript 带来了跨平台的快速多媒体应用开发能力。
HP 的 Jan Silverman:
JavaScript 代表了专门为互联网设计的下一代软件。
Netscape 和 Sun 还计划把 JavaScript 提交给 W3C 和 IETF 作为开放标准。后来 JavaScript 确实标准化了,但官方名字叫 ECMAScript——因为商标问题。
1996 年 3 月发布 1.0 版本后,JavaScript 的野心远不止当初设想的"胶水语言"。
从玩具到基础设施
当年 JavaScript 的定位是"胶水语言",让不会编程的人也能在网页上加点交互。
没人想到它会变成今天这样。
几个关键节点:
2009 年 - Node.js 诞生
Ryan Dahl 把 V8 引擎搬到服务端,JavaScript 不再只是浏览器里的玩具。前后端同构成为可能。
2015 年 - ES6 发布
let/const 替代 var,箭头函数,Promise,Class 语法... JavaScript 终于像个正经语言了。
2012 年 - TypeScript 发布
微软给 JavaScript 加了类型系统。2017 年只有 12% 的 JavaScript 开发者用 TypeScript,到 2024 年这个数字涨到了 35%。现在大型项目几乎都是 TypeScript。
框架时代
React、Vue、Angular 轮番登场。整个前端生态围绕 JavaScript 建立起来。现在有人的整个职业生涯都建立在某个特定的 JS 框架上。
嵌入式领域
JavaScript 甚至跑到了微控制器上。Espruino 项目让你可以在 24.95 美元的小板子上写 JavaScript,功耗低到 0.06mA,还能跑蓝牙。有个智能手表 Bangle.js 2,一块电池能用 4 周,上面跑的就是 JavaScript。
名字的问题
JavaScript 这个名字,商标属于 Oracle。
Oracle 2009 年收购 Sun 的时候一起拿到的。但 Oracle 自己根本不做 JavaScript 相关的产品,商标就这么放着。
问题来了:因为商标在 Oracle 手里,社区做事很尴尬。
- 不能叫 JavaScript Conference,只能叫 JSConf
- 官方规范叫 ECMAScript,不叫 JavaScript
- 写书、办会议、做项目,用 JavaScript 这个词都有法律风险
Brendan Eich 2006 年写过:"ECMAScript 一直是个没人想要的商业名称,听起来像皮肤病。"
讽刺的是,Oracle 甚至不是 OpenJS Foundation 的成员,跟 Node.js 的开发也没有任何关系。
Node.js 和 Deno 的创始人 Ryan Dahl 看不下去了。2024 年 9 月他发起了 "Free the Mark" 运动,发布了一封公开信,28,600 多名开发者签名支持。

签名的人里有几个重量级的:
- Brendan Eich - JavaScript 创造者本人
- Ryan Dahl - Node.js 创造者
- Michael Ficarra、Shu-yu Guo - JavaScript 规范编辑
- Rich Harris - Svelte 作者
- Isaac Z. Schlueter - npm 创始人
- James M Snell - Node.js TSC 成员
- Jordan Harband - JavaScript 规范荣誉编辑
- Matt Pocock - Total TypeScript 课程作者
- Wes Bos、Scott Tolinski - Syntax.fm 播客主持人
11 月正式向美国专利商标局提交申请,要求撤销 Oracle 的商标。
理由有三:
- 通用化 - JavaScript 已经变成通用名词了,就像 aspirin(阿司匹林)一样
- 弃用 - Oracle 三年多没用这个商标做任何商业用途
- 欺诈 - Oracle 2019 年续期商标时,提交的使用证据是 Node.js 的截图。Node.js 跟 Oracle 没有半毛钱关系
公开信里说得很直白:
Oracle 从来没有认真推出过叫 JavaScript 的产品。GraalVM 的产品页面甚至都没提"JavaScript"这个词,得翻文档才能找到它支持 JavaScript。
公开信还指出,Oracle 2019 年续期商标时提交的"使用证据"是 nodejs.org 的截图和 Oracle JET 库。Node.js 根本不是 Oracle 的产品,JET 只是 Oracle Cloud 服务的一个 JavaScript 库,跟市面上成千上万的 JS 库没什么区别。
按美国法律,商标 3 年不用就算放弃。Oracle 既没用这个商标,又眼睁睁看着它变成通用名词,两条都占了。

2025 年 2 月,Oracle 申请驳回诉讼中的欺诈指控。6 月,商标审判和上诉委员会驳回了欺诈指控,但撤销申请继续审理。8 月,Oracle 首次正式回应,否认 JavaScript 是通用名词。
官司预计要打到 2026 年。
Deno 团队正在众筹 20 万美元的法律费用,用于发现阶段的调查取证,包括做公众调查来证明普通人不会把 JavaScript 和 Oracle 联系在一起。
30 年后的 JavaScript
现在的 JavaScript 和 1995 年的已经是两门语言了。
当年的 var 被 let/const 取代。当年的原型继承有了 Class 语法糖。当年的回调地狱有了 Promise 和 async/await。
ES2025 刚发布,又加了一堆新特性。
工具链也完全不同了:
- 打包器从 webpack 到 Vite,Vite 8 刚用上 Rolldown,速度又快了一大截
- 运行时从只有浏览器,到 Node.js、Deno、Bun 三足鼎立
- TypeScript 成了事实上的标准
- 1650 万开发者,比很多国家的人口都多
Brendan Eich 当年 10 天写的种子,长成了一片森林。
顺手推几个项目
既然聊到 JavaScript 生态,推一下我做的几个开源项目:
chat_edit - 一个双模式 AI 应用,聊天 + 富文本编辑。Vue 3.5 + TypeScript + Vite 8 技术栈,可以自己配 API key 部署。
code-review-skill - Claude Code 的代码审查技能,覆盖 React、Vue、TypeScript 等主流技术栈,按需加载不浪费 token。
5-whys-skill - 根因分析技能,排查问题的时候用"5 个为什么"方法论。
first-principles-skill - 第一性原理思考技能,适合架构设计和技术方案选型。帮你拆解问题本质。
感兴趣可以去 GitHub 看看。
相关链接
来源:juejin.cn/post/7580251192331386926
离开舒适区100天,我后悔了吗?
各位朋友好,我是优弧。今天想用一种轻松的方式,记录一个小小的里程碑:我来到新部门,已经满100天了。
如果把职场比作一段旅程,这100天像是从一条熟悉的主路,转入了一条全新的小径。风景不同,路况也迥异。过去,我更多是在既定方向里把事情做深做透;如今,则像是在一片新的地基上,一砖一瓦地搭建起"规则、方法与节奏"。
我现在所在的团队,从事的是数据标注与评测相关工作。很多人一听"标注",第一反应是"是不是就是打标签?"——我最初也是这么想的。但真正深入之后才发现:它更像是把人类的判断,转化为一套清晰、一致、可复用的"语言"。这些语言会凝结成数据,数据会塑造模型,模型再反过来影响产品体验。它不张扬,却至关重要。
这100天,我主要做了三件事
第一件:把模糊变清晰。
新方向里,最常见的困难不是"做不出来",而是"大家以为理解一致,其实各有各的理解"。所以我花了大量时间做"对齐"——把需求写清楚,把边界讲明白,把容易产生歧义的地方用具体案例固定下来。
这件事看似不起眼,却能让后来的人少走许多弯路。
第二件:把事情做得更稳。
在这里,"做完"不是终点,"能稳定交付"才是。
我参与梳理流程、完善检查机制,也会和一线同事一起复盘:哪里最容易出错?是规则没讲清楚,还是样例不够充分,还是工具设计让人产生误解?
我们在努力把"靠经验"变成"靠机制",把"凭感觉"变成"有共识"。
第三件:把经验沉淀下来。
我越来越相信一个朴素的道理:团队的效率,很大程度上取决于能否把经验写下来、传下去、复用起来。
所以这段时间,我持续在做文档化、样例库整理、常见问题汇总,让新人上手更快,老同事协作更顺。
这100天,我最大的收获
说实话,新方向并不轻松。它不像冲刺型项目那样"立竿见影",更多是"润物无声"。但也正因如此,它让我学会了另一种能力:耐心地把一件事做成体系。
我也更深刻地体会到——所谓成长,不一定是站到更高的位置,有时候是换一个角度看世界:从追求结果,到构建方法;从解决一个问题,到消除一类问题。
几点真实的小感悟
- 很多分歧不是谁对谁错,只是大家站在不同位置,看同一件事。
- 把规则写清楚,比想象中更难;写清楚之后,比想象中更有价值。
- 让事情"稳定",往往比让事情"快速"更考验功力。
写在最后
100天当然不算长,但足以让我确认:我已经在一个新的方向上重新出发了。离开不是告别,更像是把自己推入一个更陌生的场景,再学一次"如何把事情做好"。
最后,用一句我很喜欢的话收尾(我一直拿它提醒自己):
"这个世界上没有什么生活方式是完全正确的,神山圣湖并不是终点。接受平凡的自我,但不放弃理想和信仰,热爱生活。我们都在路上,也许路的尽头是什么,从来都不重要。"
感谢这一路遇到的每一个人。也希望下一个100天,我能继续保持好奇、保持笃定,把这条路走得更深、更稳。
顺便打个小广告
既然聊到了数据标注,也借这个机会说一声:我们的标注平台即将上线,现在开始招募标注员啦!
如果你是计算机相关专业背景,对代码有热情,想用专业能力做点有价值的事(顺便赚点外快),欢迎了解一下:
我们在找这样的你:
- 研发工程师,能独立理解并修改开源或企业级代码,熟悉单测与验证流程
- 3年以上开发经验,熟悉 Git、单元测试、模块化架构,能阅读、理解、调试中大型项目
- 掌握主流开发语言(Python / Java / JS / TS / Rust / C / C++)
- 具备问题抽象、代码重构与性能优化经验,能从开发者视角构造高质量问题与解决方案
工作方式:
- 线上灵活办公,时间自由安排
- 每周投入 20小时以上 即可
薪酬待遇:
- 时薪 50~100元,具体以项目最终定价为准
当然,如果你是本科及以上学历、有计算机相关背景的同学,也非常欢迎报名——我们同样期待新鲜血液的加入!
感兴趣的朋友可以私信我,或者留言咨询。期待与你在标注的世界里相遇。

来源:juejin.cn/post/7582021506190327854
同学聚会,是我不配?
前言
初八就回城搬砖了,有位老哥跟我吐槽了他过年期间参与同学会的事,整理如下,看读者们是否也有相似的境遇。

缘起
高中毕业至今已有十五年了,虽然有班级群但鲜有人发言,一有人冒泡就会立马潜水围观。年前有位同学发了条消息:高中毕业15年了,趁过年时间,咱们大伙聚一聚?
我还是一如既往地只围观不发言,组织的同学看大家都三缄其口,随后发了一个红包并刷了几个表情。果然还是万恶的金钱有新引力,领了红包的同学也刷了不少谢谢老板的表情,于是乎大家都逐渐放开了,最终发起了接龙。
看到已接龙的几位同学在高中时还是和自己打过一些交道,再加上时间选的是大年初五,我刚好有空闲的时间,总归还是想怀旧,于是也接了龙。
牢笼
我们相约在县城的烧烤一条街某店会面,那离我们高中母校不远,以前偶尔经过但苦于囊中羞涩没有大快朵颐过。
到了烧烤店时发现人声鼎沸,猜拳、大笑声此起彼伏,我循着服务员的指示进入了包间。放眼望去已有四、五位同学在座位上,奇怪的是此时包间却是很安静,大家都在低头把玩着手机。
当我推门的那一刻,同学们都抬头放眼望来,迅速进行了一下眼神交流,微笑地打了招呼就落座。与左右座的同学寒暄了几句,进行一些不痛不痒的你问我答,而后就沉默,气氛落针可闻,那时我是多希望有服务员进来问:帅哥,要点单了吗?
还好最后一位同学也急匆匆赶到了,后续交流基本上明白了在场同学的工作性质。
张同学:组织者,在A小镇上开了超市、圆通、中通提货点,座驾卡迪拉克
李同学:一线城市小创业者,公司不到10人,座驾特斯拉
吴同学:县城第一中学老师、班主任,座驾大众
毛同学:县委办某科室职员、公务员,座驾比亚迪
王同学:某小镇纪委书记,座驾别克
潘同学:县住房和城乡建设局职员,事业编,座驾哈佛
我:二线城市码农一枚,座驾雅迪
一开始大家都在忆往昔,诉说过去的一些快乐的事、糗事、甚至秘辛,感觉自己的青葱时光就在眼前重现。
酒过三巡,气氛逐渐热烈,称呼也开始越拔越高,某书记、某局、某老板,主任、某老总的商业互吹。
期间大家的话题逐渐往县城的实事、新闻、八卦上靠,某某人被双了,某某同事动用了某层的关系调到了市里,某漂亮的女强人离婚了。
不巧的是张同学还需要拜会另一位老板,提前离席,李同学公司有事需要处理,离开一会。
只剩我和其他四位体制内的同学,他们在聊体制内的事,我不熟悉插不进话题,我聊公司的话题估计他们不懂、也不感兴趣。
更绝的是,毛同学接到了一个电话,而后提着酒杯拉着其他同学一起去隔壁的包间敬酒去了,只剩我一个人在包间里。
过了几分钟他们都提着空酒杯回来了,悄悄询问了吴同学才知道隔壁是县委办公室主任。
回来后,他们继续畅聊着县城的大小事。
烧烤结束之后,有同学提议去唱K,虽然我晚上没安排,但想到已经没多少可聊的就婉拒了。
释怀
沿着县城的母亲河散步,看着岸边新年的装饰,我陷入了沉思。
十多年前大家在同一间教室求学,甚至同一宿舍生活,十多年后大家的选择的生活方式千差万别,各自的境遇也大不相同。
再次相遇,共同的话题也只是学生时代,可是学生时代的事是陈旧的、不变的,而当下的事才是新鲜的、变化的。因此聚会里更多的是聊现在的事,如果不在一个圈子里,是聊不到一块的。
其实小城里,公务员是一个很好的选择,一是稳定,二是有面子(可能本身没多大权利,但是可以交易,可以传递)。小城里今天发生的事,明天就可能人尽皆知了,没有秘密可言。
有志于公务员岗位的朋友提早做准备,别等过了年纪就和体制内绝缘了。
其他人始终是过客,关注自己,取悦自己。

来源:juejin.cn/post/7468614661326159881
豆包手机为什么会被其他厂商抵制?它的工作原理是什么?
之所以会想写这个,首先是因为在知乎收到了这个推荐的问题,实际上不管是 AutoGLM 还是豆包 AI 手机,会在这个阶段被第三方厂商抵制并不奇怪,比如微信和淘宝一直以来都很抵制这种外部自动化操作,而非这次中兴的 AI 豆包手机出来才抵制,毕竟以前搞过微信自动化客服应该都知道,一不小心就会被封号。

另外也是刚好看到, B 站的 UP 主老戴深入分析了豆包手机的内部工作机制的视频,视频介绍了从 AI 助手如何读取屏幕、捕捉数据和模拟操作的真实流程,所以对于 AI 手机又有了个更深刻的认知,在这个基础上,更不难理解为什么 AI 手机这种自动化 Agent 会被第三方厂商抵制,推荐大家看原视频:b23.tv/pftlDX8 。

那么豆包的 AI 手机是怎么工作的呢?实际上和大家想的可能不一样,它并没有使用无障碍服务(Accessibility Service),而是使用了更底层的实现方案:
豆包手机利用底层的系统权限,直接从 GPU 缓冲区获取原始图像数据并注入输入事件,而非依赖截屏或无障碍服务,此外手机还在一个独立的虚拟屏幕中执行后台任务,并将图像低频发送至云端进行推理,云端则返回操作指令。
在视频里, UP 主通过深度拆解豆包手机,分析手机在系统层面的服务分工、数据抓取和模型推理路径,例如aikernel被 UP 主推断为手机端侧 AI 的核心进程,内存占用特性(Native堆高达160M)表明它可能是一个本地AI推理框架:

另外
aikernel异常高的Binder数量,证明有大量外部进程通过 RPC 调用它,进一步印证了其系统级服务的角色 。
而 autoaction是豆包手机 AI 自动操作的关键,这个 APK 权限允许直接从 GPU 渲染的图形缓冲区读取数据,而不是通过上层截图:


而且目前看,豆包手机的 AI 能够捕获受保护的视频输出,这意味着它可以绕过银行 App 等应用的反截图/录屏限制 ,因为很多银行 App 很多是通过 DRM(数字版权管理) 或应用内安全设置来防止截屏和录屏:

另外,Agent 在操作手机过程也不是直接使用系统的 Accessibility Service ,而是通过调用系统隐藏API injectInputEvent 来控制手机, AI 通过 INJECT_EVENTS 权限直接注入输入事件来模拟屏幕点击,权限高于无障碍 API,并且是系统签名:


同时,豆包手机在执行自动操作时,会利用一个与物理屏幕分辨率相同的“无头”虚拟屏幕在后台运行,且拥有独立的焦点,不影响用户在前台的操作,这其实就是内存副屏的概念, 虚拟屏幕的画面由 GPU 合成后,对应的缓冲区信息会直接被autoaction消费,再次证实 AI 无需通过截图 API 即可获取屏幕内容 :

最后,豆包手机在自动化操作时,会频繁地(每3到5秒)与 obriccloud.com (字节的服务) 服务器通信,发送约 250K的单帧图片进行推理。
云端在接收图片后,会返回约 1K 的数据,内容是告诉手机下一步要执行的 7 种指令之一,如打开应用、点击、输入、滑动等等,整个自动化 Agent 的推理和路径规划主要在云端完成,云端思考后将执行步骤指令发回本地执行,本地任务很轻:


那么,这整个过程你看下来有什么感觉?如果你是第三方厂商,你会不会同样抵制这种数据收集和处理的行为?特别是绕过现有大家对系统 API 的理解,这种操作途径是否能被友商们接受?
所以目前的这种操作,被微信和淘宝抵制很正常,不管是隐私的边界,还有安全操作的规范,用户对于自己某个产品内容被收集的信息程度,这些都还处于蛮荒状态,数据安全和隐私的边界范围还不可控,并且 Agent 的托管行为,也明显侵犯到了友商们的利益链条。
就像是 UP 主说的,AI Agent 的出现将动摇移动互联网的底层商业逻辑——注意力经济,使“注意力”这一硬通货的重要性降低 ,实际上换作另一个概念就是碎片化时间:
以前你的碎片化时间都是被各种 App 消费了,比如广告和沉浸引导,但是 Agent 的出现,它明显将这部分时间给托管了,那么数据和时间都被 Agent 服务收集,对于友商们来说,不就是成了单纯的功能性服务商了吗?
另外,说实话像 AutoGLM 这种功能目前的支持,最大受益者不是用户而是灰产,不管是用诈骗还是黄牛,他们都是这种自动化下的第一受益者,所以规范和监管,特别是安全和隐私条款是必须,比如就像 UP 主说的:
豆包手机的 AI 在自动化操作过程中,哪些数据会被发送到云端服务器?
很多人对于 agent 和自动化能力的范畴并不理解,它们可以获取隐私的边界是什么,安全操作的规范是什么,这些都是需要支持和统一边界。
比如 Android 16 实际上官方是有规划 Appfunction Api 的,它的目的是让应用只公布自己开放给 AI 的能力,这样也许边界感更强。
当然,从历史的角度看,Agent 手机势不可挡,就像谷歌自己未来新的 Android PC 系统 Aluminium OS 也是会结合 Gemini Agent 等特点,这是历史进程的必然,但是这个过程中,如何统一规范和监管这是很重要的过程,毕竟 AI 的效应和能力,可比之前更加强,就像 UP 主说的,新的 AI 寡头可能会形成更中心化、更强势的权力,且马太效应更明显 。
那么,你觉得未来谁家的 Agent 设备会成为新时达的寡头?或者不是手机而是眼镜?
视频链接
来源:juejin.cn/post/7582469532326920228
从一线回武汉的真实感受
从北京回武汉差不多六年了,感慨颇多, 谈谈真实感受。
1 IT 公司
我们先把 IT 公司做一个分类整理 : 
从表中来看,武汉的 IT 公司确实不算少 ,主要集中于光谷,但我需要强调一下:
1、在大厂的眼里,武汉的定位是第二研发中心,看中的是武汉海量的研发人力资源以及较低的薪资水平。
2、第二研发中心做的并非核心业务,而且第二研发中心的权限往往不够。所以第二研发中心往往也被称为外包中心,这也是武汉很多朋友都说武汉是外包之城的原因。
3、武汉的技术氛围很差,高水平的研发人员相对较少,无论是管理者还是研发人员和一线相比是有绝对差距的。
接下来,聊聊薪资。
武汉 IT 薪资和一线差距很大,我预估月薪应该是一线的 50% 到 60% 左右,年终奖一般都是 1 ~ 2 个月,少部分公司会有股票,社保/公积金相对较低。
假如你在互联网公司,达到了阿里 P7 左右,我建议暂时不回武汉,因为武汉的薪资、技术氛围真的可能让你失望,还不如在一线多攒钱,等资金充裕了,回武汉更加合适点(一线挣钱,武汉花,很美!)。
2 大武汉
我们经常会将武汉说成“大武汉”,官方数据显示,武汉的行政面积达 8569.15 平方公里,相当于0.52个北京、1.35个上海或 4.29 个深圳。
武汉被长江和众多湖泊自然分割,形成了"三镇鼎立"的独特格局——汉口、武昌、汉阳各自为政又浑然一体。

为了连接这片水域纵横的土地,仅长江上就架起了十余座大桥,每一座都是城市发展的见证者。
回武汉的第一年,每天驱车从金银湖到关山大道,真有一种跋山涉水翻山越岭的感觉。
大江大湖造就了大武汉的壮阔景观,从金银湖的潋滟波光到南湖的静谧秀美,从堤角的市井烟火到欢乐谷的现代活力,处处都是令人惊叹的滨水景观。
- 城市夜景

- 长江大桥

3 文化
武汉的城市文化非常多元 ,有的时候,你甚至想不明白,为什么这么多迥异的文化元素集中于同一个城市。
01 码头文化
武汉因水而兴,自古就是“九省通衢”的商贸重镇。
汉口的码头文化塑造了武汉人直爽、讲义气的性格,“不服周”“讲胃口”的方言里,藏着码头工人的豪迈与坚韧。清晨的吉庆街、户部巷,热干面的芝麻香混合着面窝的酥脆,老武汉的一天就在这样的烟火气中开始。

02 过早
武汉人“过早”(吃早餐)的仪式感全国闻名,热干面、豆皮、糊汤粉、牛肉粉……一个月可以不重样 。



03 科教中心
武汉坐拥武汉大学、华中科技大学等近百所高校,是中国三大科教中心之一。
樱花纷飞的武大、梧桐成荫的华科、文艺范十足的昙华林,让这座城市既有历史的厚重感,又有青春的朝气。




04 省博物馆
湖北省博物馆是中国最重要的国家级博物馆之一,推荐各位同学来武汉时一定要去看一看。
1、越王勾践剑 : 锋芒依旧的王者之剑

2、曾侯乙编钟:奏响穿越时空的旋律

3、曾侯乙尊盘:青铜铸造的巅峰之作

4 生活
在武汉生活其实很方便,拿医疗资源来讲,我在北京望京看牙经常挂不到号,在武汉不可能发生这种情况,因为我家附近有两家三甲医院,平常看病就医都很方便。
武汉的景点非常多,周末我经常开车带老婆、孩子去东湖、九峰山动物园、植物园等景点游玩。
因为离父母近,也有了更多时间陪陪父母,他们年纪大了,总会感到孤独,我在他们身边,他们也会感觉好一点。
总而言之,相比在北京,我更加有归属感,而且幸福感更强。
有点遗憾的是,在武汉工作,一直感觉很别扭 :
- 讯飞的业务是 TOG 的项目,很多产品、项目质量堪忧,有的接近劣质的边缘,同时合肥管理人员所体现出的低素质,让我的价值观受到了极大的刺激。
- 武汉不应该仅仅作为人力资源之城,或者说是外包之城。
我曾经对老婆讲:“我有点后悔离开北京,在武汉,最高的 offer 可以拿到接近 53 w ,要是这六年还在北京,运气好的话,手里的现金可以多个 100 w 吧!”
老婆听了我的幻想,笑了笑,回道:“那可能依依都不可能出生呢”。
我想了想: “也是,现在其实挺幸福的”。

来源:juejin.cn/post/7494836390532136986
从美团全栈化看 AI 冲击:前端转全栈,是自救还是必然 🤔🤔🤔
我正在开发 DocFlow,它是一个完整的 AI 全栈协同文档平台。该项目融合了多个技术栈,包括基于
Tiptap的富文本编辑器、NestJs后端服务、AI集成功能和实时协作。在开发过程中,我积累了丰富的实战经验,涵盖了Tiptap的深度定制、性能优化和协作功能的实现等核心难点。
如果你对 AI 全栈开发、Tiptap 富文本编辑器定制或 DocFlow 项目的完整技术方案感兴趣,欢迎加我微信 yunmz777 进行私聊咨询,获取详细的技术分享和最佳实践。
据 大厂日报 称,美团履约团队近期正在推行"全栈化"转型。据悉,终端组的部分前端同学在 11 月末左右转到了后端组做全栈(前后端代码一起写),主要是 agent 相关项目。内部打听了一下,团子目前全栈开发还相对靠谱,上线把控比较严格。
这一消息在技术圈引起了广泛关注,也反映了 AI 时代下前端工程师向全栈转型的必然趋势。但更重要的是,我们需要深入思考:AI 到底给前端带来了什么冲击?为什么前端转全栈成为了必然选择?
最近,前端圈里不断有"前端已死"的话语流出。有人说 AI 工具会替代前端开发,有人说低代码平台会让前端失业,还有人说前端工程师的价值正在快速下降。这些声音虽然有些极端,但确实反映了 AI 时代前端面临的真实挑战。
一、AI 对前端的冲击:挑战与机遇并存
1. 代码生成能力的冲击
冲击点:
- 低复杂度页面生成:AI 工具(如 Claude Code、Cursor)已经能够快速生成常见的 UI 组件、页面布局
- 重复性工作被替代:表单、列表、详情页等标准化页面,AI 生成效率远超人工
- 学习门槛降低:新手借助 AI 也能快速产出基础代码,前端"入门红利"消失
影响:
传统前端开发中,大量时间花在"写页面"上。AI 的出现,让这部分工作变得极其高效,甚至可以说,只会写页面的前端工程师,价值正在快速下降。这也正是"前端已死"论调的主要依据之一。
2. 业务逻辑前移的冲击
冲击点:
- AI Agent 项目激增:如美团案例中的 agent 相关项目,需要前后端一体化开发
- 实时交互需求:AI 应用的流式响应、实时对话,要求前后端紧密配合
- 数据流转复杂化:AI 模型调用、数据处理、状态管理,都需要全栈视角
影响:
纯前端工程师在 AI 项目中往往只能负责 UI 层,无法深入业务逻辑。而 AI 项目的核心价值在于业务逻辑和数据处理,这恰恰是后端能力。
3. 技术栈边界的模糊
冲击点:
- 前后端一体化趋势:Next.js、Remix 等全栈框架兴起,前后端代码同仓库
- Serverless 架构:边缘函数、API 路由,前端开发者需要理解后端逻辑
- AI 服务集成:调用 AI API、处理流式数据、管理状态,都需要后端知识
影响:
前端和后端的边界正在消失。只会前端的前端工程师,在 AI 时代会发现自己"够不着"核心业务。
4. 职业发展的天花板
冲击点:
- 技术深度要求:AI 项目需要理解数据流、算法逻辑、系统架构
- 业务理解能力:全栈开发者能更好地理解业务全貌,做出技术决策
- 团队协作效率:全栈开发者减少前后端沟通成本,提升交付效率
影响:
在 AI 时代,只会前端的前端工程师,职业天花板明显。而全栈开发者能够:
- 独立负责完整功能模块
- 深入理解业务逻辑
- 在技术决策中发挥更大作用
二、为什么前端转全栈是必然选择?
1. AI 项目的本质需求
正如美团案例所示,AI 项目(特别是 Agent 项目)的特点:
- 前后端代码一起写:业务逻辑复杂,需要前后端协同
- 数据流处理:AI 模型的输入输出、流式响应处理
- 状态管理复杂:对话状态、上下文管理、错误处理
这些需求,纯前端工程师无法独立完成,必须掌握后端能力。
2. 技术发展的趋势
- 全栈框架普及:Next.js、Remix、SvelteKit 等,都在推动全栈开发
- 边缘计算兴起:Cloudflare Workers、Vercel Edge Functions,前端需要写后端逻辑
- 微前端 + 微服务:前后端一体化部署,降低系统复杂度
3. 市场需求的转变
- 招聘要求变化:越来越多的岗位要求"全栈能力"
- 项目交付效率:全栈开发者能独立交付功能,减少沟通成本
- 技术决策能力:全栈开发者能更好地评估技术方案
三、后端技术栈的选择:Node.js、Python、Go
对于前端转全栈,后端技术栈的选择至关重要。不同技术栈有不同优势,需要根据项目需求选择。
1. Node.js + Nest.js:前端转全栈的最佳起点
优势:
- 零语言切换:JavaScript/TypeScript 前后端通用
- 生态统一:npm 包前后端共享,工具链一致
- 学习成本低:利用现有技能,快速上手
- AI 集成友好:LangChain.js、OpenAI SDK 等完善支持
适用场景:
- Web 应用后端
- 实时应用(WebSocket、SSE)
- 微服务架构
- AI Agent 项目(如美团案例)
学习路径:
- Node.js 基础(事件循环、模块系统)
- Nest.js 框架(模块化、依赖注入)
- 数据库集成(TypeORM、Prisma)
- AI 服务集成(OpenAI、流式处理)
2. Python + FastAPI:AI 项目的首选
优势:
- AI 生态最完善:OpenAI、LangChain、LlamaIndex 等原生支持
- 数据科学能力:NumPy、Pandas 等数据处理库
- 快速开发:语法简洁,开发效率高
- 模型部署:TensorFlow、PyTorch 等模型框架
适用场景:
- AI/ML 项目
- 数据分析后端
- 科学计算服务
- Agent 项目(需要复杂 AI 逻辑)
学习路径:
- Python 基础(语法、数据结构)
- FastAPI 框架(异步、类型提示)
- AI 库集成(OpenAI、LangChain)
- 数据处理(Pandas、NumPy)
3. Go:高性能场景的选择
优势:
- 性能优秀:编译型语言,执行效率高
- 并发能力强:Goroutine 并发模型
- 部署简单:单文件部署,资源占用少
- 云原生友好:Docker、Kubernetes 生态完善
适用场景:
- 高并发服务
- 微服务架构
- 云原生应用
- 性能敏感场景
学习路径:
- Go 基础(语法、并发模型)
- Web 框架(Gin、Echo)
- 数据库操作(GORM)
- 微服务开发
4. 技术栈选择建议
对于前端转全栈的开发者:
- 首选 Node.js:如果目标是快速转全栈,Node.js 是最佳选择
- 学习成本最低
- 前后端代码复用
- 适合大多数 Web 应用
- 考虑 Python:如果专注 AI 项目
- AI 生态最完善
- 适合复杂 AI 逻辑
- 数据科学能力
- 学习 Go:如果追求性能
- 高并发场景
- 微服务架构
- 云原生应用
建议:
- 第一阶段:选择 Node.js,快速转全栈
- 第二阶段:根据项目需求,学习 Python 或 Go
- 长期目标:掌握多种技术栈,根据场景选择
四、总结
AI 时代的到来,给前端带来了深刻冲击:
- 代码生成能力:低复杂度页面生成被 AI 替代
- 业务逻辑前移:AI 项目需要前后端一体化
- 技术边界模糊:前后端边界正在消失
- 职业天花板:只会前端的前端工程师,发展受限
前端转全栈,是 AI 时代的必然选择。
对于技术栈选择:
- Node.js:前端转全栈的最佳起点,学习成本低
- Python:AI 项目的首选,生态完善
- Go:高性能场景的选择,云原生友好
正如美团的全栈化实践所示,全栈开发还相对靠谱,关键在于:
- 选择合适的技术栈
- 建立严格的开发流程
- 持续学习和实践
对于前端开发者来说,AI 时代既是挑战,也是机遇。转全栈,不仅能应对 AI 冲击,更能打开职业发展的新空间。那些"前端已死"的声音,其实是在提醒我们:只有不断进化,才能在这个时代立足。
来源:juejin.cn/post/7581999251368460340
10年深漂,放弃高薪,回长沙一年有感
大明哥是 2014 年一个人拖着一个行李箱,单身杀入深圳,然后在深圳一干就是 10 年。
10 年深漂,经历过 4 家公司,有 20+ 人的小公司,也有上万人的大厂。
体验过所有苦逼深漂都体验过的难。坐过能把人挤怀孕的 4 号线,住过一天见不到几个小时太阳的城中村,见过可以飞的蟑螂。欣赏过晚上 6 点的晚霞,但更多的是坐晚上 10 点的地铁看一群低头玩手机的同行。
10 年虽然苦、虽然累,但收获还是蛮颇丰的。从 14年的 5.5K 到离职时候的 xxK。但是因为种种原因,于 2023年 9 月份主动离职离开深圳。
回长沙一年,给我的感觉就是:除了钱少和天气外,样样都比深圳好。
生活
在回来之前,我首先跟我老婆明确说明了我要休息半年,这半年不允许跟我提任何有关工作的事情,因为在深圳工作了 10 年真的太累,从来没有连续休息超过半个月的假期。哪怕是离职后我也是无缝对接,这家公司周五走,下家公司周一入职。
回来后做的第一件事情就是登出微信、删除所有闹钟、手机设置全天候的免打扰,全心全意,一心一意地陪女儿和玩,在这期间我不想任何事情,也不参与任何社交,就认真玩,不过顺便考了个驾-照。
首先说消费。
有很多人说长沙是钱比深圳少,但消费不比深圳低。其实不然,我来长沙一年了,消费真的比深圳低不少。工作日我一天的消费基本上可以控制在 40 左右,但是在深圳我一天几乎都要 80 左右。对比
| 长沙 | 深圳 | |
| 早 | 5+ | 5+ |
| 中 | 15 ~ 25 | 25 ~ 35 |
| 晚 | 10 ~ 15,不加班就回家吃 | 25 ~ 35,几乎天天加班 |
同时,最近几个月我开始带饭了,周一到超时买个百来块的菜,我一个人可以吃两个星期。
总体上,一个月消费长沙比深圳低 1000 左右(带饭后更低了)。
再就是日常的消费。如果你选择去长沙的商城里面吃,那与深圳其实差不多了多少,当然,奶茶方面会便宜一些。但是,如果你选择去吃长沙的本土菜,那就会便宜不少,我跟我朋友吃饭,人均 50 左右,不会超过 70,选择美团套餐会更加便宜,很多餐馆在支持美团的情况下,选择美团套餐,两个人可以控制在 30 ~ 40 之间。而深圳动不动就人均 100+。
当然,在消费这块,其实节约的钱与少的工资,那就是云泥之别,可忽略不计。
再说生活这方面。
在长沙这边我感觉整体上的幸福感比深圳要强蛮多,用一句话说就是:深圳都在忙着赚钱,而长沙都在忙着吃喝玩乐加洗脚。我说说跟我同龄的一些高中和大学同学,他们一毕业就来长沙或者来长沙比较早,所以买房就比较早,尤其是 16 年以前买的,他们的房贷普遍在 3000 左右,而他们夫妻两的工资税后可以到 20000,所以他们这群人周末经常约着一起耍。举两个例子来看看他们的松弛感:
- 晚上 10 点多喊我去吃烧烤,我以为就是去某个夜市撸串,谁知道是开车 40+公里,到某座山的山顶撸串 + 喝酒。这是周三,他们上班不上班我不知道,反正我是不上班。
- 凌晨 3 点多拉我出来撸串
跟他们这群人我算是发现了,大部分的聚会都是临时起意,很少提前约好,主打就是一个随心随意。包括我和同事一样,我们几乎每个月都会出来几次喝酒(我不喜欢喝酒,偶尔喝点啤酒)、撸串,而且每次都是快下班了,某个人提议今晚喝点?完后,各回各家。
上面是好的方面,再说不好的。
长沙最让我受不了的两点就是天气 + 交通。
天气我就不说了,冬天冻死你,夏天热死你。去年完整体验了长沙的整个冬天,是真他妈的冷,虽然我也是湖南人,但确实是把我冻怕了。御寒?不可能的,全靠硬抗。当然,也有神器:火桶子,那是真舒服,我可以在里面躺一整天。
交通,一塌糊涂,尤其是我每天必经的西二环,简直惨不忍睹,尤其是汽车西站那里,一天 24 小时都在堵,尤其是周一和周五,高德地图上面是红的发黑。所以,除非特殊情况,我周一、周五是不开车的,情愿骑 5 公里小电驴去坐地铁。
然后是一大堆违停,硬生生把三车道变成两车道,什么变道不打灯,实线变道,双黄线调头见怪不怪了,还有一大群的小电驴来回穿梭,对我这个新手简直就是恐怖如斯(所以,我开车两个月喜提一血,4S点维修报价 9800+)。
美食我就不说了,简直就是吃货的天堂。
至于玩,我个人觉得长沙市内没有什么好玩的,我反而喜欢去长沙的乡里或者周边玩。所以,我实在是想不通,为什么五一、国庆黄金周长沙是这么火爆,到底火爆在哪里???
还有一点就是,在深圳我时不时就犯个鼻炎,回了长沙一年了我一次都没有,不知道什么原因。
工作
工资,长沙这边的钱是真的少,我现在的年收入连我深圳的三分之一都没有,都快到四分之一了。
当然,我既然选择回来了,就会接受这个低薪,而且在回来之前我就已经做好了心理建设,再加上我没有房贷和车贷,整体上来说,每个月略有结余。
所以,相比以前在深圳赚那么多钱但是无法和自己家人在一起,我更加愿意选择少赚点钱,当然,每个人的选择不同。我也见过很多,受不了长沙的低工资,然后继续回深圳搬砖的。
公司,长沙这边的互联网公司非常少,说是互联网荒漠都不为过。大部分都是传统性的公司,靠国企、外包而活着,就算有些公司说自己是互联网公司,但也不过是披着互联网的羊皮而已。而且在这里绝大多数公司都是野路子的干法,基建差,工作环境也不咋地,福利待遇与深圳的大厂更是没法比,比如社保公积金全按最低档交。年假,换一家公司就清零,我进入公司的时候,我一度以为我有 15 天,一问人事,试用期没有,转正后第一年按 5 天折算,看得我一脸懵逼。
加班,整体上来说,我感觉比深圳加班得要少,当然,大小周,单休的公司也不少,甚至有些公司连五险一金都不配齐,劳动法法外之地名副其实。
同时,这边非常看重学历,一些好的公司,非 985 、211 不要,直接把你门焊死,而这些公司整体上来说工资都很不错,40+ 起码是有的(比如某银行,我的履历完美契合,但就是学历问题而被拒),在长沙能拿这工资,简直就是一种享受,一年就是一套房的首付。
最后,你问我长沙工资这么低,你为什么还选择长沙呢?在工作和生活之间,我只不过选择了生活,仅此而已!!
来源:juejin.cn/post/7457175937736163378
当上组长一年里,我保住了俩下属
前言
人类的悲喜并不相通,有人欢喜有人愁,更多的是看热闹。
就在上周,"苟住"群里的一个小伙伴也苟不住了。

在苟友们的"墙裂"要求下,他分享了他的经验,以他的视角看看他是怎么操作的。
1. 组织变动,意外晋升
两年前加入公司,依然是一线搬砖的码农。
干到一年的时候公司空降了一位号称有诸多大厂履历的大佬来带领研发,说是要给公司带来全新的变化,用技术创造价值。
大领导第一件事:抓人事,提效率。
在此背景下,公司不少有能力的研发另谋出处,也许我看起来人畜无害,居然被提拔当了小组长。
2. 领取任务,开启副本
当了半年的小组长,我的领导就叫他小领导吧,给我传达了大领导最新规划:团队需要保持冲劲,而实现的手段就是汰换。
用人话来说就是:
当季度KPI得E的人,让其填写绩效改进目标,若下一个季度再得到E,那么就得走人
我们绩效等级是ABCDE,A是传说中的等级,B是几个人有机会,大部分人是C和D,E是垫底。
而我们组就有两位小伙伴得到了E,分别是小A和小B。
小领导意思是让他们直接走得了,大不了再招人顶上,而我想着毕竟大家共事一场,现在大环境寒气满满,我也是过来人,还想再争取争取。
于是分析了他们的基本资料,他俩特点还比较鲜明。
小A资料:
- 96年,单身无房贷
- 技术栈较广,技术深度一般,比较粗心
- 坚持己见,沟通少,有些时候会按照自己的想法来实现功能
小B资料:
- 98年,热恋有房贷
- 技术基础较薄弱,但胜在比较认真
- 容易犯一些技术理解上的问题
了解了小A和小B的历史与现状后,我分别找他们沟通,主要是统一共识:
- 你是否认可本次绩效评估结果?
- 你是否认可绩效改进的点与风险点(未达成被裁)?
- 你是否还愿意在这家公司苟?
最重要是第三点,开诚布公,若是都不想苟了,那就保持现状,不要浪费大家时间,我也不想做无用功。
对于他们,分别做了提升策略:
对于小A:
- 每次开启需求前都要求其认真阅读文档,不清楚的地方一定要做记录并向相关人确认
- 遇到比较复杂的需求,我也会一起参与其中梳理技术方案
- 需求开发完成后,CR代码看是否与技术方案设计一致,若有出入需要记录下来,后续复盘为什么
- 给足时间,保证充分自测
对于小B:
- 每次需求多给点时间,多出的时间用来学习技术、熟悉技术
- 要求其将每个需求拆分为尽可能小的点,涉及到哪些技术要想清楚、弄明白
- 鼓励他不懂就要问,我也随时给他解答疑难问题,并说出一些原理让他感兴趣的话可以继续深究
- 分配给他一些技术调研类的任务,提升技术兴趣点与成就感
3. 结束?还是是另一个开始?
半年后...
好消息是:小A、小B的考核结果是D,达成了绩效改进的目标。
坏消息是:据说新的一轮考核算法会变化,宗旨是确保团队血液新鲜(每年至少得置换10%的人)。
随缘吧,我尽力了,也许下一个是我呢?

来源:juejin.cn/post/7532334931021824034
2小时个人公司:一个全栈开发的精益创业之路
一、前言
这不是一个单纯的技术教学专栏,而是一个 “技术人商业实践手记” 。记录一个全栈开发者如何用“每天2小时”的投入,系统性地从0到1打造一个能产生持续价值(无论是金钱、影响力还是个人成长)的“个人公司”。
二、为什么投入难有回报?
相信许多技术人都有过类似经历:
- 激情开始:某个阶段干劲满满,规划通过技术项目增加收入
- 目标宏大:开发开源系统、搭建博客、编写组件库,期待财务自由
- 现实骨感:投入大量时间后,发现自己仍在原地踏步
我的亲身教训
我尝试过几乎所有主流博客方案:
- WordPress → Hexo → VuePress/VitePress → Halo
但结果都是:上线时分享给朋友,然后... 再无下文。这完全背离了建站的初衷:打造个人影响力,为专业机会铺路。
所谓的“知识整理”和“自我提升”,很多时候只是自我安慰的借口。
三、为什么创建这个专栏?
一个清醒的认知
真正有效的盈利方法很少有人会无偿分享。
看看最近的AI创业热潮:
- 如果AI创业真的那么赚钱,为什么有人选择教学而不是扩大规模?
- 答案很现实:教学比实际创业更有利可图
坦诚的价值交换
您可能会问:你和他们有什么不同?
我坦然承认:这个专栏有我个人的目标。但区别在于:
- 我追求价值互换,而非单向收割
- 您获得的是我真实的实战经验
- 我获得的是关注度和影响力积累
- 未来可能开启付费模式,但规则透明
这是一种基于相互尊重的成长模式。
核心价值主张
| 传统模式 | 我的方式 |
|---|---|
| 隐藏真实目的 | 坦诚价值交换 |
| 过度承诺结果 | 分享真实过程 |
| 单向知识输送 | 双向成长陪伴 |
简单来说:您吸取我的经验教训,我通过您的关注获得成长机会。公平,透明。
接下来的内容,我将具体分享如何用“每天2小时”打造真正有价值的个人产品...
来源:juejin.cn/post/7566289235368919049
公司开始严查午休…
最近刷到一条有关午睡的吐槽帖子,可能之前有小伙伴也看到过,事情大致是这样的:
有阿里同学在职场社区发帖吐槽,公司严查午休,13:34 公司纪委直接敲门,提醒别休息了,然后还一遍又一遍的巡逻……

说实话,第一眼刷到这个帖子的时候,脑子里的画面感的确有点强......就帖子来看,其实 1:30 这个时间本身没有看出太大毛病,很多公司比这还早呢,关键是氛围的突然变化的确让人会感到非常不适应,估计这也是帖主的主要槽点。
这里所谓的公司纪委我猜是类似行政或者 HRG 之类的巡查人员?中午午休时间一到,就开始挨个房间开灯、敲门,有的甚至还敲隔板,进行巡逻式提醒。另外话说回来,阿里那么大,可能不同部门或者不同 bu 在这件事情的要求上可能也太不一样吧,了解的同学可以说说,这个咱就不好过多评论了。
那说回午休这件事本身,我倒是见过几个公司的午休文化。
记得之前在某通信设备商工作时,那里的午休文化是刻在骨子里的。到了中午,是真的鼓励大家带床午休。
12 点多吃完饭,整层楼的灯基本都会关掉,大家纷纷拿出自己的小折叠床,开始午睡休息。午休时间到点了再集体把灯打开,那种集体休整的仪式感,会让下午的工作效率更高。
再比如像互联网大厂里的腾讯,每天中午也是可以午休的,茶水间的咖啡机上甚至会贴着“尽量不要在午休期间使用”的牌子,十分人性化。另外,我记得他们之前校招入职礼盒里是不是好像还发过毯子还是披肩来着?这正好可以用于午休,都不用自己买了。
这种对员工休息的尊重和保护,说实话,真的是会让人感觉到温暖的。
关于午休这个事情,我个人觉得对于程序员来说还是非常有必要的。
毕竟,面对高强度的工作,没有好的休息,靠强撑着眼皮盯着屏幕,产出的未必是价值,更多的是低效的“摸鱼”和潜在的健康风险。
就拿我自己来说,搬砖工作日我基本都是要午睡的。
原因很简单,因为我晚上一般睡得都比较晚,而早上基本 7 点就起来了,第二天中午如果不睡一会,那完了,整个下午基本都废掉了,不管是开会还是写东西,整个人都会非常地不在状态。
同理在我的小团队内部也是,我们也是很鼓励大家午睡的。
所以我们团队同学基本人手一个午休折叠床+毯子,而且如果工位这里躺不开,大家也可以去会议室那里午睡休息。
我们一般是大家中午去吃饭的时候最后走的同学办公室关灯,然后下午 1 点 40 由 HR 那边同学统一开灯,大家对于这个习惯早已约定俗成、相沿成习。
但是有一点,也是和文章开头的帖子有很大不同的是,我们的同学在开灯时,不会像文章开头帖子那样还强行给你敲门整出一波动静,我们即便灯开了,大家也还是可以稍微再躺一下,缓个几分钟再慢慢起来都没啥问题。
试想一下,要是像文首帖子说的那样,突然有人来咔咔给你一顿敲门,或者说甚至还敲隔板,那不得给人吓一机灵?
面对文章开头的吐槽贴,虽然别人的事情我们也管不了,但是看问题也不能只看表面。
透过这个吐槽帖,反映的是职场的一些微妙变化,这背后,其实折射出的或许是一种“越来越收紧”的职场环境。
那如果你正好处于这种正在收紧的工作环境之中,作为普通个体,你会怎么做呢?
这里我也想稍微多聊两句。
**首先,千万不要因为环境的变化而让自己陷入情绪不满与内耗。**很早之前的文章里我就写过,要理性地看待工作关系。
职场本质是价值交换的契约关系,这没有问题,那付诸技术和专业的同时,也要保持清醒的边界意识:既不愤世嫉俗,也不天真幼稚。
其次,要学会“物理防御”,在规则允许的缝隙内尽量对自己好一点吧。
千万不要因为环境变紧了,就主动放弃自己的需求。毕竟,身体是自己的,健康是自己的,只是方式我觉得可以更灵活变通一些。
就拿这个帖子里「午睡收紧」这件事情来说,如果公司不让关灯,那咱就搞一个好一点的眼罩和降噪耳机行不行?
如果公司不让躺睡,那咱是不是可以买个质量好一点的颈枕,即便靠在椅子、或者趴在桌子上眯一会是不是也能舒服一点?
如果中午休息时间不够,我们是不是可以充分利用碎片化时间来缓一缓,比如利用下午茶或者拿快递的时间去楼下透透气,或者在工位上做几个简单的拉伸动作。
如此之类,等等等等,大家也可以自己多想想办法。
记住,无论职场环境如何变迁,身体是自己的,健康也是自己的,先把自己身体照顾好,再去谈理想谈工作,大家觉得呢?
好了,那以上就是今天的内容分享了,希望能对大家有所启发,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7587619946189946931
性能飙升4倍,苹果刚发布的M5给人看呆了
2025 年 10 月 15 日,苹果公司正式发布全新 M5 芯片。作为继 M4 之后的又一代 Apple Silicon 处理器,M5 采用第三代 3nm 制程工艺,在 AI 运算、图形性能与能效方面实现全面突破,标志着苹果在“端侧 AI”赛道上的又一次重大跨越。
目前,M5 已率先搭载于 14 英寸 MacBook Pro、新一代 iPad Pro 与 Apple Vision Pro,并同步开启预订。

一、核心亮点:GPU 首次集成神经加速单元
M5 最引人注目的革新,在于其 GPU 架构的彻底重构:
- 全新 10 核 GPU,每个核心均内置独立 Neural Accelerator(神经加速单元)
- GPU 的 AI 计算峰值性能较 M4 提升超 4 倍
- 相比初代 M1,AI 性能提升 超过 6 倍
苹果硬件技术高级副总裁 Johny Srouji 表示:“M5 标志着 Apple 芯片在 AI 性能上的又一次重大跨越。”
这一设计打破了传统 CPU/GPU/Neural Engine 三者分离的 AI 计算模式,使 GPU 本身具备原生 AI 推理能力,特别适合图像生成、视频处理、空间计算等高负载场景。
二、三大核心模块全面升级
1. CPU:更高能效,更强多线程
- 10 核 CPU 架构:6 个高能效核心 + 4 个高性能核心
- 多线程性能较 M4 提升最高达 15%
- 搭载“全球最快 CPU 核心”,兼顾性能与续航

2. 神经引擎(Neural Engine):协同加速 AI 任务
- 16 核神经引擎,专为机器学习优化
- 与 GPU/CPU 中的神经加速单元协同工作
- 在 Apple Vision Pro 上可极速生成“空间化照片”或个性化 Persona
- 为 Apple Intelligence 提供高效本地运行支持,如 Image Playground 响应更迅捷
官方介绍,M5 芯片的设计是围绕AI展开的,采用新一代 GPU 架构,每个计算单元均针对 AI 进行优化。10 核 GPU 中各个核心内置有专用神经加速器,峰值 GPU 计算性能达到 M4 的 4 倍有余,AI 峰值性能更达到 M1 的 6 倍以上。
3. 统一内存架构:带宽与容量双突破
- 内存带宽高达 153 GB/s,比 M4 提升近 30%
- 支持最高 32GB 统一内存
- 整个 SoC 共享同一内存池,大幅提升多任务与大模型本地运行能力
实测场景:用户可同时运行 Adobe Photoshop + Final Cut Pro + 后台上传大文件,系统依然流畅。
三、软件生态深度协同:Metal 4 + Core ML 赋能开发者
M5 的硬件革新离不开软件栈的配合。苹果通过以下框架释放 M5 的全部潜能:
| 框架 | 作用 |
|---|---|
| Core ML | 自动调度 CPU/GPU/Neural Engine,优化模型推理 |
| Metal Performance Shaders | 加速图形与计算任务 |
| Metal 4 | 新增 Tensor API,允许开发者直接对 GPU 中的神经加速单元编程 |
开发者可通过 Metal 4 构建专属 AI 加速方案,例如在本地运行 Draw Things(扩散模型绘图) 或 webAI 上的大语言模型。
四、实际应用场景:端侧 AI 落地加速
M5 的强大 AI 能力已在多个场景中体现:
- Apple Vision Pro:实时生成 3D 空间照片、个性化虚拟形象
- iPad Pro:本地运行 Stable Diffusion 类模型,秒级出图
- MacBook Pro:AI 编程助手、视频智能剪辑、语音实时转写等任务无需联网
- Apple Intelligence:所有 AI 功能均在设备端完成,保障隐私与低延迟
五、能效与环保:性能提升,功耗更低
尽管性能大幅跃升,M5 仍延续苹果芯片高能效传统:
- 采用先进 3nm 工艺,晶体管密度更高、漏电更少
- 在相同性能下功耗显著低于竞品
- 支持苹果 “Apple 2030”碳中和计划,从材料、制造到运输全链路减碳
这意味着新款 MacBook Pro、iPad Pro 和 Vision Pro 在获得更强性能的同时,续航更长、发热更低、环境足迹更小。
M5虽然又上面几个方面的提升,但是是否值得为M5献上自己的血汗钱,先看看用过的网友怎么说?
一个眼光长远的网友说到:

这里也期待下M6的到来!

当然如果你是一个AI重度开发者或者使用者,M5也是值得冲一把的。
下面就来看看者3款产品。
M5 MacBook Pro
外观和之前差别不大, 14 英寸 120Hz 3024*1964 的刘海屏,峰值亮度为 1600nits。

三个 Thunderbolt 4 端口、一个 HDMI 接口、一个 SD 卡槽、一个 3.5 耳机插孔。

最大的提升就是你可以拥有 4TB 的存储规格,但是价格和 512GB 相比差了 9000 块,相当于1TB的价格接近3000块大洋。

内存方面有16GB 和 24GB 以及 32GB,具体价格如下

对于普通的开发场景选择16GB就可以了,如果是做大数据,AI大模型开发可以选择32GB。
iPad Pro
屏幕采用双层 120Hz OLED ,11 英寸分辨率为 24201668,13 英寸分辨率为 27522064。

颜色一样提供深空黑色和银色两种可选

Vision Pro
新版的Vision Pro 除了从 M2+R1 组合升级到 M5+R1 之外,最显眼的变化就是升级了新的双针织头戴套。

续航也从原来的 2 小时扩展至 3 小时,最高刷新率也从 100Hz 增至 120Hz,有效减少了观看物理环境时的运动模糊。
不过价格最低高达9000,确实劝退了很多人。
总结:M5 是 Apple Intelligence 的“终极载体”
如果说 M1 是 Apple Silicon 的起点,M2/M3 是成熟,M4 是 AI 探索,那么 M5 就是 Apple Intelligence 的落地基石。
通过 GPU 内置神经加速单元 + 统一内存 + 软件深度协同,M5 不仅是一颗芯片,更是苹果构建“端侧 AI 生态系统”的核心引擎。
未来,随着更多 AI 应用向本地迁移,M5 将成为开发者与用户拥抱下一代人机交互的关键硬件平台。
端侧 AI 的时代,已经到来。
来源:juejin.cn/post/7563856713163915290
2025快手直播至暗时刻:当黑产自动化洪流击穿P0防线,我们前端能做什么?🤷♂️
兄弟们,前天的瓜都吃了吗?🤣

说实话,作为一名还在写代码的打工仔,看到前天晚上快手那个热搜,我手里捧着的咖啡都不香了,后背一阵发凉。
12月22日晚上10点,正是流量最猛的时候,快手直播间突然失控。不是服务器崩了,而是内容崩了——大量视频像洪水一样灌进来。紧接着就是官方无奈的拔网线,全站直播强行关停。第二天开盘,股价直接跌了3个点。
这可不是普通的 Bug,这是P0 级中的 P0。
很多群里在传内鬼或者0day,但看了几位安全圈大佬(360、奇安信)的复盘,我发现这事儿比想象中更恐怖:这是一次教科书级别的黑产自动化降维打击。
今天不谈公关,咱们纯从技术角度复盘一下:假如这事儿发生在你负责的项目里,你的前端代码能抗住几秒?
当脚本比真人还多还快时?
这次事故最骚的地方在于,黑产根本不按套路出牌。
以前的攻击是 DDoS,打你的带宽,让你服务不可用。
这次是 Content DDoS(内容拒绝服务)。
1. 前端防线形同虚设
大家有没有想过,黑产是怎么把视频发出来的?
他们绝对不会坐在手机前,一个一个点开始直播。他们用的是群控、是脚本、是无头浏览器(Headless Browser)。
这意味着什么?
意味着你前端写的那些 if (user.isLogin)、那些漂亮的 UI 拦截、那些弹窗提示,在黑客眼里全是空气。他们直接逆向了你的 API,拿到了推流接口,然后几万个并发调用。
2. 审核系统被饱和式攻击
后端通常有人工+AI 审核。平时 QPS 是 1万,大家相安无事。
昨晚,黑产可能瞬间把 QPS 拉到了 100万。
云端 AI 审核队列直接爆了,人工审核员估计鼠标都点冒烟了也审不过来。一旦阈值被击穿,脏东西就流到了用户端。
那前端背锅了吗?
虽然核心漏洞肯定在后端鉴权和风控逻辑(大概率是接口签名泄露),但咱们前端作为 离黑客最近的一层皮,如果做得好,绝对能把攻击成本拉高 100 倍。
来,如果不幸遇到了这种自动化脚本攻击,咱们前端手里还有什么牌?🤔
别把 Sign 算法直接写在 JS 里!
很多兄弟写接口签名,直接在 request.js 里写个 md5(params + salt) 完事。
大哥,Chrome F12 一开,Sources 一搜,断点一打,你的盐(Salt)就裸奔了。
防范操作:直接上 WASM (WebAssembly)
把核心的加密、签名逻辑,用 C++ 或 Rust 写,编译成 .wasm 文件给前端调。
黑客想逆向 WASM?那成本可比读 JS 代码高太多了。这就是给他们设的第一道坎。
你的用户,可能根本不是人
黑产用的是脚本。脚本和真人的操作是有本质区别的。
不要只会在登录页搞个滑块,没用的,现在的图像识别早破了。
要在 关键操作(比如点击开始直播) 前,采集一波数据:
- 鼠标轨迹:真人的轨迹是曲线(贝塞尔曲线),脚本通常是直线。
- 点击间隔:脚本是毫秒级的固定间隔,人是有随机抖动的。
// 伪代码,简单的是不是人检测
function isHuman(events) {
// 如果鼠标轨迹过于平滑或呈绝对直线 -> 机器人
if (analyzeTrajectory(events) === 'perfect_linear') return false;
// 如果点击时间间隔完全一致 -> 机器人
if (checkTiming(events) === 'fixed_interval') return false;
return true;
}
把这些行为数据打分,随着请求发给后端。分低的,直接拒绝推流。
既然防不住内鬼,那就给他打标
这次很多人怀疑是内部泄露了接口文档或密钥。说实话,这种事防不胜防。
但是,前端可以搞 盲水印。
在你的 Admin 管理后台、文档平台,加上肉眼看不见的 Canvas 水印(把员工 ID 编码进背景图的 RGB 微小差值里,具体大家自己去探索😖)。
一旦截图流出,马上就能解码出是哪个员工泄露的。威慑力 > 技术本身。
或者试试这个技巧 👉 如何用隐形字符给公司内部文档加盲水印?(抓内鬼神器🤣)
安全复盘
这次快手事件,其实就死在了一个逻辑上: 后端太信任通过了前端流程的请求。
我们写代码时常犯的错误:
- 前端校验过手机号格式了,后端不用校验了吧?
- 必须点了按钮才能触发这个请求,所以这个接口很安全。
大错特错!
2025 年了,兄弟们。在 Web 的世界里,不相信前端 才是保命法则。
任何从客户端发来的数据,都要默认它是有毒的。
之前我都发过类似的文章:为什么永远不要相信前端输入?绕过前端验证,只需一个 cURL 命令!
希望对你们有帮助👆
这次是快手,下次可能就是咱们的公司。
尤其是年底了,黑灰产也要冲业绩(虽然这个业绩有点缺德😖)。
建议大家上班时看看这几件事:
- 查一下核心接口(支付、发帖、推流)有没有做签名校验。
- 看看有没有做频率限制(Rate Limiting),前端后端都要看。
- 搜一下你们的代码仓库,看看有没有把公司的 Key 或者源码传上去(这个真的很常见!)。
前端不只是画页面的,关键时刻,咱们也是安全防线的一部分。
别等到半夜被运维电话叫醒,那时候就真只能甚至想重写简历了🤣。

来源:juejin.cn/post/7586944874526539814
节食正在透支程序员的身体
引言
记得我刚去北京工作的那段时间,由于工作原因开始吃外卖,加上缺乏运动,几个月胖了20斤。
当时心想这不行啊,我怕我拍婚纱照的时候扣不上西服的扣子,我决心减肥。
在我当时的认知里,只要对自己狠一点、饿一饿,就能瘦成理想状态。于是我晚上不吃饭,下班后去健身房跑5公里,1个月的时间瘦了15斤。我很自豪,身边的人说我明显精神多了。
可减肥这事远比我想的复杂,由于没有对应的增肌训练,我发现在做一些力量训练的时候,比之前没减肥前更吃力了。
我这才意识到,自己不仅减掉了脂肪,还减掉了不少肌肉。
我当时完全没有意识到这套方法的问题,也不知道如何科学评估身体组成变化——减肥是成功了,但减的不止是“脂肪”,还有“体能”。
上篇文章提到我对节食减肥的做法并不是特别认可,那科学的方法应该是怎么样的呢,我做了如下调研。
重新理解“减肥”这件事
想系统性地弄清楚减肥到底是怎么回事,我先从最直接的方式开始:看看别人都是怎么做的。
我先去搜了小红书、抖音等平台,内容五花八门,有节食的,有吃减肥药的,也有高强度训练比如HIIT的,还有各种花里胡哨的明星减肥法。
他们动不动就是瘦了十几斤,并且减肥前后的对比非常强烈,我都有种立刻按照他们的方式去试试的冲动。
大部分攻略中都会提到一个关键词“节食”,看来“少吃”几乎成了所有减肥成功者的共识。
我接着去谷歌搜索“节食 减肥”关键字,排名比较靠前的几篇文章是这几篇。

搜索引擎搜出来的一些内容,却讲了一些节食带来的一些不良影响,比如反弹、肌肉流失、代谢下降、饥饿激素紊乱...
这时候我很疑惑,社交媒体上“万人点赞”的有效手段,在官方媒体中的描述,完全不同。
我还需要更多的信息,为此我翻了很多关于节食减肥的书籍。
我在《我们为什么吃(太多)》这本书里看到了一个美国的实验。
美国有一档真人秀节目叫《超级肥胖王》。节目挑选了一些重度肥胖的人,所有参赛者通过高强度节食和锻炼项目,减掉好几十千克的重量。
但研究追踪发现,6年之后,他们平均都恢复了41千克的体重。而且相比六年前,他们的新陈代谢减少了700千卡以上,代谢率严重下降。
有过节食减肥经历的朋友可能都会有过反弹的经历,比如坚持一周较高强度的节食,两天可能就涨回来了。前一阵子一个朋友为了拍婚纱照瘦了很多,最近拍完回了一趟老家,再回北京一称胖了10斤,反弹特别多。
并且有另外一项研究者实验发现,极端节食后,我们体内负责刺激食欲的激素水平比节食前高出了24%,而且进食后获得的饱腹感也更低了。
也就是说你的大脑不知道你正在节食还是遇到了饥荒,所以它会努力的调节体重到之前的水平。
高强度节食是错误的。
正确选项
或许你想问,什么才是正确的减肥方式呢?
正确的做法因人而异,脱离身体状况谈减肥就是耍流氓。
最有参考价值的指标是BMI,我国肥胖的BMI标准为:成人BMI≥28 kg/m²即为肥胖,24.0≤BMI<28.0 kg/m²为超重,BMI<18.5 kg/m²为体重过低,18.5≤BMI<24.0 kg/m²为正常范围。
比如我目前30岁,BMI超过24一点,属于轻微超重。日常生活方式并不是很健康,在办公室对着电脑一坐就是一天。如果我想减肥,首先考虑多运动,如跑步、游泳。
但如果我的BMI达到28,那么就必须要严格控制饮食,叠加大量的有氧运动。
如果针对50岁以上的减肥,思路完全不一致。这个年纪最重要的目标是身体健康,盲目节食会引发额外问题:肌肉流失、骨质疏松、免疫力下降。
这时候更需要的是调整饮食结构,保证身体必要的营养摄入。如果选择运动,要以安全为第一原则,选择徒手深蹲、瑜伽、快走、游泳这些风险性较小的运动。
但无论你什么年龄、什么身体情况,我翻了很多资料,我挑了几种适合各种身体情况的减重方式:

第一个是好好吃。饮食上不能依赖加工食品,比如薯片、面包、饼干,果汁由于含糖量很高,也要少喝。
吃好的同时还要学会感受自己的吃饱感,我们肯定都有过因为眼前的食物太过美味,哪怕肚子已经饱了,我们还是强行让自己多吃两口。
最好的状态就是吃到不饿时停止吃饭,你需要有意识的觉察到自己饱腹感的状态。我亲身实践下来吃饭的时候别刷手机、看视频,对于身体的敏感度就会高很多,更容易感觉到饱腹感。
第二个是多睡。有研究表明缺乏睡眠会导致食欲激素升高,实验中每天睡4.5小时和每天睡8.5小时两组人群,缺觉的人每天会多摄入300千卡的能量。
我很早之前就听过一个词叫“过劳肥”。之前在互联网工作时就见过不少人,你眼看着他入职的时候还很瘦,半年或者一年后就发福了,主要就是经常熬夜或者睡眠不足还会导致内分泌紊乱和代谢异常。
最近一段时间娃晚上熬到11点睡,早上不到七点就起床,直接导致我睡眠不足。最直观的感受就是自己对于情绪控制能力下降了,更容易感受到压力感,因此会希望通过多吃、吃甜食才缓解自己的状态。
第三个就是锻炼。这里就是最简单的能量守恒原则了,只要你运动就会消耗热量,那你说我工作很忙,没时间跑步、跳绳、游泳,还有一个最简单的办法。
那就是坚持每天走一万步,研究表明每天走一万步,就能把肥胖症的风险降低31%,而且这是维护代谢健康最简单的办法了,而且走一万步的好处还有特别多,就不一一说了。
如果一开始一万步太多,那就从每天5000步开始,逐渐增加,每一步都算数。
这三种方法看起来见效慢,却正是打破节食陷阱的长期解法。这也就引出了接下来我想说的,如果节食减肥会反弹人,也有一定的副作用,为什么很多人依然把节食当成减肥的首选呢?
系统性的问题在哪
首先追求确定性和掌控感。节食是一种快速见效的方式,今天饿了一天肚子,明天早上上秤就发现轻了两斤,这种快速反馈和高确定性,会让你更有掌控感。
我在节食+跑步的那段时间,真的是做到了每周都能掉秤,这种反馈就给了我很强的信心。其实工作之后,生活中这样高确定的性的事情已经越来越少了。
节食带来的确定性反馈,就像生活中为数不多还能掌控的事情,让人心甘情愿的付出代价。但我们却很少意识到,看似“自律”的背后,其实正一点点破坏着我们的身体基础。
其次是大部分时候,我们不需要了解身边事物的科学知识。
绝大部分人对营养、代谢的理解非常有限。毕竟我们并不需要详细控制体重的科学方式,体重也能保持的不错。偶尔大吃大喝一段时间,发现自己胖了,稍微控制一下体重也就降回来了。
但一旦你下定决心减肥,简单的理解就远远不够了,你就容易做出错误的判断,比如节食。短期更容易见效,确定性更高,但长远来看只能算下策。
你得有那种看到体检结果突然异常,就赶紧上网查询权威的医学解释一般的态度才行,根据自己的情况用科学的方式控制体重。
而不是只想到节食。
这是东东拿铁的第89篇原创文章,感谢阅读,全文完,喜欢请三连。
来源:juejin.cn/post/7542086955077648434
中国四大软件外包公司
在程序员的职业字典里,每次提到“外包”这两个字,似乎往往带着一种复杂的况味,不知道大家对于这个问题是怎么看的?
包括我们在逛职场社区时,也会经常刷到一些有关外包公司讨论或选择的求职帖子。
的确,在如今的 IT 职场大环境里,对于许多刚入行的年轻人,或者很多寻求机会的开发者来说,外包公司或许也是求职过程中的一个绕不开的备选项。
今天这篇文章,我们先来聊一聊 IT 江湖里经常被大家所提起的“四大软件外包公司”,每次打开招聘软件,相信不少同学都刷到过他们的招聘信息。
他们在业内也一度曾被大家戏称为“外包四大金刚”,可能不少同学也能猜到个大概。
1、中软国际
中软可以说是国内软件外包行业的“老大哥”之一,拥有约 8 万名员工,年收入规模高达 170 亿。
而且中软的业务版图确实很大,在国内外 70 个城市重点布局,在北京、西安、深圳、南京等地均拥有自有产权的研发基地。
提起中软,很多同学的第一反应是它和华为的“深度绑定”。
的确,华为算是中软比较大的合作伙伴之一,同样,这种紧密的合作关系,让中软在通信、政企数字化等领域获得了不少份额。
在中软的体系里,经常能看到一种非常典型的“正规化”打法。它的流程比较规范,制度也非常完善。这对于刚毕业的大学生或者想要转行进入 IT 的人来说,算是一个不错的“练兵场”。
不过近年来,中软也在拼命转型,试图摆脱单纯的外包标签,在 AIGC 和鸿蒙生态上投入了不少精力。
2、软通动力
如果说上面的中软是“稳扎稳打”的代表,那么软通给人的感觉就是“迅猛扩张”。
软通虽然成立时间比中软晚了几年,但发展势头却非常迅猛。
根据第三方机构的数据显示,软通动力在 IT 服务市场的份额已经名列前茅,甚至在某些年份拔得头筹。
软通这家公司一直给人的印象是“大而全”。它的总部在北京,员工规模甚至达到了 90000 人。
而软通动力的上市,一度给行业打了一剂强心针。它的业务线覆盖了从咨询到 IT 服务的全生命周期,包含了金融、能源、智能制造、ICT 软硬件、智能化产品等诸多方面。
3、东软集团
如果说前两家是后来居上的代表,那么东软就是老牌子软件公司的代表。
成立于 1991 年的东软,是中国上市较早的软件公司之一,早在 1996 年就上市了。
东软最初创立于东北大学,后来通过国际合作进入汽车电子领域,并逐渐踏上产业化发展之路,其创始人刘积仁博士也算是软件行业的先驱大佬了。
东软的业务重心很早就放在了医疗健康、智慧城市和汽车电子等这几个领域。
说不定现在很多城市的医院里,跑着的 HIS 系统有可能就是东软做的。
虽然近年来东软也面临着转型阵痛,但它在医疗和智慧城市等领域的积淀,依然是其他外包公司难以撼动的。
4、文思海辉(中电金信)
这家公司的发展历程比较特殊,它经历过文思创新和海辉软件的合并,后来又加入了中国电子(CEC)的阵营,成为中国电子旗下的一员,并且后来又进一步整合为了中电金信。
所以它现在更多地以“中电金信”的身份出现。
文思海辉的强项在于金融和数智化领域,尤其银行业 IT 项目这一块做了非常多,市场份额也很大。
那除了上面这几个“外包巨头”之外,其实很多领域还有很多小型外包公司,有的是人力资源外包,有的则是项目外包。
每次提到「外包」这个词,可能不少同学都会嗤之以鼻,那这里我也来聊聊我自己对于外包的一些个人看法和感受。
说实话,我没有进过外包公司干过活,但是呢,我和不少外包公司的工作人员共事过,一起参与过项目。
记得老早之前我在通信公司工作时,我们团队作为所谓的“甲方”,就和外包员工共事过有大半年的样子,一起负责公司的核心网子项目。
有一说一,我们团队整体对外包同事都是非常友好的。
我看网上有那种什么外包抢了红包要退钱、什么提醒外包注意素质不要偷吃的零食的事情,有点太离谱、太夸张了,这在我们团队那会是从来没有发生过的。
大家平时在一起上班的氛围也挺融洽,大家一起该聊天聊天,该开玩笑开玩笑,该一起吃饭一起吃饭,在相处方面并没有什么区别。
但是,不同地方的确也有。
比方说,他们上班时所带的工牌带子颜色就和我们不太一样,这一眼就能看出来,另外平时做的事情也有点不太一样。
我记得当时项目的一些抓包任务、测试任务、包括一些标注任务等等都是丢给外包同事那边来完成,我们需要的是结果、是报告。
另外对于项目文档库和代码库的权限也的确有所不同,核心项目代码和文档确实是不对外包同事那边开放的。
除此之外,我倒并没有觉得有什么太多的不同。
那作为程序员,我们到底该如何看待这些外包公司呢?
这就好比是一个围城,城外的人有的想进去,城里的人有的想出来。
每次一提到外包,很多人的建议都是不要进,打亖别去。但是,这里有个前提是,首先得在你有的选的情况下,再谈要不要选的问题。
不可否认的是,外包公司确实有它的短板。最被人诟病的两点,一个“职业天花板”问题、一个“归属感缺失”问题。
但是在当下的就业环境里,我们不得不承认的是,外包公司也承担了 IT 行业“蓄水池”的角色。
毕竟并不是每个人一毕业就能拿到互联网大厂的 offer,也并不是每个人都有勇气去创业公司搏一把。
对于有些学历一般、技术基础一般或者刚转行的程序员来说,外包也提供了另外一个选择。
而如果你现在正在外包或者正在考虑加入外包,那这里我也想说几句肺腑之言:
第一,不要把外包作为职业生涯的终点,而应该把它看作一个跳板或过渡。
如果你刚毕业进不去大厂,或者在一二线城市没有更好的选择,那外包可以为你提供一个接触正规项目流程的机会(当然前提是要进那种正规的外包),我们也可以把它看昨一个特殊的职场驿站。
在那里的每一天,你都要问问自己:我学到了什么?我的技术有没有长进?我的视野有没有开阔?
第二,一定要警惕“舒适区”。
很多同学在外包待久了,可能会陷入一种拿工资办事的机械式工作中,看起来很舒适,实际上很危险。
注意,一定要利用能接触到的资源,去学习项目的技术架构和业务流程,去想办法提升自己的核心竞争力,而不是仅仅为了完成工时。
最后我想说的是,无论你是在大厂做正式员工,还是在小团队里打拼,亦或是在外包公司里默默耕耘,最终决定职业高度的,并不是工牌上公司的名字,而是会多少技术,懂多少业务,能解决多少问题,大家觉得呢?
好了,今天就先聊这么多吧,希望能对大家有所启发,我们下篇见。
注:本文在GitHub开源仓库「编程之路」 github.com/rd2coding/R… 中已经收录,里面有我整理的6大编程方向(岗位)的自学路线+知识点大梳理、面试考点、我的简历、几本硬核pdf笔记,以及程序员生活和感悟,欢迎star。
来源:juejin.cn/post/7585839411122454574
为什么说低代码谎言的破灭,是AI原生开发的起点?
几年前,公司老板、产品经理,甚至隔壁行政的同事,都拿着一份花里胡哨的低代码方案,眼睛放光地跟你说:“小张啊,你来看看,未来!拖拉拽就能上线,咱们再也不用养那么多程序员了!”
我当时啥心情?表面上“嗯嗯嗯,是是是,很有前景”,心里一万头羊驼在奔腾。你懂个锤子啊,我一直认为它是解决了一类问题,引入了一大堆的复杂。
这玩意儿的核心是啥?说白了,就是想用一套“万能模板”去解决所有问题。听着是挺美,但咱都是写代码的,你心里清楚,软件开发最难的,从来不是那几行CRUD,而是那些“该死”的个性化业务逻辑。认同?!
低代码,本质上就是把这些逻辑,从代码文件里,挪到了一堆图形化的配置框里。你以为是解放了生产力?扯淡。你只是换了个地方“坐牢”。

从“卧槽,牛逼”到“卧槽,什么玩意儿”
AI写代码一段时间,比如Cursor、Claude Code、codex这些,我当时的第一反应是:“卧-槽,牛-逼!”
你跟它说:“帮我写个用户登录接口,用JWT,密码要bcrypt加密,加上参数校验。”
唰一下,代码出来了。连注释都给你写得明明白白。那一瞬间,真有种未来已来的感觉。
这不就是低代码想干但没干成的事儿吗?
低代码是给你一堆乐高积木,说:“来,你自己拼个宇宙飞船。” 你吭哧吭哧拼了半天,发现给你的零件根本就不够,而且拼出来的玩意儿四不像,还飞不起来。
AI原生开发是啥?你直接跟管家说:“多啦 A 梦,给我造个能飞的玩意儿,要快,要帅。” 贾维斯直接给你把图纸、零件、引擎全整出来了。你只需要当那个总设计师,告诉它你的“意图”,然后去检查、微调。
你品,你细品。一个让你当“拼装工”,一个让你当“设计师”。格局一样吗?
我为啥突然这么大感触?老黄-全栈工程师,前阵子接了个项目,有个模块特别急。按老路子,前端画页面、后端写接口、联调... 怎么也得一周吧?
他说他用Claude Code,把需求拆成几个点,啪啪啪跟AI对话。
“给我个Vue3+TS的表格页,能分页,能搜索,数据接口是/api/users”
“后端用Go写这个接口,连PostgreSQL,把分页逻辑做了。”
“加个逻辑,角色是admin才能看到删除按钮。”
一下午,真的,就一个下午,他说,一个带前后端的完整功能雏形就出来了。代码质量还不低,结构清晰,拿过来改改就能用。
而用低代码呢?他说他可能还在研究那个破平台的“数据源”到底该怎么连,或者某个组件的某个奇葩属性到底藏在哪个配置项里。那种抓狂,谁用谁知道。
我想,老黄的这种感觉你肯定有过,如果可以选择,你会选择用地代码去拖拉拽吗?我想大概率你是不会了,回不去了。
别跟我扯什么“AI搞不定复杂逻辑”
我知道,肯定有人会跳出来说:“哥们,你这是偷换概念!简单的CRUD当然AI快,你让AI搞个复杂的风控引擎试试?”
每次听到这话,我就想笑。
兄弟,你是不是忘了我们现代软件架构的核心思想是啥了?高内聚、低耦合!
一个复杂的系统,不就是一堆简单的、正交的子系统组合起来的吗?你告诉我,哪个“复杂业务逻辑”是不能拆解的?如果不能,那不是AI的问题,是你的架构设计有问题。
领域驱动设计(DDD)讲了这么多年,不就是为了把业务模型理清楚,把边界划分明白吗?
在AI原生时代,架构师的核心能力,不再是堆砌代码,而是精准地拆解问题,然后把拆解后的子问题清晰地描述给AI。
低代码平台最大的死穴就在这儿。它试图用一个大而全的“黑箱”包办一切,结果就是耦合度极高。你想改其中一根“毛细血管”,可能得把整个“心脏”都停了。这种系统,业务稍微一变,就得推倒重来,维护成本高到让你怀疑人生。我亲眼见过一个团队,被他们选的低代码平台折磨得死去活-来,最后整个项目烂尾。
AI生成的代码呢?那是“白箱”。清清楚楚的源代码,你想怎么改就怎么改,想怎么扩展就怎么扩展。这才是咱们工程师该有的掌控感!
所以,有人焦虑了?
聊到这,估计有些年轻的哥们儿开始焦虑了:“老哥,照你这么说,以后是不是不用写代码了?我们都要被AI干掉了?”
我说:慌啥。
AI不是来取代你的,是来升级你的工具箱的。,取带你的是那些用 AI 比你用得更深,更好的人。人家都开车了,你还走路,你搁那怪谁呢?
低代码,是想把你变成一个“组件配置工程师”,说实话,这玩意儿真没啥技术含量,他无非就是把一些固化的规则和业务组件放在了一个系统中,让你去组合,去连接,也确实容易被替代。
但AI原生开发,对人的要求,其实是更高了。
你需要有更强的架构能力,去拆解复杂问题。
你需要有更强的业务理解能力,去把需求转化成清晰的指令。
你需要有更强的代码审美,去判断AI生成的代码是“精品”还是“垃圾”。
说白了,AI帮你干了那些重复、枯燥的体力活,让你能把全部精力,都放在 “思考” 这个最有价值的事情上。
写在最后,一点不成熟的牢骚
我也不知道这股风会刮多久,技术这玩意儿,日新月异。今天你觉得牛逼的东西,明天可能就是一堆垃圾。
AI 原生开发,它不是一个工具的改变,更像是一种“思维范式”的革命。它在逼着我们从“如何实现”的工匠思维,转向“做什么、为什么做”的创造者思维。
低代码的时代,可能还没开始,就已经结束了。它只是一个过渡期的妥协品,一个想走捷径但最终掉进坑里的解决方案。
至于未来会怎么样?我也不知道。可能我们以后写的不是代码,而是“提示词”;面试考的不是算法,而是你跟AI“对话”的能力。
谁说得准呢?
反正我是已经把主力开发工具换成cursor、Claude Code、codex 这些了。一边写,一边让AI帮我优化,或者干脆让它写大段的模板代码,这感觉,真挺爽的。
当然,这都是我个人的一点看法,不一定对,欢迎来杠。评论区聊聊?
来源:juejin.cn/post/7551214653553066019
“全栈模式”必然导致“质量雪崩”!和个人水平关系不大
在经济下行的大背景下,越来越多的中小型企业开始放弃“前后端分离”的人员配置,开始采用“全栈式开发”的模式来进行研发费用的节省。
这方法真那么好吗?
作为一名从“全栈开发”自我阉割成“前端开发”的逆行研发,我有很多话想说。
先从一个活生生的真实案例开始吧。
我认识一个非常优秀的全栈开发,因为名字最后一个字是阳,所以被大家称为“阳神”。
1. “阳神”的“神狗二相性”
阳神当然是牛逼的。
他不仅精通后端开发,更是对前端了解的非常深。这样来说吧:
当他作为后端开发时,他可以是那群后端同事里库表设计最清晰,代码最规范,效率最高的后端。
当他作为前端开发时,他除了比几位高级别前端稍逊一点外,效率和UI还原性都非常高,还会主动封装组件减少耦合。
但是非常奇怪的事情总是会发生,因为一旦阳神不是全职的“后端”或者“前端”时,一旦让他同时操刀“后端+前端”开发任务,作为一名“全栈”来进行业务推进时,他的表现会让人感到惊讶:
他会写出设计糟糕,不规范,职责混乱的代码。
这个现象我把他戏称为“阳神”的“神狗二相性”,作为单一职责时他是“阳神”,同时兼任多职时,他就有非常大的可能降格为“阳狗”。

为什么呢?这是阳神主观上让自己写更糟糕的代码吗?
不是的兄弟,不是的。
这是系统性的崩塌,几乎不以人的意志为转移。换我去也是一样,换你去也是一样。
2. 分工粗化必然导致技术细节的差异
从前,在软件开发的古老行会里,一个学徒需要花很多年才能出师,专门做一把椅子,或者专门雕一朵花。现在,你被要求从伐木到抛光,从结构力学到表面美学,全部一手包办。
生产力在发展,对人的技能要求也在发展。
因此“分工细化”成为了工业革命之后完全不可逆的趋势。
在 IT 产业上也是如此。
“软件开发”经过多年被细化出了前端开发、后端开发、客户端开发、大数据开发 等等多种不同的细分职业。
但是现在有人想通过 粗化 职业分功来达到 “提效” 的目的,在我眼中这就是和客观规律对着干。
人的精力是守恒的。当你需要同时关心useEffect的依赖数组会不会导致无限渲染,和kubectl的配置能不能正确拉起Pod时,你的注意力就被稀释了。你不再有那种“针对一个领域,往深里钻,钻到冒油”的奢侈。
当你脑袋里冒出了一个关于前端工程化优化的问题时,身为全栈的你会本能地冒出另一个念头:
在整个全栈体系内,前端工程化优化是多么边角料且无关痛痒的问题啊,我去深入研究和解决它的性价比实在太低了,算了不想了。
如此一来,无论是后端的性能问题还是前端的性能问题都会变得无关紧要。

结果是,只有业务问题是全栈开发要关心的问题。
2. “岗位对立”与“自我妥协”
在日常开发中,前端开发和后端开发之间互相吐槽争论是再正常不过的话题,而且争论的核心非常简单易懂:
前端:这事儿不能在后端做吗?
后端:这事儿前端不能做吗?
可以的,兄弟,最后你会发现都是可以的,代码里大部分的事情无论是在浏览器端完成还是在服务器里完成都是可行的。
但是,总有一个“哪方更适合做”吧?
- 一个大屏页面的几万几十万条的数据统计,是应该后端做还是前端做?
- 业务数据到Echarts展示数据的格式转换应该后端做还是前端做?
- 用户数据权限的过滤应该后端做还是前端做?
- 一个列表到底要做真分页还是假分页?
- 列表已经返回了全量实体信息,为什么还要再增加一个详情接口?
这都是日常开发时前端和后端都会去争论思考的问题,身处不同的职位,就会引入不同的立场和思考。
- 前端需要去思考页面刷新后状态的留存,js单线程下大量数据处理的卡顿,页面dom树爆表的困境。
- 后端也需要思考并发下服务器资源和内存的分配,可能的死锁问题,以及用户的无状态token如何处理等。
前后端的“争吵”和观点输出是不可避免的。
真理总是越辩越清晰的,后续讨论出的结果多半是最有利于当前现状的。
但如果“前后端”都是同一个人呢?
全栈模式,完美地消灭了这种“有益的摩擦”。当你自己和自己联调时,你不会给自己提挑战灵魂的问题。你不会问:“这个API设计是否RESTful?”因为你赶时间。你也不会纠结:“这个组件的可访问性够好吗?”因为你还得去部署服务器。
这两种思想在你的大脑里打架,最终往往不是最优解胜出,而是最省事的那个方案活了下来。
于是,你的代码里充满了“差不多就行”的妥协。这种妥协,一两个无所谓,当成百上千个“差不多”堆积起来时,质量的基础就酥了。
内部摩擦的消失,使得代码在诞生之初就缺少了一道质量校验的工序。它顺滑地流向生产环境,然后,在某个深夜,轰然引爆。
3. 工程的“不可能三角”
软件开发领域有一个著名的“不可能三角”:
快、好、省,你只能选两样。

全栈模式,在管理者眼中,完美地实现了“省”(一个人干两个人的活)和“快”(省去沟通成本)。那么,被牺牲掉的是谁?
雪崩时,没有一片雪花是无辜的。但更重要的是,当结构性雪崩发生时,问责任何一片雪花,都意义不大。
至于“快、好、省”这三兄弟怎么选?
那主要看老板的认知和他的钱包了。
来源:juejin.cn/post/7555387521451606068
为什么大部分程序员成不了架构师?
很多程序员初学编程那会,几乎都有一个成为架构师的梦想。
❝
毕竟不想当架构师的程序员不是一个好程序员。
这里有几个架构师需要具备的能力模型:
❝
技术深度和广度:
- 具备深厚的技术功底,同时对相关领域非常熟悉与了解。
经验积累:
- 具备在某一领域,有非常丰富的行业经验。
- 具体涉及到系统设计、性能优化、风险管理等方面。
业务理解和沟通能力:
- 需要理解业务需求,将业务目标转化为系统设计。
- 需要与不同角色进行高效的沟通,包括与非技术人员的沟通。
领导和管理能力:
- 在一些情况下,架构师可能需要领导团队、制定技术方向。
学习和适应能力:
- 需要不断学习新的技术和趋势,并将其应用到实际项目中。
其实有些程序员可能更喜欢专注于编码本身。
❝
对于涉及更广泛系统设计和管理方面的工作不感兴趣。
他们可能更倾向于深入技术领域而非走向管理和架构方向。
不过能成为架构师还有几个点很关键:
❝
想成为架构师至少要有一个好平台,还要有毅力钻研技术并付诸实践。
- 而且要经历各种各样的场景。
最好还要有一个好团队一起努力,毕竟一个人的精力是有限的。
不过并非每个程序员都适合成为架构师,不同人有不同的兴趣和职业目标。
有啥其他看法,欢迎在评论区留言讨论。
❝
想看技术文章的,可以去我的个人网站:hardyfish.top/
- 目前网站的内容足够应付基础面试(
P6)了!
每日一题
题目描述
❝
给你一个 非空 整数数组
nums,除了某个元素只出现一次以外,其余每个元素均出现两次。
找出那个只出现了一次的元素。
示例 1 :
ini体验AI代码助手代码解读复制代码输入:nums = [2,2,1]
输出:1
示例 2 :
ini体验AI代码助手代码解读复制代码输入:nums = [4,1,2,1,2]
输出:4
示例 3 :
ini体验AI代码助手代码解读复制代码输入:nums = [1]
输出:1
解题思路
❝
位运算
数组中的全部元素的异或运算结果即为数组中只出现一次的数字。
代码实现
Java代码:
Java体验AI代码助手代码解读复制代码class Solution {
public int singleNumber(int[] nums) {
int single = 0;
for (int num : nums) {
single ^= num;
}
return single;
}
}
Python代码:
Python体验AI代码助手代码解读复制代码class Solution:
def singleNumber(self, nums: List[int]) -> int:
return reduce(lambda x, y: x ^ y, nums)
Go代码:
Go体验AI代码助手代码解读复制代码func singleNumber(nums []int) int {
single := 0
for _, num := range nums {
single ^= num
}
return single
}
复杂度分析
❝
时间复杂度:
O(n),其中n是数组长度。
- 只需要对数组遍历一次。
空间复杂度:
O(1)。
链接:https://juejin.cn/post/7459671967306940431
别让认知天花板,变成你的职业终点——技术人如何走出信息茧房
我们都活在自己编织的真相里吗?

最近参加了两位前端同事的转正答辩。他们的总结都很真诚,也很努力,但两人之间那种微妙的认知落差,却让我久久不能平静。
第一位同事踏实勤恳,技术中规中矩,对自己的评价也相对保守。他清楚自己的短板,也知道自己需要提升,但他把改变的希望寄托在别人身上——希望有人来指导他、推动他。可实际上,他并没有拿出具体的行动或方案。没有外力,他似乎就只能停在原地。看着他,我忽然想起几年前的自己:是不是也曾这样,一边焦虑,一边等待别人来拯救?
第二位同事则完全不同。他自信满满,言谈间流露出对自身能力的高度认可,甚至认为自己已经达到了“高级工程师”的水平。他在团队协作、沟通表达上也自认表现优异,列举了不少“高光时刻”。但当我站在更高的视角去看这些“成果”时,却感到一种强烈的错位——他的“高级”,建立在一个极其有限的认知框架之上。
他对跨团队协作的理解,停留在“配合顺畅”;对技术深度的衡量,止步于“功能能跑”。他看不到系统设计中的耦合隐患,意识不到架构演进背后的权衡逻辑,更缺乏对业务本质的追问。
那一刻我突然明白:一个人最深的局限,往往不是能力不足,而是根本不知道自己不知道。
而更令人警觉的是,这种认知盲区,并非个例。它像一层透明的茧,包裹着我们每一个人。我们常称之为“信息茧房”,但或许更准确的说法是:认知茧房。
被这个时代悄悄做局了

我们生活在一个信息爆炸的时代,但获取信息的方式,却被前所未有地“驯化”了。
算法精准推送你喜欢的内容,社交圈层不断强化你已有的观点,搜索引擎只呈现你愿意相信的答案。你读的每一篇文章、看的每一段视频、加入的每一个群聊,都在悄悄加固这层茧。
久而久之,我们开始相信:
- 我看到的就是真实的世界;
- 我认同的就是正确的道理;
- 我周围人的共识就是普世的价值。
于是,偏执悄然滋生。我们变得难以倾听异见,习惯性地把不同声音归为“愚蠢”或“别有用心”。沟通不再是交换思想,而成了立场的对抗。我们活在由自己偏好构建的“回音室”里,每一次回响都让我们更加确信:我没错,错的是世界。
那位自认“高级”的同事,问题不在技术本身,而在于他无法感知更高维度的存在。他没见过真正的系统复杂性,没经历过技术债务的反噬,也没体会过从0到1推动变革的艰难。他的“高级”,只是井底之蛙眼中的天空。
偏听则暗,兼听则明

信息茧房最危险的地方,在于它让人变得偏执。偏执的人很难沟通,再加上“傻子共振效应”(相似认知的人互相强化),整个世界的理解就越来越狭隘。
在这个被算法投喂的时代,你看到的,都是你想看的;你喜欢的,也被不断推给你。这不断强化你的认知,形成你的价值观,同时也压缩了你的视野、削弱了你的思辨能力,最终让你陷入一个自我闭环的逻辑牢笼。
你开始以为自己了解世界的运作原理,甚至以为自己看清了本质。但最致命的是——你不觉得自己被局限了。
我不禁反思:
我知道的,是不是错的?
我是不是也在自我麻痹?
我是不是一只井底之蛙,而我身边的人,也都是井底之蛙?我们彼此认同,形成联盟,却浑然不觉自己被困在同一个井里。
更可怕的是,这种“共识”会让我们坚信:我们不在茧房里。
睁眼看世界,看到的未必是真实
你看到的世界,可能是别人想让你看到的,也可能是你自己想让自己看到的。你可能并不知道真实的世界是什么样,但你以为你知道。
如今的大数据和智能推荐,正不断按照你的喜好,一层层加固你的信息茧房。人类的惰性,又被海量信息投喂成“奶头乐”——不加思考,被动消费,逐渐沦为信息时代的消费品。
当然,我写下这些,也可能带着某种激进甚至偏激。但正因如此,才更要停下来问一问:
我是否也陷在这样的焦油坑里?
我是不是也自以为是、固步自封?
是不是只听自己想听的,只信自己愿意信的?
是不是被网络言论洗脑,被算法圈套套牢?
我常常做一些自以为不错的事,但别人可能完全不会那样做。这提醒我:我的“正确”,未必是世界的尺度。
不要被无意义的信息重塑价值观。真正的出路,必须从内在出发。
认知决定你能活出怎样的人生

我们常说:“人赚不到认知以外的钱。”其实这句话可以更广义地理解为:人活不出认知以外的人生。
你的决策、判断、人际关系、职业发展,甚至对幸福的定义,都被你当下的认知边界框定。如果你的认知是扁平的、片面的、情绪化的,那么无论多努力,你也只能在同一个维度里打转。
要破局,第一步是承认自己被困住了。
这不是自我否定,而是一种清醒的自知。真正的成长,始于一个简单的念头:
“这样是不是太受限了?”
这个念头,就是打破茧房的第一道裂痕。
如何让裂痕扩大,直至破茧?

主动“反向输入”:让异见成为养分
不要只读你认同的书,只听你支持的声音。刻意去接触那些让你不适的观点:
- 读一本政治立场与你对立的作者写的书;
- 看一部挑战你价值观的纪录片;
- 和一个你平时不会交往的人深入聊一次天。
重点不是说服对方,而是理解:他为什么这么想?
拓展“认知半径”:走出同类人的圈子
你周围的人,往往和你有相似的背景、价值观和信息来源。这种“同温层”会不断强化你的既有认知。试着去接触:
- 不同行业的人(比如医生、教师、手艺人);
- 不同年龄段的人(年轻人的焦虑,老人的智慧);
- 不同文化背景的人(你会发现,很多你视为“理所当然”的事,在别处根本不存在)。
成年后,我们的圈子越来越小,思维越来越固化。这时候,更需要主动打破圈层的束缚。
3保持“空杯心态”:允许自己被推翻
最可怕的不是无知,而是以为自己知道。定期问自己:
- 我三年前相信什么?现在还信吗?
- 如果我现在的观点是错的,世界会是什么样子?
- 有没有可能,我引以为傲的“成就”,其实只是低水平的重复?
这种自我质疑,不是自我贬低,而是一种精神上的“排毒”。
站在更高的维度看问题
当我开始带团队后,才发现下属的问题会暴露无遗。这也反过来提醒我:站得更高,才能看得更清。
或许我们永远无法抵达“全知”的境界,但至少可以仰望星空。
写到这里,我也在警惕:
这会不会是另一种“认知优越感”?
我是否也在用“破茧”的叙事,构建一个新的茧?
很可能。
但关键不在于是否彻底摆脱茧房——那几乎不可能——而在于是否保有觉察和挣扎的意愿。
我们无法看到全貌,但可以努力多转几个角度;
我们无法摆脱偏见,但可以学会与之共处并保持警惕;
我们可能永远都是井底之蛙,但至少可以抬头,看看那圈之外,是否还有星光。
或许,我们永远无法完全摆脱茧房

这个世界越来越复杂,而我们的认知工具却未必同步进化。
算法在固化我们,信息在淹没我们,社交在同化我们。
但人之所以为人,正是因为我们有反思的能力,有超越当下的渴望。
不必追求绝对的“正确”,也不必幻想彻底的“觉醒”。
只需在每一个自以为是的瞬间,轻轻问一句:
“我是不是,又忘了抬头?”
认知的破局,不在远方,就在此刻的怀疑与开放之中
来源:juejin.cn/post/7580592190020517922
进入外包,我犯了所有程序员都会犯的错!
前言
前些天有位小伙伴和我吐槽他在外包工作的经历,语气颇为激动又带着深深的无奈。

本篇以他的视角,进入他的世界,看看这一段短暂而平凡的经历。
1. 上岸折戟尘沙
本人男,安徽马鞍山人士,21年毕业于江苏某末流211,在校期间转码。
上网课期间就向往大城市,于是毕业后去了深圳,找到了一家中等IT公司(人数500+)搬砖,住着宝安城中村,来往繁华南山区。
待了三年多,自知买房变深户无望,没有归属感,感觉自己也没那么热爱技术,于是乎想回老家考公务员,希望待在宇宙的尽头。
24年末,匆忙备考,平时工作忙里偷闲刷题,不出所料,笔试卒,梦碎。
2. 误入外包
复盘了备考过程,觉得工作占用时间过多,想要找一份轻松点且离家近的工作,刚好公司也有大礼包的指标,于是主动申请,辞别深圳,前往徽京。
Boss上南京的软件大部分是外包(果然是外包之都),前几年外包还很活跃,这些年外包都沉寂了不少,找了好几个月,断断续续有几个邀约,最后实在没得选了,想着反正就过渡一下挣点钱不寒碜,接受了外包,作为WX服务某为。薪资比在深圳降了一些,在接受的范围内。
想着至少苟着等待下一次考公,因此前期做项目比较认真,遇到问题追根究底,为解决问题也主动加班加点,同为WX的同事都笑话我说比自有员工还卷,我却付之一笑。
直到我经历了几件事,正所谓人教人教不会,事教人一教就会。
3. 我在外包的二三事
有一次,我提出了自有员工设计方案的衍生出的一个问题,并提出拉个会讨论一下,他并没有当场答应,而是回复说:我们内部看看。
而后某天我突然被邀请进入会议,聊了几句,意犹未尽之际,突然就被踢出会议...开始还以为是某位同事误触按钮,然后再申请入会也没响应。
后来我才知道,他们内部商量核心方案,因为权限管控问题,我不能参会。
这是我第一次体会到WX和自有员工身份上的隔阂。
还有一次和自有员工一起吃饭的时候,他不小心说漏嘴了他的公积金,我默默推算了一下他的工资至少比我高了50%,而他的毕业院校、工作经验和我差不多,瞬间不平衡了。
还有诸如其它的团建、夜宵、办公权限、工牌等无一不是明示着你是外包员工,要在外包的规则内行事。
至于转正的事,头上还有OD呢,OD转正的几率都很低,好几座大山要爬呢,别想了。
3. 反求诸己
以前网上看到很多吐槽外包的帖子,还总觉得言过其实,亲身经历了才刻骨铭心。
我现在已经摆正了心态,既来之则安之。正视自己WX的身份,给多少钱干多少活,给多少权利就承担多少义务。
不攀比,不讨好,不较真,不内耗,不加班。
另外每次当面讨论的时候,我都会把工牌给露出来,潜台词就是:快看,我就是个外包,别为难我😔~
另外我现在比较担心的是:
万一我考公还是失败,继续找工作的话,这段外包经历会不会是我简历的污点😢
当然这可能是我个人感受,其它外包的体验我不知道,也不想再去体验了。
对,这辈子和下辈子都不想了。
附南京外包之光,想去或者不想去的伙伴可以留意一下:

来源:juejin.cn/post/7511582195447824438